40 + vendredi gratuits
De temps en temps, nous sommes tous à court d’idées. C'est une expérience stressante et frustrante. Et ce n’est pas un hasard si cela arrive souvent à la fin d’une longue semaine de travail.
Cependant, vendredi est une excellente journée pour terminer les projets, attirer de nouvelles sources d’inspiration et laisser ces idées se répandre au cours du week-end pour un début de semaine productif.
Donc, pour vous aider à terminer le travail de cette semaine et à vous préparer pour la semaine prochaine, nous avons dressé une liste de bons cadeaux. La plupart sont destinées aux concepteurs et aux développeurs, mais il y en a aussi beaucoup pour les blogueurs.
Alors plongez, soyez réinspiré et laissez la semaine se terminer en beauté.
PSD box e-cover
La promotion d'un produit peut être la partie la plus importante du processus de vente. Donc, pour votre prochaine promo, cette couverture électronique PSD pourrait être la réponse que vous recherchez.
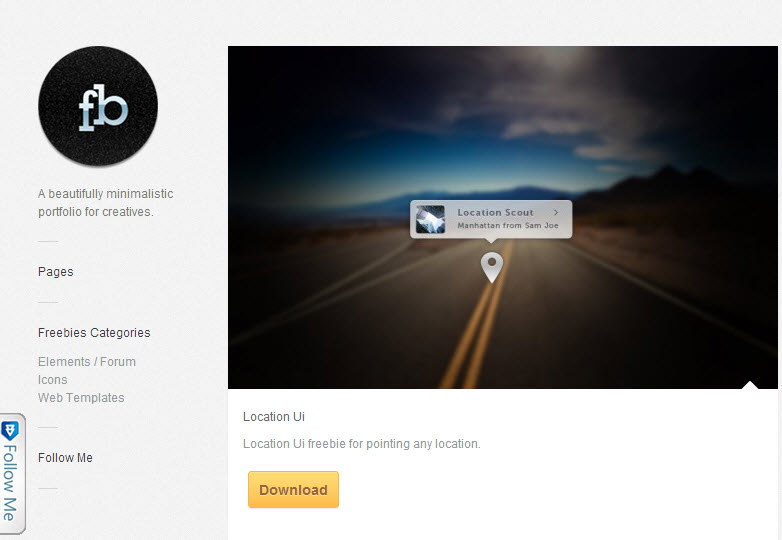
Interface de localisation PSD
Dans un monde où il est facile de trouver quelqu'un ou quelque chose grâce à la technologie GPS, la prochaine étape n'est pas de trouver quoi que ce soit mais de montrer cet emplacement. Pour ceux qui construisent des applications basées sur GPS, voici un PSD pour vous inspirer.
Commutateur PSD
La fonctionnalité simple d'un commutateur peut être très utile pour humaniser une interface. Donc, ce PSD pourrait être ce que vous recherchez.
Icônes minimalistes
Les icônes minimalistes sont toujours utiles lorsque l'espace est un peu limité. Ceci est un grand ensemble gratuit.
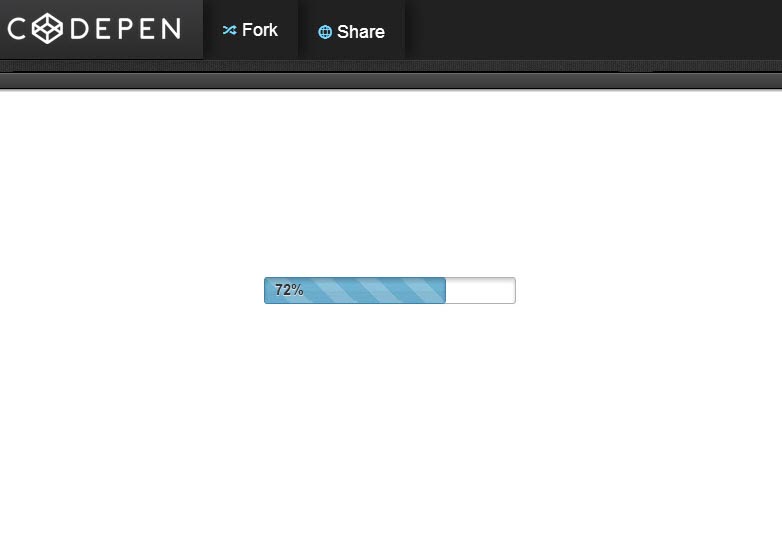
Barre de progression CSS3 avec jQuery
Les barres de progression donnent à l'utilisateur une référence visuelle de la quantité d'action terminée. Ce bon exemple pourrait être parfait pour votre prochain projet.
Barre de navigation de l'interface utilisateur CSS3
La navigation est aussi importante que votre contenu. Cette barre de navigation bien conçue est idéale pour permettre aux utilisateurs de savoir où ils se trouvent sur votre site.
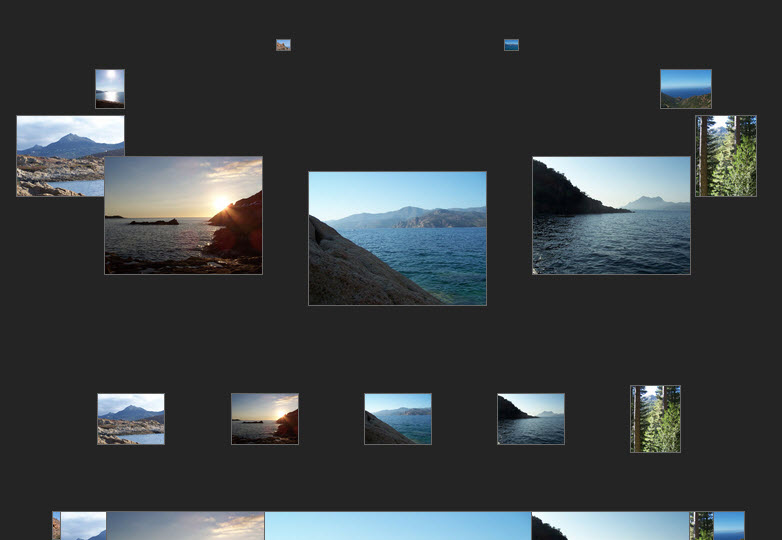
Flow: plugin jQuery pour créer des carrousels
Ce plugin jQuery vous permettra de montrer des carrousels de différentes manières, en plus du style classique. Des styles tels qu'un carrousel circulaire et un vertical sont inclus.
