Comment développer un thème Tumblr personnalisé
En tant que concepteur et développeur web indépendant, je me suis habitué à travailler dans un ordre spécifique du début à la fin sur le site Web d'un client typique. Mon flux de travail typique commence par la programmation / esquisse, qui mène ensuite au développement et aux révisions, le tout en contact permanent avec le client.
Lorsque j'ai été interrogé sur le développement de Tumblr, mon esprit est devenu vierge. Tumblr à l'époque était quelque chose que je n'ai jamais su ou compris pourquoi quelqu'un voudrait l'utiliser. Je n'avais aucune idée de la façon dont il était vraiment personnalisable avant de creuser plus profondément.
Le but de cet article est de partager un aperçu de Tumblr et comment vous pouvez l'utiliser efficacement pour vos propres projets à venir.
Avantages clés
Les véritables avantages de Tumblr se trouvent dans la section des blogs de chaque site. Le concept qui m'a le plus marqué était l'hébergement GRATUIT pour votre thème. Il y a des étapes pour que cela fonctionne, mais une fois que vous les réalisez, vous n'avez besoin que du nom de domaine et vous êtes en or.
Les mêmes règles s’appliquent au développement d’un site Web traditionnel avec tumblr, mais toutes les inclusions telles que les fichiers CSS ou JavaScript doivent avoir des URL absolues (plus de détails à ce sujet).
Commencer
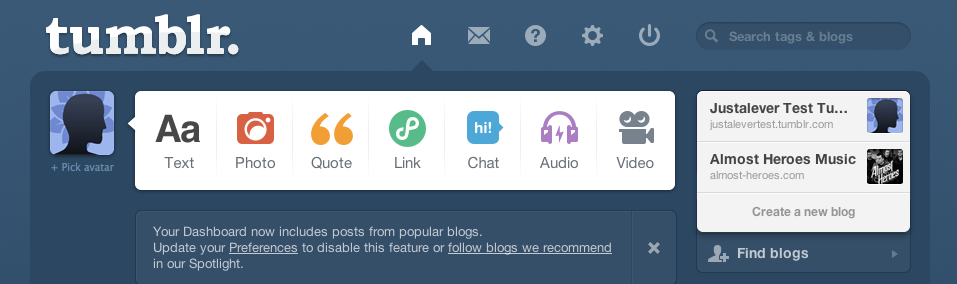
Pour commencer, vous devez d'abord créer un compte Tumblr. Configurez-en un puis naviguez jusqu'à la zone des paramètres après vous être connecté. Pour chaque client, je vais généralement configurer deux blogs Tumblr ou utiliser mon propre Tumblr de test et créer un blog protégé par mot de passe pour le développement et la visualisation avant la mise en ligne du site. Pour les besoins de cette démo, j'ai inclus le dernier blog de mon groupe (musique à venir :)). Dans la barre latérale, vous voyez mon blog de test , puis le blog principal contenant le Tumblr du groupe.

Vous vous demandez peut-être pourquoi j'ai créé deux blogs? Eh bien, pour protéger un blog par mot de passe ou le rendre privé, vous devez avoir un blog de base sur Tumblr, ce que j'ai fait ici pour le faire. Plus tard, vous pouvez désactiver cette fonctionnalité et conserver l’extension sitename.tumblr.com ou la remplacer par une URL directe, comme je l’ai fait. Vous pouvez également ignorer cette étape si vous ne craignez pas de publier uniquement le site une fois qu'il est entièrement développé.
