5 règles de psychologie que tout concepteur de UX doit connaître
Conception basée sur l'expérience ... Si vous définissez votre travail en tant que designer, cela pourrait être un bon moment pour réévaluer votre approche.
Maintenant, il n'y a rien de mal à être un designer expérimenté; votre expérience pourrait être un atout! Cependant, il est essentiel de comprendre qu’il existe de nombreuses pièces mobiles dans un concept de travail. Par exemple, savez-vous que vous ne devriez pas simplement revoir complètement votre site Web? Ou que la couleur qui fonctionne exactement sur le même site Web (avec la même chose et dans le même créneau) sera différente si le public était majoritairement masculin comparé au public majoritairement féminin?
Il existe une approche psychologique de la conception Web basée sur des décennies d’études et d’expériences en psychologie. Vous trouverez ci-dessous cinq astuces UX basées sur la psychologie pour votre prochaine reconception:
1) La loi de Weber sur la différence notable
Quiconque a utilisé Facebook au cours des cinq dernières années sait que peu de choses ont changé à cette époque. Facebook est une méga corporation d'une valeur de plus de 350 milliards de dollars , donc vous pourriez vous attendre à avoir beaucoup changé en trois ans. Pourquoi Facebook conserve-t-il chaque élément clé de sa conception? La réponse à cette même question explique pourquoi tous les principaux sites Web, y compris Google, Twitter et Amazon, malgré leurs gros budgets, ne font pas de refonte drastique.
Cela s'explique par la loi de différence notoire de Weber , selon laquelle le moindre changement dans les choses n'entraînera pas de différence notable. Si vous regardez une ampoule, par exemple, et que la lumière s’assombrit ou s’éclaircit légèrement, il est peu probable que vous remarquiez le changement. Si elle s’éclaire de manière significative, vous remarquerez le changement. De la même manière, si vous portez un poids de 100 kg, il est peu probable que le retrait de 1 kg entraîne une différence de poids, vous ne le remarquerez probablement pas. Si vous retirez 10 kg du poids de 100 kg, la différence de poids devient instantanément évidente.
Des études montrent que nous n'aimons pas un changement massif dans les structures et les systèmes existants, même si ces changements nous seront bénéfiques, et il y a preuves suffisantes qui montrent des protestations lorsque les principaux sites Web apportent des modifications massives et une nouvelle conception.
En termes simples, la loi de Weber associée à notre aversion naturelle pour le changement montre que la meilleure façon d'aborder une nouvelle conception est subtilement; faites votre refonte lente et subtile, en changeant un peu ici et là, de manière à ce que la plupart des gens ne sachent même pas que vous faites une refonte, jusqu'à ce que vous ayez complètement remanié la nouvelle conception. Non seulement cela garantira que votre conception est bien acceptée par la majorité, mais une bonne partie de votre audience se serait habituée à votre reconception avant sa finalisation et très peu se plaindront.
2) Comprendre que nous réagissons différemment à la couleur
Bien que nous fassions souvent confiance à notre instinct et à notre expérience, c’est une autre chose pour eux de faire le test de la science. Par exemple, savez-vous que le même design qui fonctionne pour un public de lecteurs masculins ne fonctionnera pas souvent pour un public de lectrices, même si c'est pour le même site Web qui vend les mêmes produits?
L'un des facteurs les plus importants à prendre en compte lors de la refonte d'un site Web est l'audience. Le public est-il principalement masculin ou féminin? Cela compte beaucoup!
La recherche a montré que les gens formeront une opinion sur les choses dans les 90 secondes, et que la couleur influence jusqu'à 90 pour cent de l'opinion que les gens forment. La couleur que vous utilisez pour votre conception seule peut en faire un échec ou un succès.