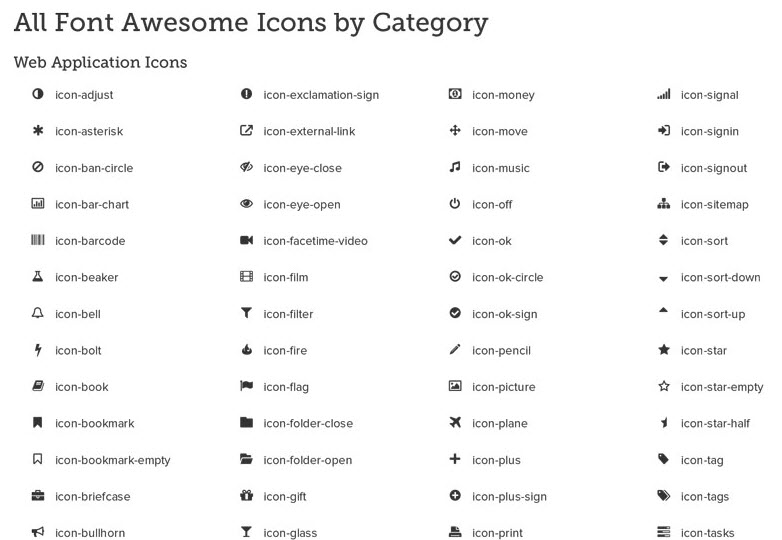
Super icônes pour WordPress
Ces superbes petites icônes se présentent sous la forme d'une police. Développés à l'origine pour Twitter Bootstrap, ils sont maintenant disponibles sur WordPress, ce qui nous permet d'ajouter ces icônes comme s'il s'agissait de lettres.
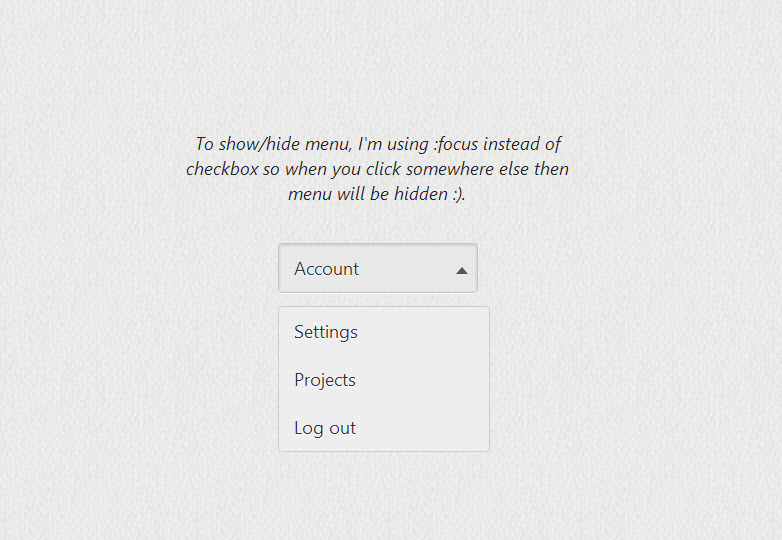
Menu déroulant CSS
La plupart des listes déroulantes que nous pouvons voir dans un site se font avec des listes HTML ou jQuery, mais cette fois-ci, nous utilisons un sélecteur CSS (: focus), la même fonctionnalité utilisant uniquement CSS.
Icônes Bluetron
Un groupe de 40 icônes destinées aux applications de bureau. Ils sont disponibles en format PNG en taille 256px.
Disposition de la grille: thème WordPress réactif
Un thème créé avec un large éventail d'options, il est réactif afin qu'il fonctionne sur n'importe quelle taille d'écran.
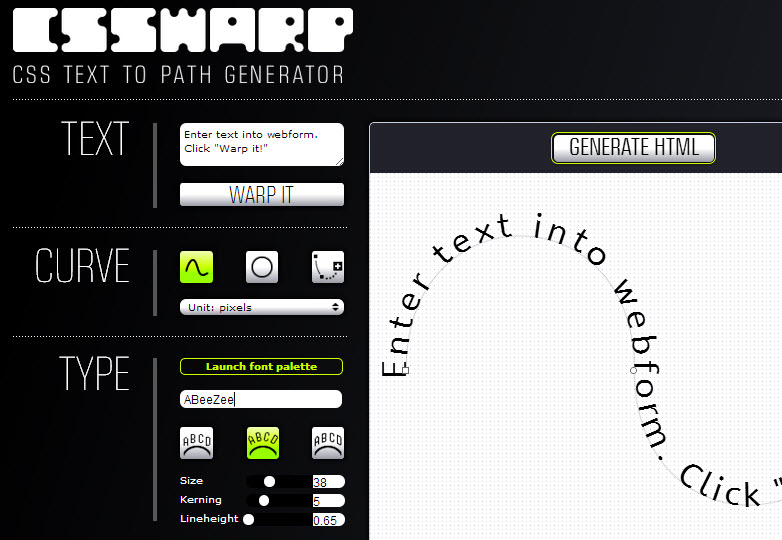
CSSWarp
Cet outil vous permet de courber le texte le long d'un chemin bezier, puis d'exporter le code HTML pour l'utiliser sur votre site.
