Les menus Hamburger fonctionnent-ils sur les sites Web?
Nous avons des appareils mobiles et leurs concepteurs et développeurs à remercier pour le menu hamburger et sa popularité croissante. Cependant, de plus en plus de sites de bureau adoptent également cette solution de conception et de navigation.
En raison de la taille réduite des écrans des appareils mobiles, l’espace sur l’écran est très coûteux. Les concepteurs doivent hiérarchiser les choix de conception qui ont priorité sur les autres. Ils doivent également être intelligents pour tirer le meilleur parti d'un espace réduit. Un menu hamburger affiche uniquement les titres et les sélections de navigation lorsque les utilisateurs cliquent sur le symbole. Sinon, c'est une icône discrète, presque invisible, généralement située en haut à gauche ou à droite d'un site mobile ou d'un bureau.
Dire que ceci est la quintessence du minimalisme est un euphémisme. Comme il offre une fonctionnalité suprême tout en restant à l’écart, il est utilisé par un nombre croissant de designers.
Hamburger minimalisme
L'une des tendances de conception les plus durables de ces dernières années a été le minimalisme en raison de son accent mis sur une esthétique propre, simple et facile à naviguer. Il n’est donc pas surprenant que les menus de hamburgers soient populaires car ils favorisent le minimalisme sur n’importe quel site, tant en termes de design que de fonction.
Designer Brian Hoff comprend bien cela sur son site. Notez le menu caché près de la partie supérieure droite de la page d'accueil. C'est propre et simple du point de vue de la conception car il reste discret jusqu'à ce que l'utilisateur décide de passer à autre chose et clique dessus pour ouvrir les options de navigation. Pourtant, d’un point de vue fonctionnel, il s’agit également d’une étude du minimalisme, car il suffit d’interagir avec l’utilisateur pour faire glisser le curseur sur l’icône et cliquer dessus. Ensuite, un menu déroulant apparaît à droite de l’écran avec quelques options de navigation. Peasy facile!
Bien sûr, cela se répercute aussi sur l'expérience de l'utilisateur, car quiconque essaye de naviguer sur le site de Brian va en profiter avec ce menu caché minimaliste plutôt qu'avec un menu époustouflant qui détournerait la navigation et les options. .