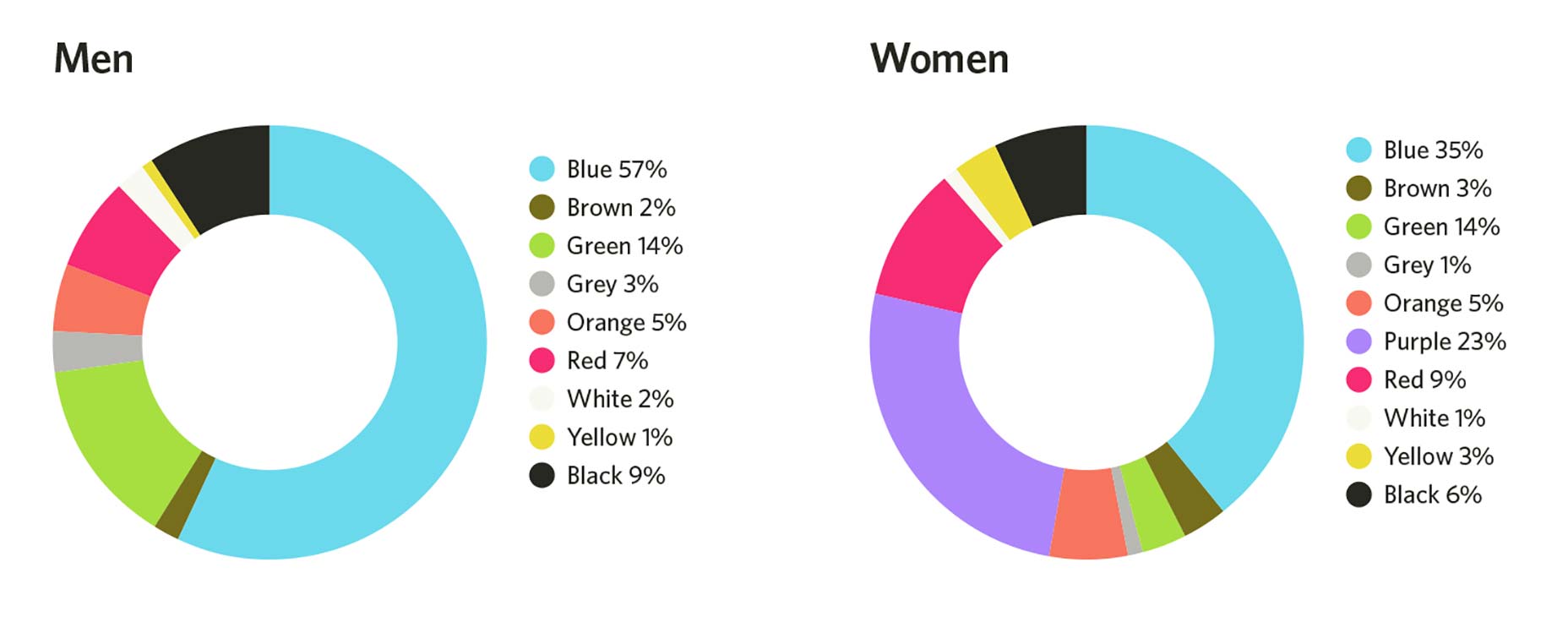
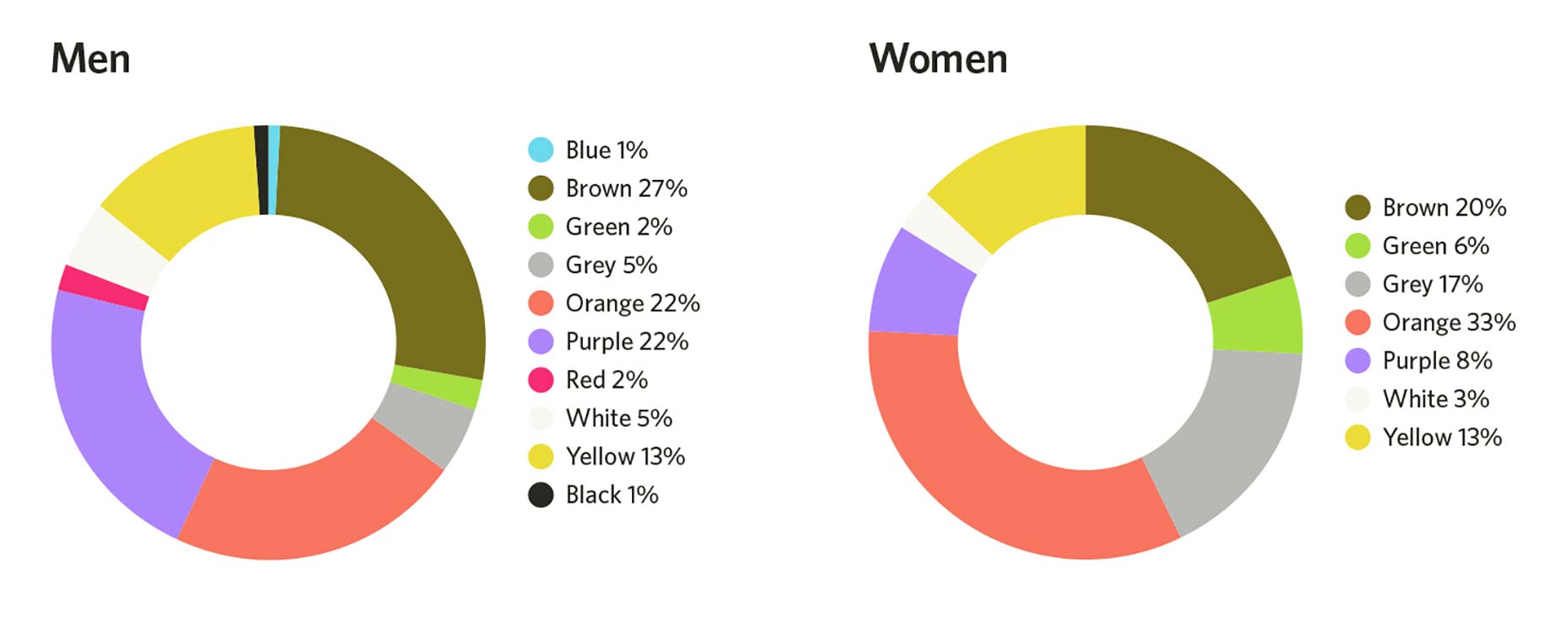
Cela dit, il est important de réaliser que les hommes et les femmes voient les couleurs différemment. Les graphiques ci-dessous montrent les couleurs des hommes et des femmes ainsi que les couleurs qui leur déplaisent le plus:
Couleurs qu'ils aiment
Couleurs qu'ils n'aiment pas
Lors de votre prochaine reconception, considérez l'audience du site Web qui utilisera le design. Sont-ils principalement de sexe masculin ou féminin? Laissez leur genre influencer la couleur que vous utilisez.