Boutons 3D PSD
Un PSD contenant un bouton 3D avec 3 états: normal, hover et pressé.
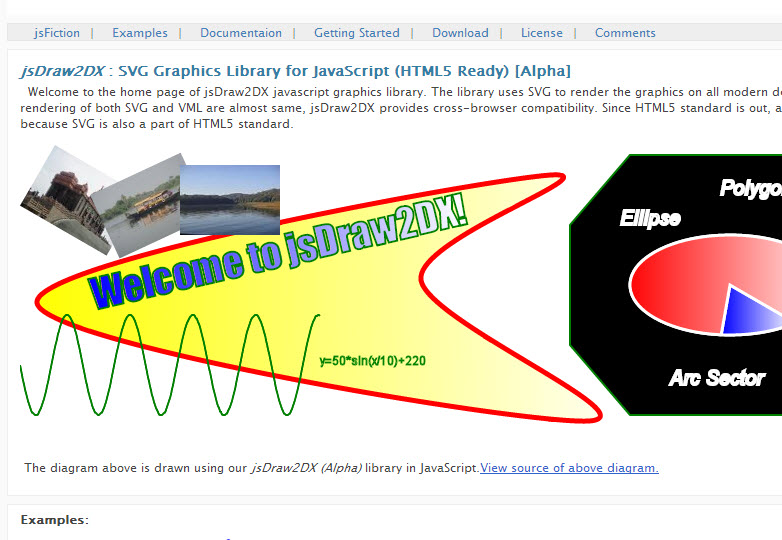
jsDraw2DX: bibliothèque graphique pour JavaScript
Conçu comme une bibliothèque orientée objet et un système de coordonnées de mise à l'échelle, cette bibliothèque vous permet de créer des graphiques SVG.
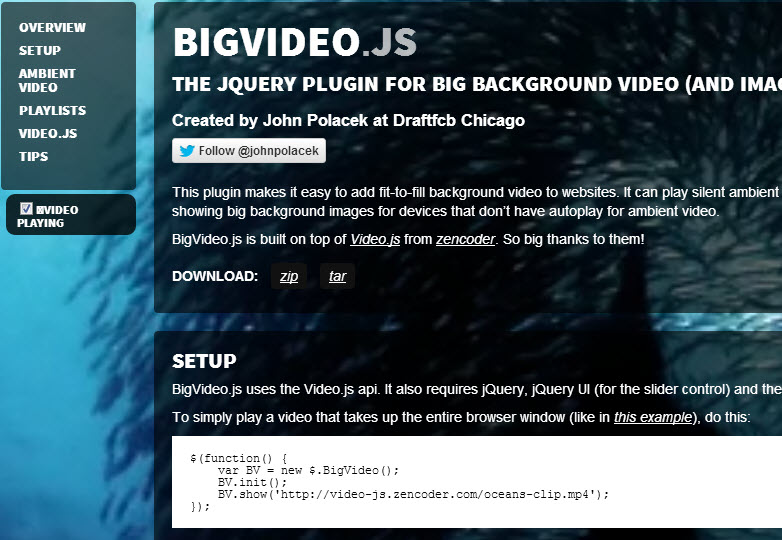
BigVideo.js
Parfois, les images fixes ne suffisent pas, ce plugin jQuery vous permet d'utiliser des vidéos énormes comme images de fond.
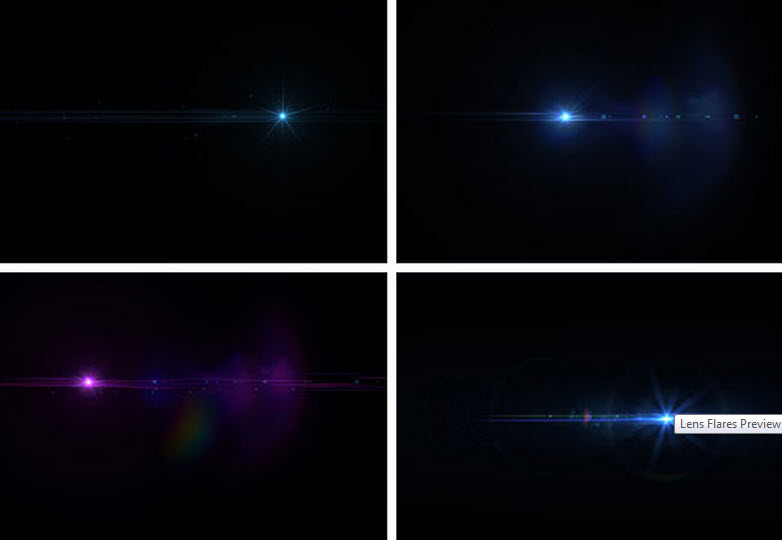
Lens Flare: images transparentes haute résolution
Ce paquet contient 50 évasements différents.
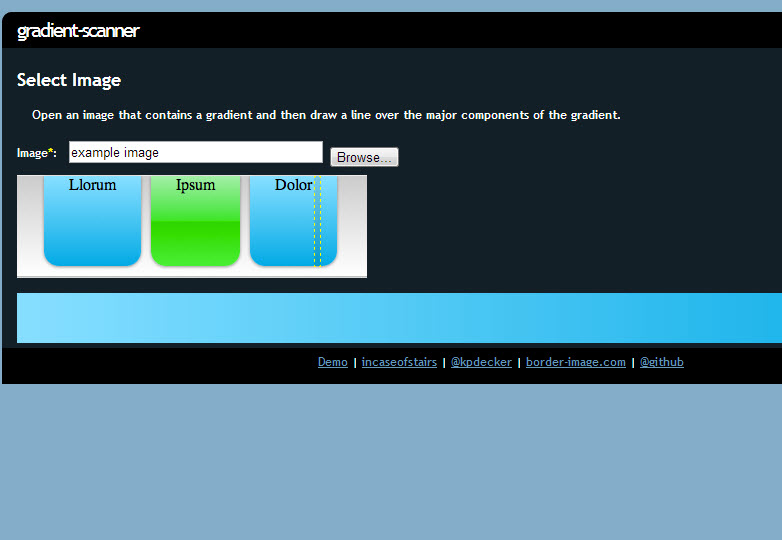
Scanner de dégradé
Un outil conçu pour numériser, analyser et transformer les dégradés d'image en classes CSS prêtes à être utilisées sur n'importe quel projet.