Focus Hamburger
La conception Web consiste à présenter des éléments et à en souligner certains par rapport aux autres afin d'essayer de hiérarchiser la manière dont les visiteurs du site absorbent les informations. Cela fait partie de la façon dont fonctionne l’architecture de l’information: si vous voulez que les visiteurs comprennent le contenu de votre site dès le moment où ils le voient, vous devez attirer l’attention sur le slogan ou la proposition de valeur du site tout en réduisant l’importance des autres éléments.
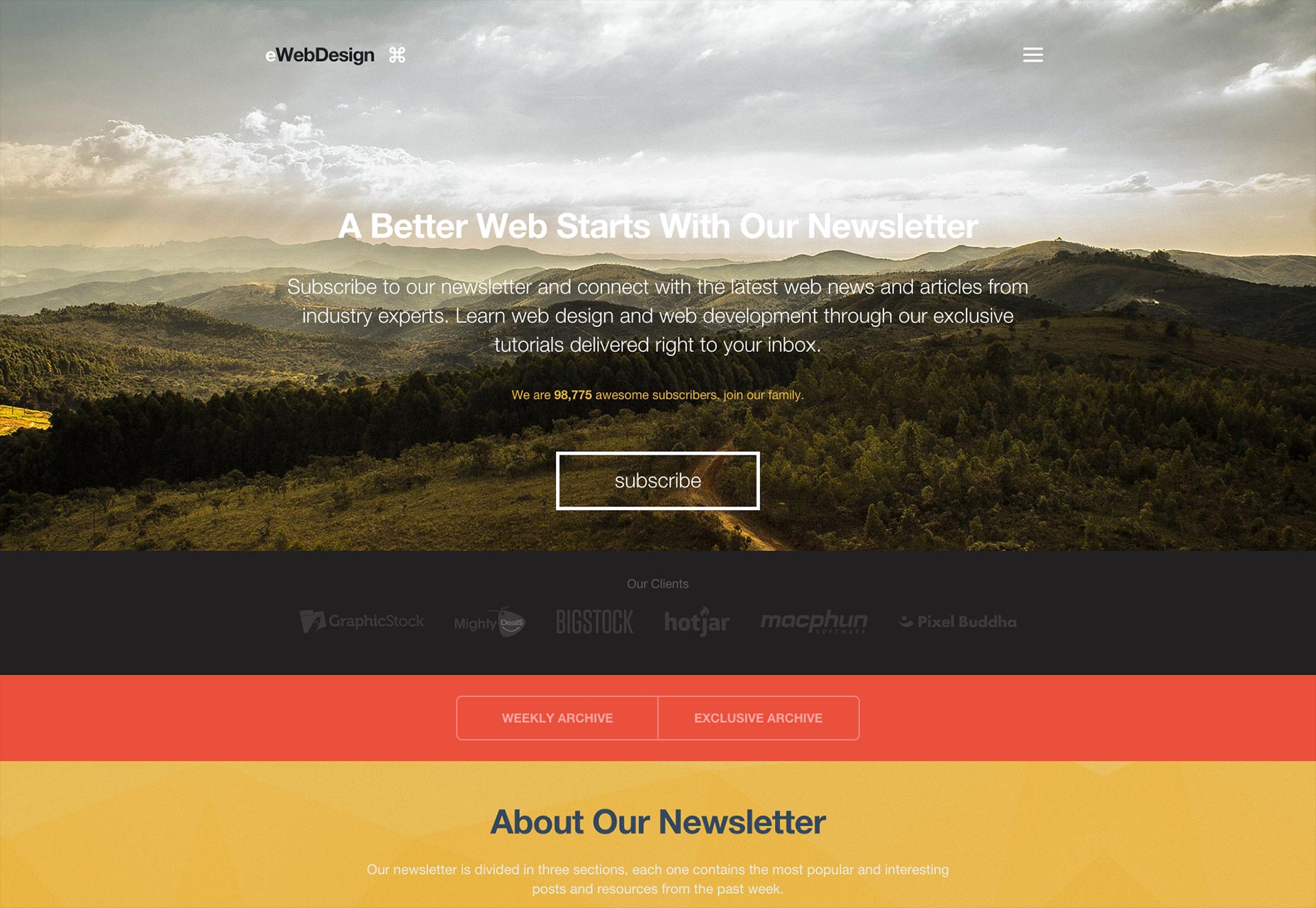
eWebDesign comprend cela et a conçu son site en conséquence. Notez que le menu caché est très discret en haut à droite de la page d'accueil. Ce n'est même pas collant, alors le fait de faire défiler le fera disparaître. Cette présence discrète du menu caché signifie que l'attention du visiteur est immédiatement attirée sur la proposition de valeur unique du site, à savoir que les abonnés à son blog reçoivent les nouvelles du Web directement des experts du secteur. Cela permet également de cliquer sur le bouton d'appel à l'action "subscribe", juste en dessous de la proposition.
Si le menu était traditionnellement présenté sous la forme d'un menu de navigation horizontal au-dessus de cette proposition, il est probable que les visiteurs seraient immédiatement distraits par une myriade de choses sur lesquelles cliquer! Cela aurait un impact néfaste sur le nombre de personnes qui s’abonneraient au site.
Résolution de problèmes créative
Tout site construit fait face à un gros problème dès le départ: comment un concepteur planifie-t-il les choses pour que le site soit à la fois fonctionnel et esthétique? Obtenir la navigation dès le départ - à la fois en termes d'expérience utilisateur et de facilité d'utilisation - est la clé.
Le menu hamburger permet aux concepteurs créatifs et pratiques de proposer des solutions de navigation à la fois fonctionnelles et esthétiques. Parfois, la solution n'est pas ce à quoi vous vous attendiez vraiment, et les visiteurs ont tendance à être époustouflés par une disposition de navigation qui les ravit avec quelque chose qu'ils ont rarement ou jamais vu auparavant.