3) Le phénomène d'adaptation sensorielle
Vous êtes-vous déjà demandé pourquoi vous ne sentiez pas vos vêtements ou vos chaussures? Vous êtes-vous déjà demandé pourquoi, même si cela vous irritait au départ, vous ne remarquiez plus les aboiements constants du chien de votre voisin?
Cela s'explique par un phénomène psychologique appelé " adaptation sensorielle . "Il indique que nous avons tendance à éliminer les stimuli si nous y sommes exposés à plusieurs reprises, au début, nous trouvons cela agaçant, mais plus tard, nous ne le remarquons tout simplement pas.
Maintenant, comment cela se rapporte-t-il à la conception Web? C'est simple: vous concevez un site Web et utilisez le même schéma de couleurs et la même couleur de bouton pour les éléments importants sur lesquels vous souhaitez que l'utilisateur agisse. Étant donné que ces éléments essentiels se fondent dans la palette de couleurs de conception et que les utilisateurs voient la même couleur partout dans votre conception, les utilisateurs sont naturellement invités à les régler. Ils ne voient pas les éléments clés de votre page. , et vous perdez sur les conversions.
Lors de la conception ou de la refonte d'un site Web, il est essentiel que vos CTA se distinguent. Si la combinaison de couleurs est entièrement bleue, vous ne devez pas utiliser la couleur bleue pour le CTA ou pour mettre en évidence l'action la plus importante sur la page. La plupart des gens croient la couleur rouge ou orange est le plus efficace pour stimuler les conversions; ce n'est pas Un bouton de couleur rouge utilisé sur une page avec un schéma de couleur rouge convertira terriblement, mais un bouton de couleur verte sur la même page se convertira beaucoup mieux.
Utilisez quelque chose qui se distingue par des éléments essentiels; De cette façon, cela n'active pas l'adaptation sensorielle des personnes et votre conversion ne souffre pas.
4) Type: plus grand c'est mieux!
En ce qui concerne le texte, les concepteurs sont souvent obsédés par l'aspect et l'attrait: "Wow, devrais-je utiliser un serif?" Laissez-moi tenter le coup! "Sauf que la psychologie montre que, quand il s’agit de conception, la plupart des choses auxquelles les concepteurs accordent de l’importance ne sont pas celles qui intéressent vraiment les utilisateurs finaux. Pourquoi nous sommes soucieux de l'esthétique et de l'attrait de la nouvelle fonte pour que notre design apparaisse, l'utilisateur moyen se soucie de choses simples comme la facilité d'utilisation.
Essentiellement, l'utilisateur moyen se soucie beaucoup plus de la taille de la police que du type de police. En fait, la recherche a montré que les gens veulent que le type soit plus grand et plus simple, et qu'un plus grand type suscite un lien émotionnel fort chez les lecteurs.
Essentiellement, les gens veulent un type simple et volumineux. Basé sur des données de recherche disponible , les experts conseillent de ne pas utiliser une taille de police inférieure à 16px.
5) Ensemble perceptuel
Est-ce un monstre ou un arbre?