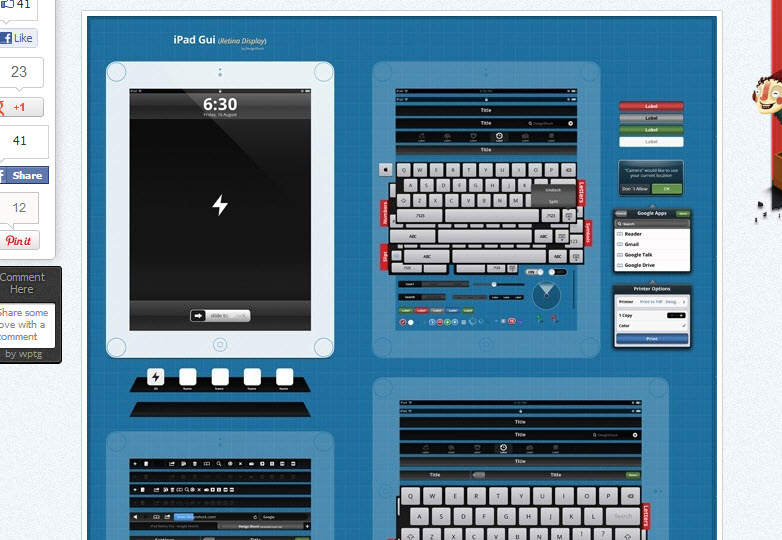
Pack d'interface graphique iPad (écran rétine)
Vous recherchez des éléments d'interface graphique pour vos designs iPad? Eh bien voici un pack complet avec tous les éléments dont vous avez besoin pour créer une interface graphique iPad impressionnante.
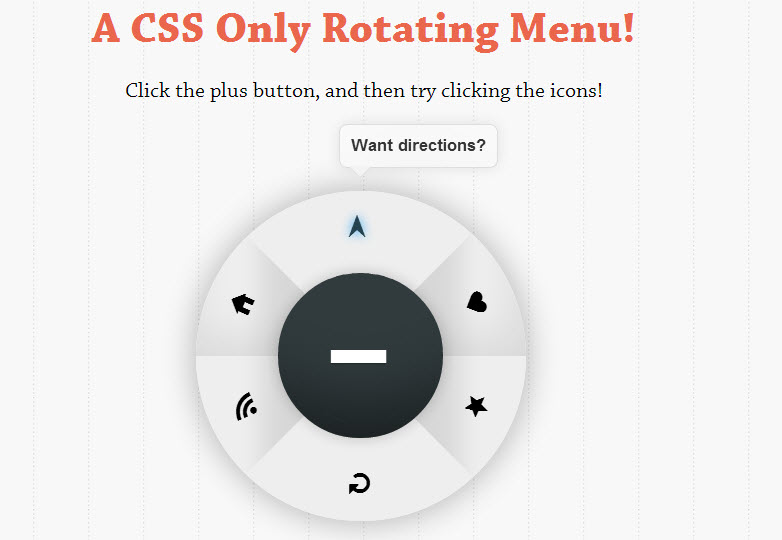
Menu tournant CSS
Comment créer un menu tournant, ce menu est conçu en utilisant uniquement des transformations et des transformations CSS, CSS3. Ajoutez un menu intéressant et attrayant pour votre site.
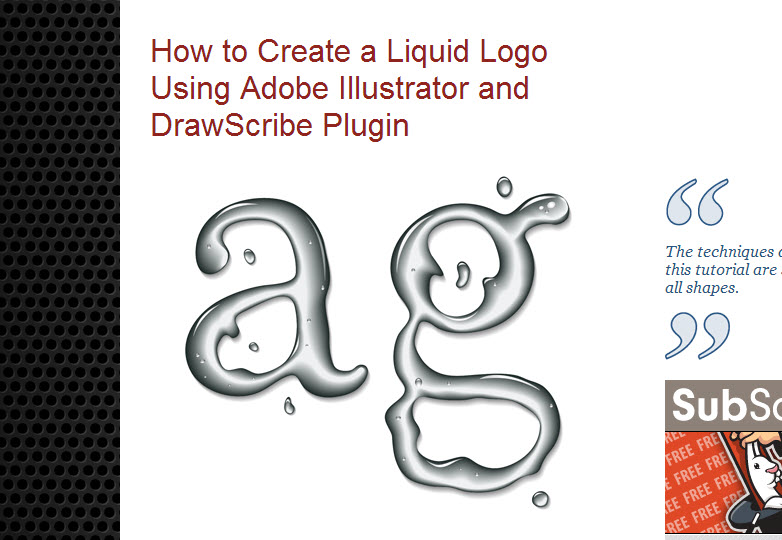
Effet de texte liquide
Pour tous les illustrateurs, voici un didacticiel sur la création d'un effet liquide sur un texte ou une forme à l'aide d'Adobe Illustrator.