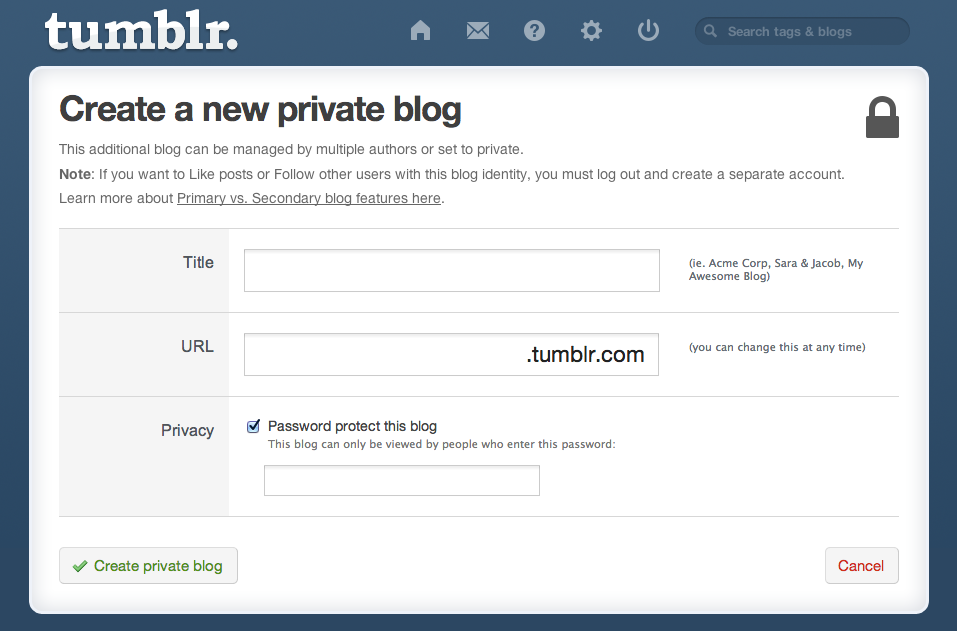
Pour créer un blog privé, cliquez sur le lien Créer un nouveau blog dans la barre latérale et vous serez redirigé vers la page ci-dessous. Assurez-vous que la coche de confidentialité est sélectionnée et que vous êtes prêt à partir.

Avancer
Maintenant, nous entrons dans le vif du sujet de Tumblr: après avoir conçu et finalisé votre site, il est temps de passer à la découpe et à la découpe pour l’optimiser pour Tumblr. Il existe deux types d’opérateurs pour rendre le contenu dans votre code HTML existant. Vous devrez avoir un shell HTML de base construit lors du démarrage d'un thème personnalisé.
Quelques termes clés et lignes utiles:
- Variables: sont utilisées pour insérer des données dynamiques comme le titre ou la description de votre blog.
- Blocs: permettent de rendre du HTML ou de définir des données comme un lien précédent ou un article de blog.
Il existe une liste complète des différents types de variables et de blocs que vous pouvez attribuer à votre code HTML. ici. Plutôt que de copier le site, je vous recommande fortement de visiter cette page et de vous familiariser avec elle. Il serait préférable de le faire avant de commencer votre conception. Il existe de nombreuses fonctionnalités disponibles pour tout thème Tumblr pouvant être utilisé ou non dans votre propre design. Le site de mon groupe est un site dénudé. J'avais besoin d'un endroit pour que les gens puissent en savoir plus et voir ce que nous sommes toujours en train de faire et ce que cela signifie.
Vous voudrez avoir un plan pour tous les types de messages disponibles dans Tumblr. Codez-les et collez-les correctement pour chaque blog que vous créez et, bien sûr, consultez la documentation pour inclure d'autres éléments essentiels tels que la navigation, la pagination, les métadonnées, les repositionnements, les commentaires (notes), etc.
- {block: Posts} Ceci est un wrapper ou trie tous les messages {/ block: Posts}
- {block: Text} Pour les messages basés sur du texte {/ block: Text}
- {bloc: Photo} Pour les messages photo {/ block: Photo}
- {bloc: Photoset} Pour les publications photo dans la galerie {/ block: Photoset}
- {block: Quote} Pour les guillemets {/ block: Quote}
- {block: Link} Pour les liens {/ block: Link}
- {block: Audio} Pour les messages audio {/ block: Audio}
- {block: Video} Pour les messages vidéo {/ block: Video}
Alors, où est-ce que je mets mon code?
Pour importer votre HTML fraîchement poli dans votre thème personnalisé, vous devez vous connecter et sélectionner le blog approprié dans la barre latérale gauche de la section Paramètres du tableau de bord. Recherchez le titre intitulé Thème et cliquez sur le bouton Personnaliser .