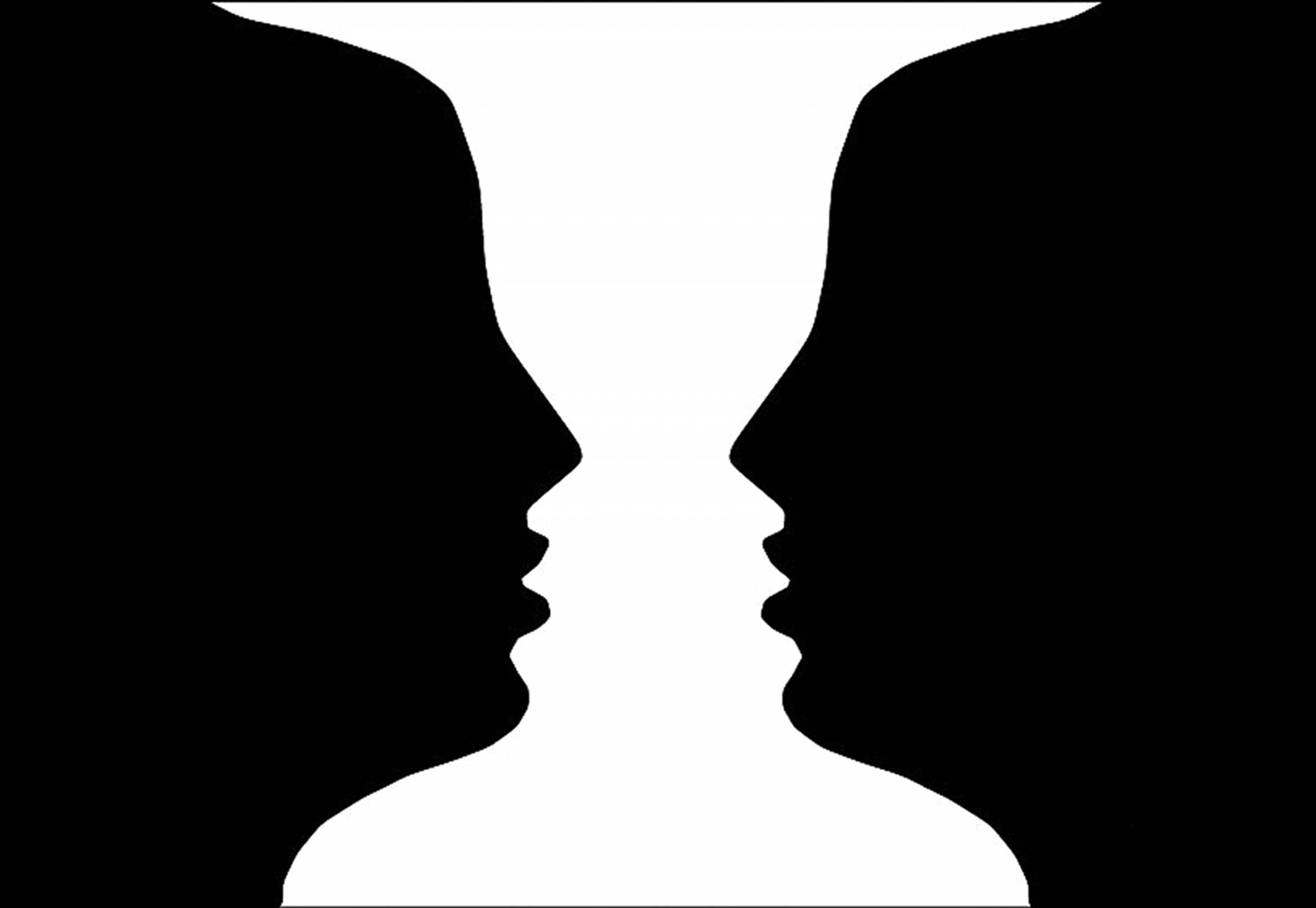
Ok, qu'en est-il, est-ce un vase ou deux visages?

Ce que vous voyez diffère selon vos expériences. comme pour l'image du "vase ou des deux visages", si vous êtes un artiste, surtout si vous venez de finir de travailler sur un vase, vous risquez de voir un vase dans l'image. Si vous venez de quitter un groupe de personnes et si vous n'avez pas vu de vase depuis des mois, vous risquez de voir deux visages.
Ce phénomène s'explique par la «théorie des ensembles perceptifs», qui explique notre tendance à percevoir l'information en fonction de nos attentes, de nos informations existantes et de nos expériences. Essentiellement, les personnes de cultures différentes sont susceptibles de percevoir la même chose différemment.
L'implication pour les concepteurs de sites Web est que les gens ont certaines attentes vis-à-vis de la conception Web, certaines générales et d'autres basées sur certaines industries. Par exemple, la plupart des gens ont une certaine attente quant à l'emplacement de la barre de navigation d'un site (dans l'en-tête), la placer ailleurs (dans le pied, par exemple) déroutera beaucoup d'utilisateurs et entraînera une mauvaise expérience utilisateur. Il en va de même pour chaque élément de la conception de votre site.
C'est bon d'être innovant. Lorsque vous allez être innovant, assurez-vous d'inclure des indices pour guider les gens sur les nouveaux éléments. Plus important encore, testez la réponse des personnes aux nouveaux éléments et modifiez facilement tout ce à quoi les personnes ne répondent pas.