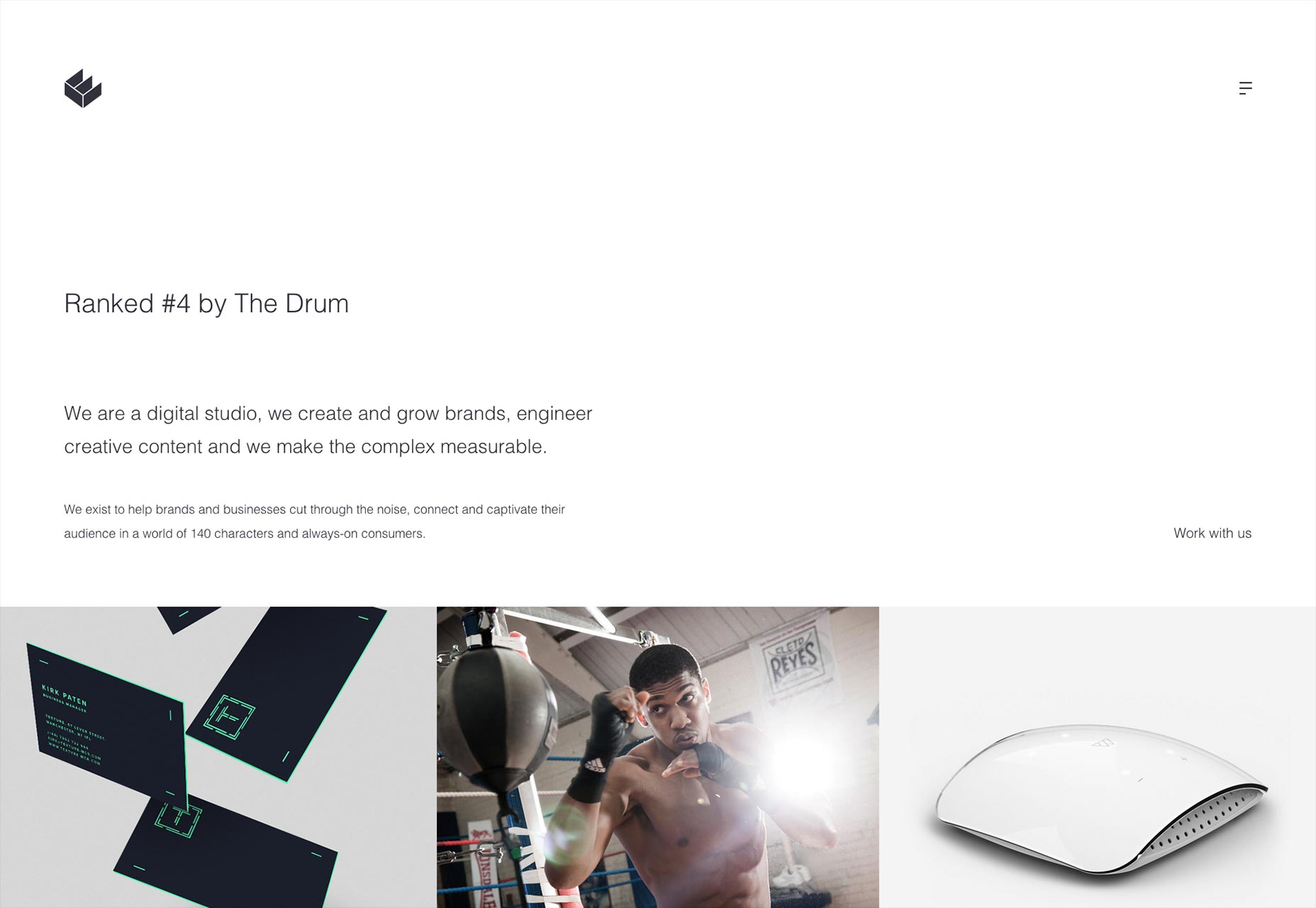
Exemple: studio numérique Nous sommes empire , de Manchester. Son site Web s'appuie fortement sur des concepts tels que les espaces blancs, les images volumineuses et la propreté, tout en rayant simplement la surface. Lorsque les utilisateurs cliquent à nouveau sur le menu caché, discrètement placé dans le coin supérieur droit de la page d'accueil, ils sont absolument ravis d'une solution créative pour la navigation fonctionnelle.
Dès que le menu du hamburger est cliqué, aucun menu déroulant n'apparaît de n'importe quel côté. Au lieu de cela, l’écran entier bascule vers le menu de navigation, qui apparaît tout seul sur l’écran entier; le changement de couleur du blanc au rose renforce ce changement. De là, les utilisateurs sont libres de trouver exactement ce qu'ils veulent sur le site.
Communication simple
L'objectif de tout site Web est de permettre aux visiteurs d'utiliser le site avec facilité et efficacité dès qu'ils commencent à le parcourir. L’un des moyens les plus efficaces d’y parvenir est d’offrir aux visiteurs des informations sur les différents éléments d’un site et leur utilisation.
L'abondance des modèles utilise la familiarité pour indiquer aux visiteurs immédiatement à quoi peut servir une icône, par exemple. Ergo, l'aptitude au modèle indique rapidement au visiteur comment interagir avec une icône pour obtenir le résultat souhaité.
Le menu hamburger est devenu presque omniprésent sur mobile ces dernières années. Par conséquent, il y a fort à parier qu'un grand nombre d'utilisateurs le connaissent bien: à quoi il ressemble, comment l'utiliser (en appuyant dessus pour ouvrir un menu), et même où il se trouve habituellement à l'écran. Sa présence sur tout site Web permet une communication instantanée sur la navigation sur ce site.