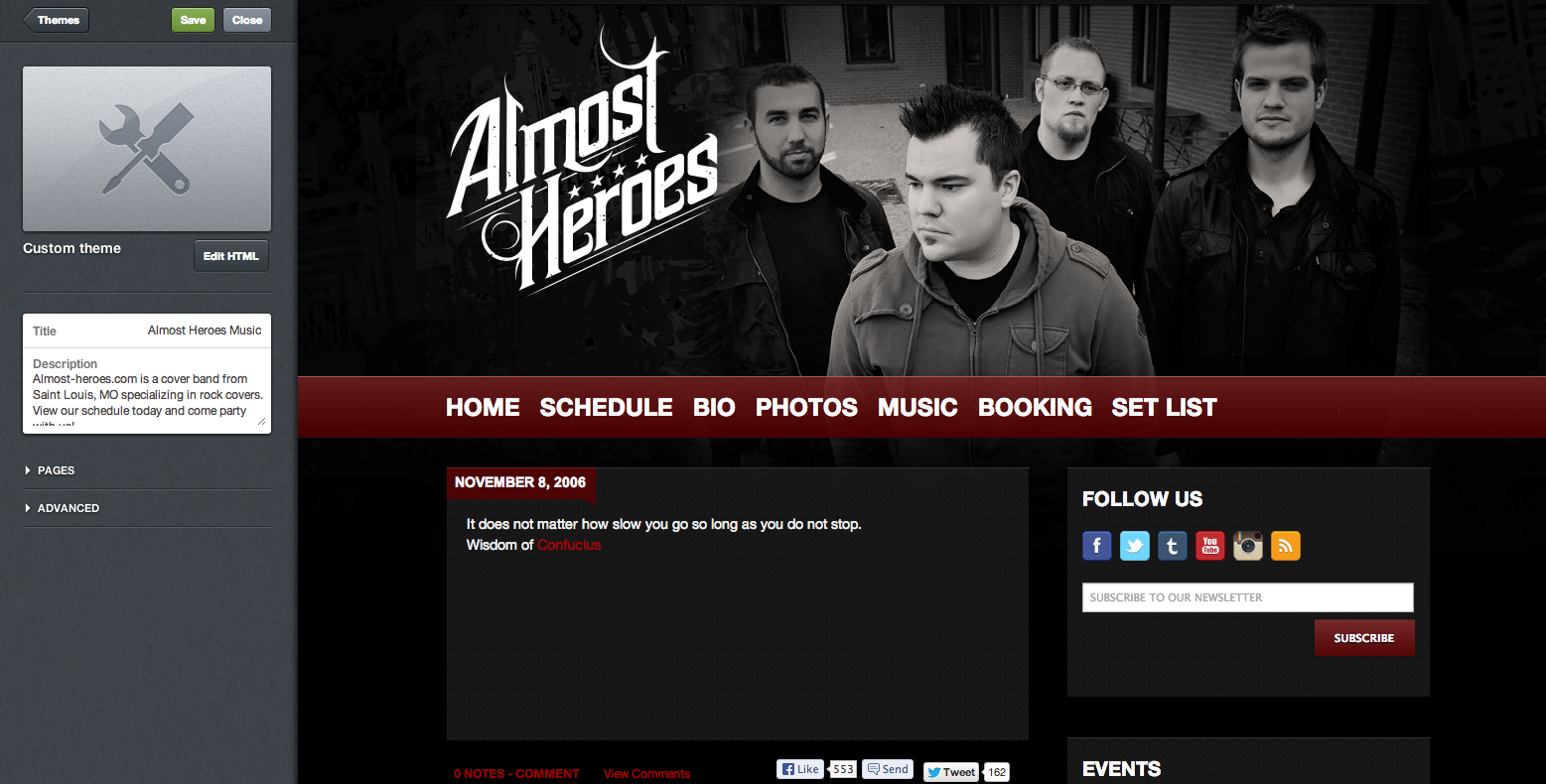
Une fois que vous cliquez sur le bouton, vous êtes accueilli par une nouvelle page contenant des options de modification personnalisées pour votre site. Ci-dessous, vous voyez comment mon site fini ressemble actuellement au contenu factice de Tumblr. Cette zone est idéale pour voir les mises à jour des modifications apportées dans l'éditeur de code de Tumblr, mais je recommande vraiment de développer le site en utilisant un éditeur de code et un navigateur de base dès le début. Une fois le code en place, vous pouvez insérer les variables personnalisées de Tumblr et les éléments de bloc dans le code HTML. Ensuite, copiez et collez simplement vos modifications dans chaque page Tumblr personnalisée.