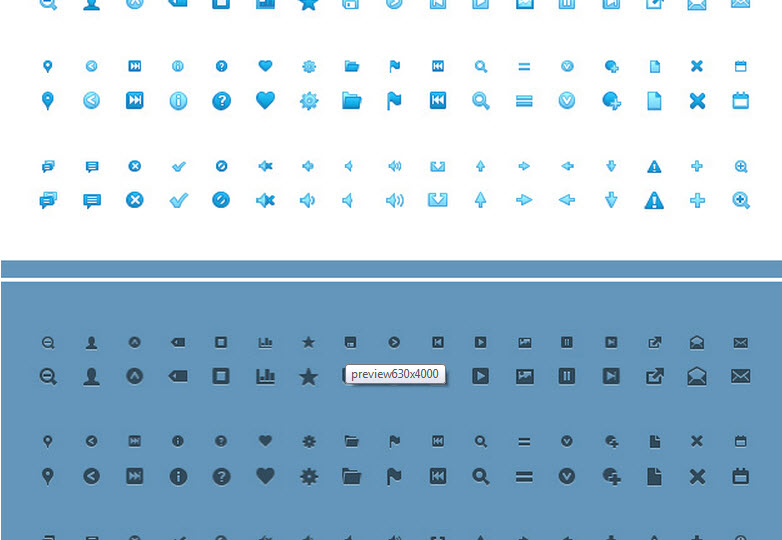
Pixel parfait mini icônes
Besoin d'icônes pour votre application? Eh bien, cette énorme collection, environ 1325 icônes, pourrait être la réponse.
Prévisualisation publique
De temps en temps, les blogueurs ont besoin de l'approbation de quelqu'un, quelque chose d'assez normal. Mais que se passe-t-il lorsque cette personne ne dispose pas des autorisations appropriées? Ce plugin résout le problème en créant un aperçu public qui peut être partagé en ligne.
Recherche vocale HTML5
Ajoutez une option de recherche vocale et créez le nombre d’utilisateurs recherchant votre site.
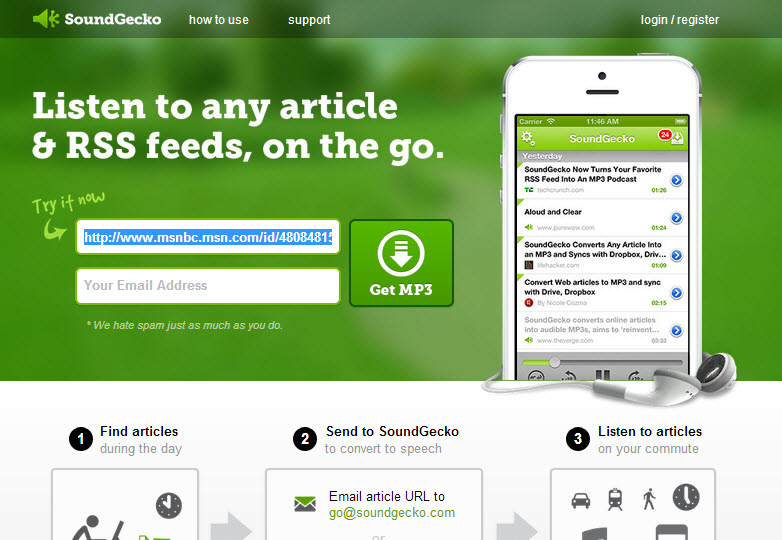
SoundGecko
Écoutez des articles et des flux RSS lors de vos déplacements, via votre appareil mobile.
Ajaxy live search
Ajoutez une recherche de site de mise à jour en direct avec les résultats sur la même page.
Capture en direct
Cette application de capture d'écran publiée sous la forme GNU GPL permet aux utilisateurs de capturer l'écran de différentes manières, des captures d'écran complètes aux captures de taille fixe. Il existe également la possibilité d'effectuer des captures à main levée.
Scrollorama
Si votre site est un site d'une page, scrollorama pourrait vous permettre d'y accéder facilement.
Bootsnipp
Bootsnipp a quelques éléments intéressants prêts à être ajoutés à votre site, la seule chose que vous devez faire est de copier le code et coller.
Curseur en verre PSD
Parfois, les interfaces utilisateur ont besoin de curseurs pour permettre aux utilisateurs d’augmenter ou de diminuer la valeur de quelque chose à l’intérieur d’une application.
Éteignez la lumière avec Allofthelights.js
Ce plugin jQuery permet aux utilisateurs de tourner la page en noir, comme s’ils éteignaient les lumières pour une meilleure visualisation de la vidéo. Ce plugin fonctionne avec n'importe quelle vidéo iframe, la couleur peut également être modifiée pour permettre au site de choisir la couleur souhaitée.
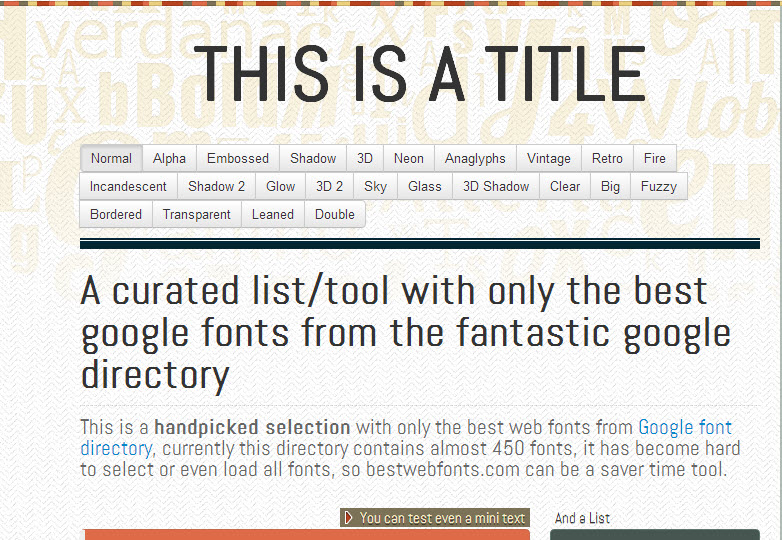
Meilleures polices Web
Les meilleures polices Web affichent les meilleures polices des polices Web Google et vous permettent d'ajouter un des 23 effets au texte. La police et l'effet peuvent être inclus dans tous les projets.