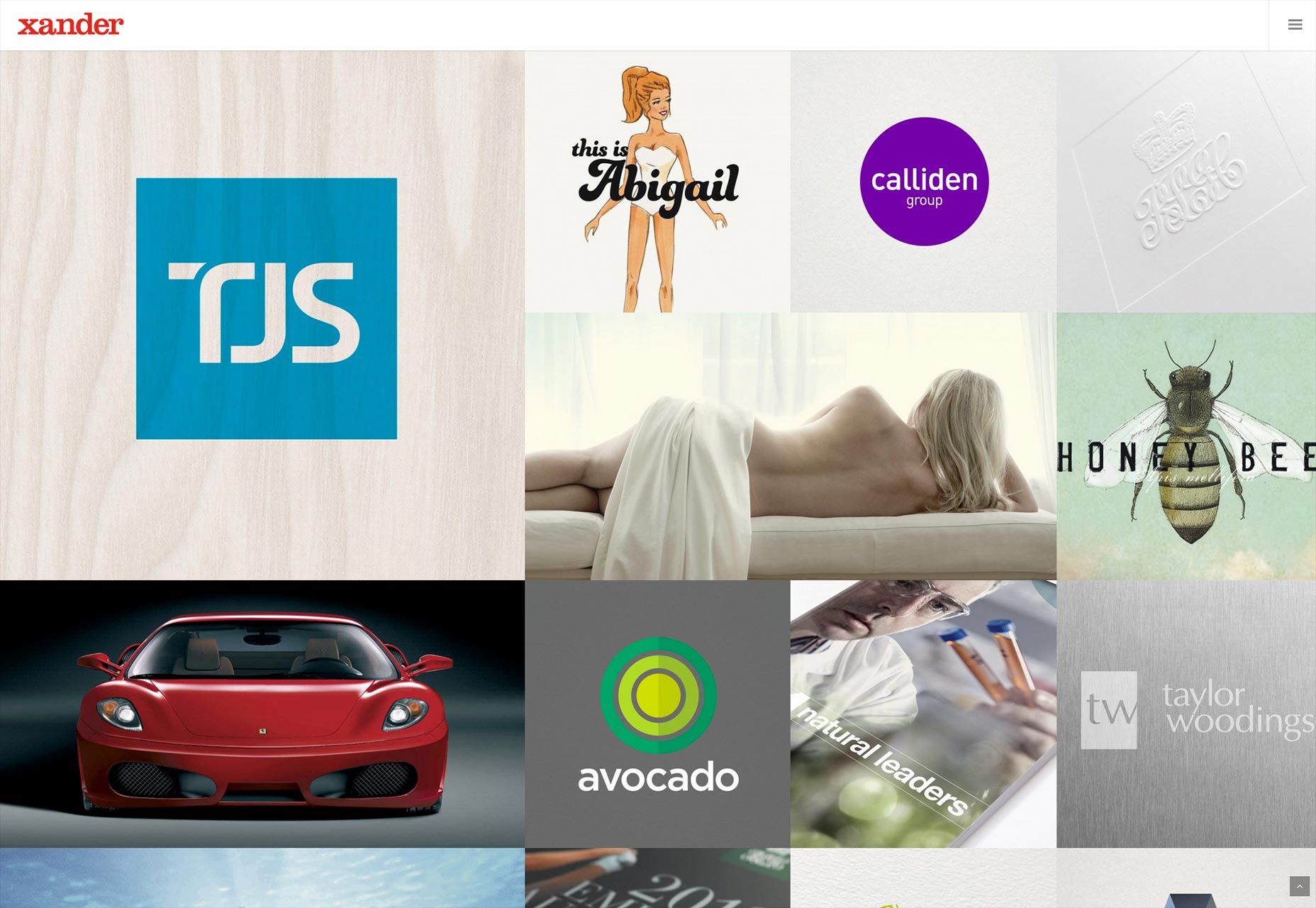
Agence de publicité numérique Xander le démontre sur son site web. Bien que la page d’accueil soit si dénuée d’extrême minimalisme, notez l’absence de tout ce qui attire l’œil au-dessus des plis, les utilisateurs peuvent immédiatement chercher le menu caché et le trouver dans le coin supérieur droit, un emplacement habituel. . Cette obéissance du modèle élimine la confusion du point de vue des utilisateurs et leur permet de commencer à trouver ce qu'ils veulent sur le site immédiatement.
Pas seulement une mode
Même maintenant, malgré l'omniprésence du menu des hamburgers, il suscite toujours des critiques de la part de certains milieux. Son adoption généralisée sur de nombreux sites, à la fois mobiles et de bureau, indique une demande, mais des doutes persistent.
À ce stade, il est plus qu'évident que le menu hamburger est un élément permanent de nombreuses pages d'accueil, petites et grandes. C'est plus qu'une mode passagère parce que les concepteurs comprennent qu'il résout les problèmes de navigation de manière efficace, intelligente et facile. Et c'est précisément pour cette raison que cette approche du menu de navigation est désormais fermement ancrée dans nos habitudes de navigation sur le Web.