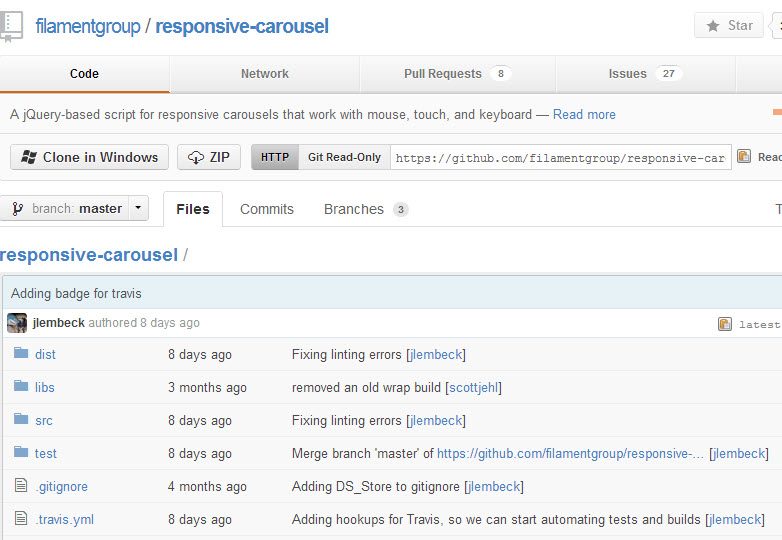
Carrousel réactif
Un plugin jQuery pour créer des carrousels réactifs, ce plugin inclut de nombreux effets de transition et supporte l'écran tactile.
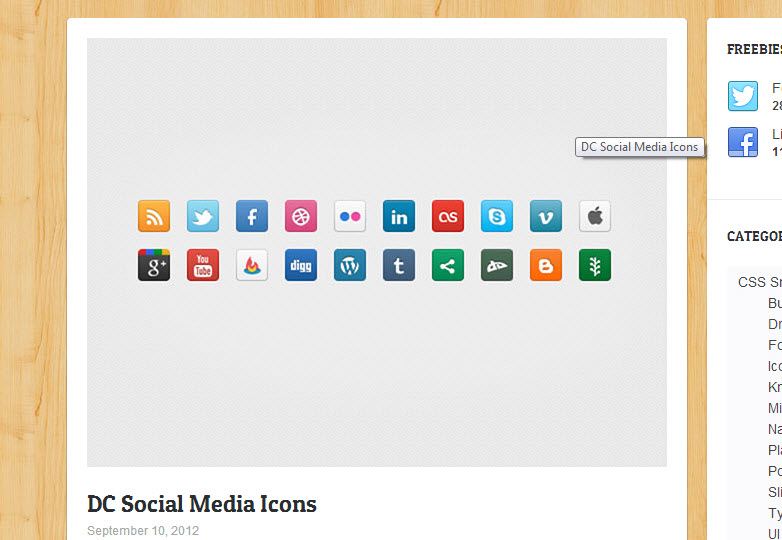
Icônes de médias sociaux
Un groupe d'icônes couvrant la plupart des réseaux de médias sociaux connus, tous ces boutons sont des fichiers PSD, prêts à être utilisés.
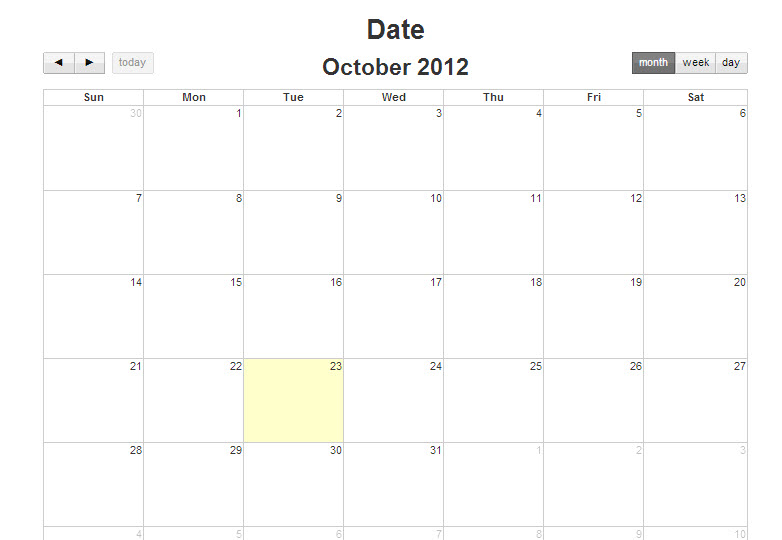
Calendrier CSS
Créé en utilisant CSS, ce calendrier est un excellent endroit pour commencer à concevoir votre application, il suffit de brancher les données.
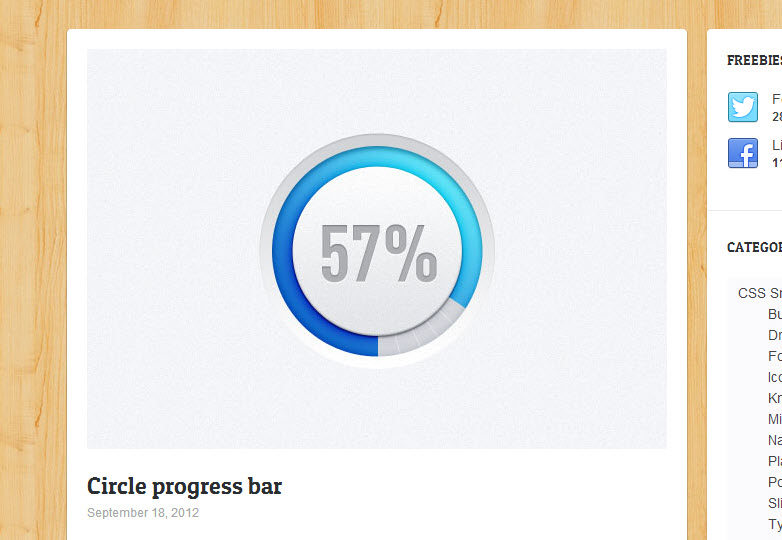
Barre de progression circulaire
Les barres de progression sont idéales pour donner à l'utilisateur un retour sur son action, ce bel exemple est circulaire pour changer.
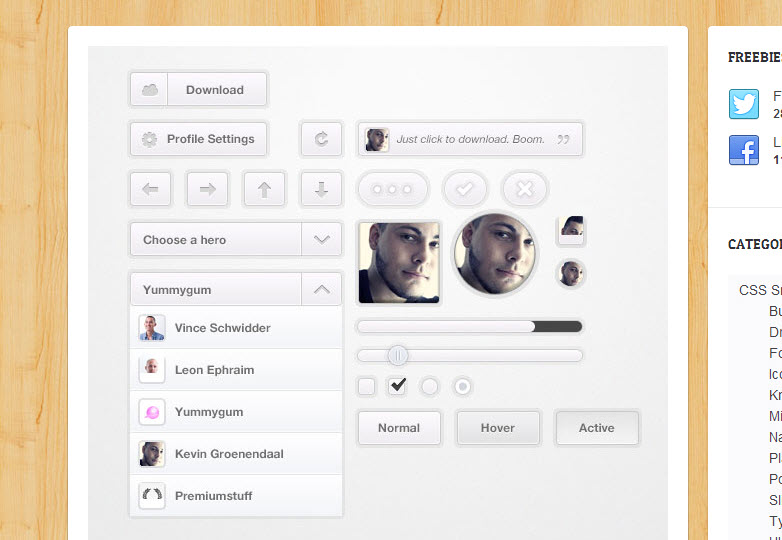
Interface Chiclet
Cet ensemble d'interface utilisateur PSD contient des éléments utiles prêts à être inclus dans votre prochain projet, avec des curseurs, des cases à cocher et des boutons.
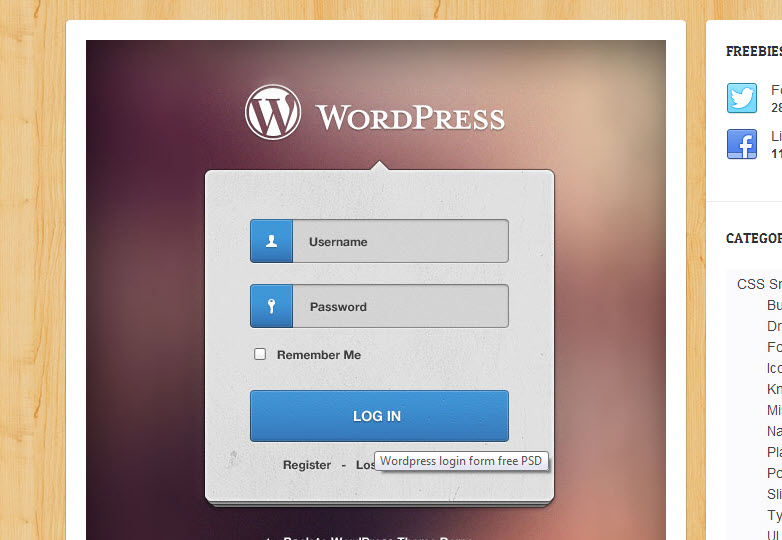
Formulaire de connexion WordPress
Parfois, des modifications sont nécessaires et pour votre formulaire de connexion WordPress, un changement peut être accueilli par vos abonnés.
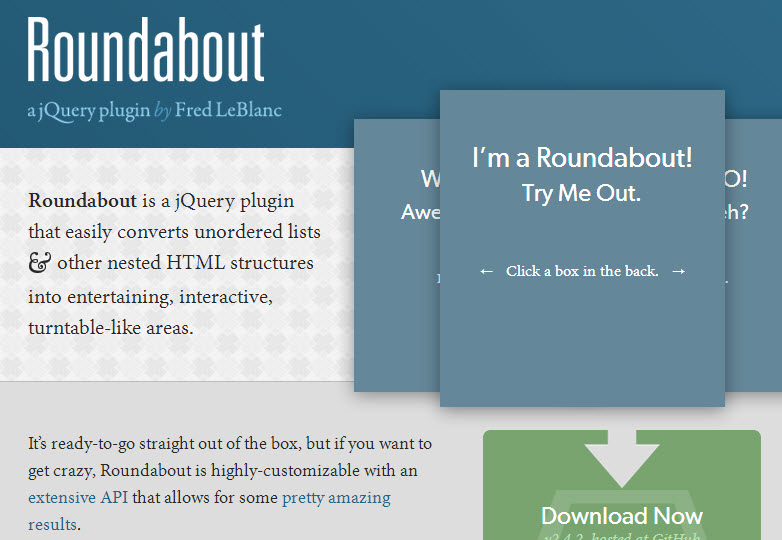
Rond point
Ce plugin jQuery permet de créer des curseurs et des transitions d'éléments intéressants en commençant par des listes simples ou des structures HTML imbriquées.
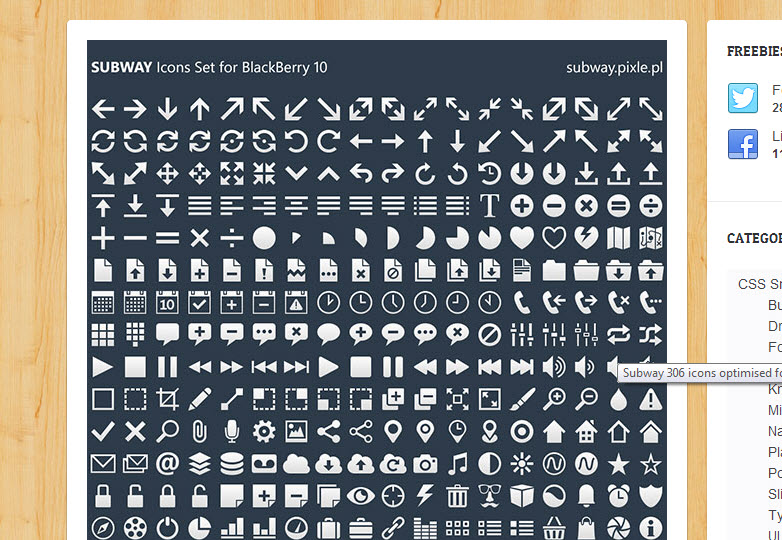
Jeu d'icônes de métro
Ce jeu d'icônes a été conçu comme un ensemble d'icônes parfaites en pixels, optimisé pour les mobiles, avec plus de 300 icônes publiées et .pngs.
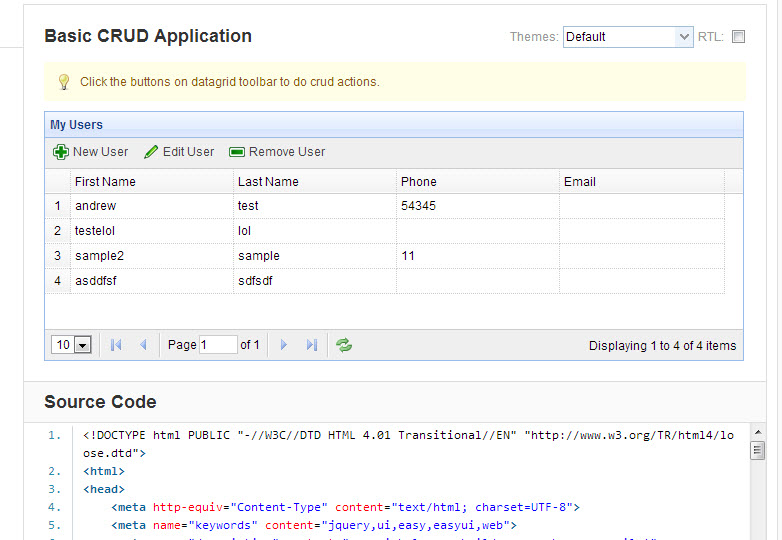
jQuery interface utilisateur facile
jQuery easy UI est un framework qui facilite la création de pages Web sans écrire une seule ligne de code.
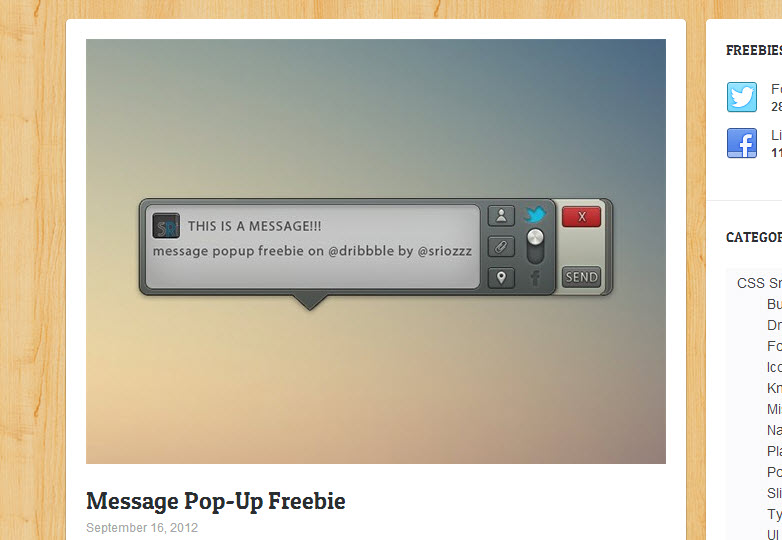
Message PSD pop-up
Cette conception peut être très utile si vous implémentez un système de chat sur votre site, offrant aux utilisateurs une option de réponse rapide.
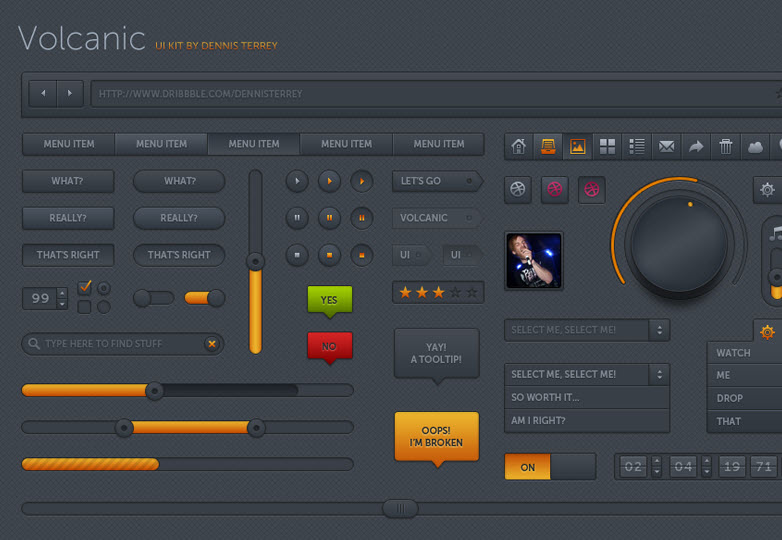
Kit d'interface utilisateur volcanique PSD
Que vous créiez une interface graphique de maquette ou non, vous trouverez que ce kit vous fera gagner un temps considérable.
Image / vignette en vedette, image de cadeaux via Shutterstock.