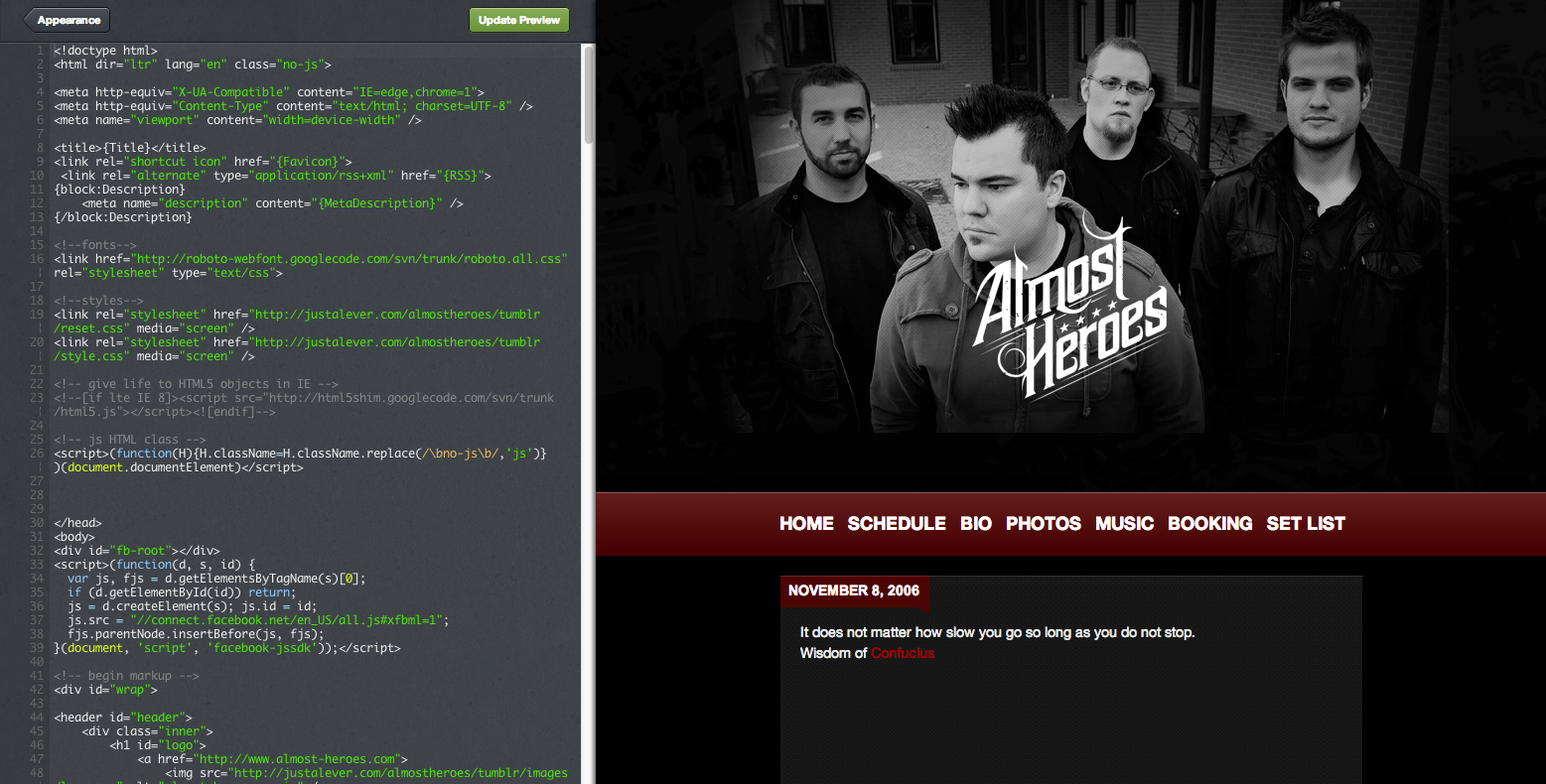
Pour modifier le code HTML, cliquez sur le bouton Modifier HTML (oui, c’est aussi simple que cela) et une nouvelle fenêtre latérale apparaît. Vous verrez du code HTML avec le thème de base que vous personnalisez. Supprimez ou modifiez ce code pour qu'il corresponde à votre style et à votre conception, puis cliquez sur Mettre à jour l'aperçu pour voir la mise à jour de la page à votre droite. Une chose sur laquelle je ne saurais trop insister est d' utiliser des URL absolues pour héberger vos images, CSS, JavaScript et tout ce que vous pouvez avoir, car elles ne seront pas correctement liées à Tumblr si vous ne le faites pas. Il m'arrive d'avoir un hébergement pour mon propre site, alors je viens de créer un répertoire pour lier les images et les inclure. Vous pouvez tout aussi facilement utiliser un service d'hébergement d'images ou de fichiers gratuitement. Je ne le ferais que si vous êtes absolument certain que les liens ne seront pas supprimés et laisseront votre site Web sans styles ni images, etc.

Et si je veux plus de pages?
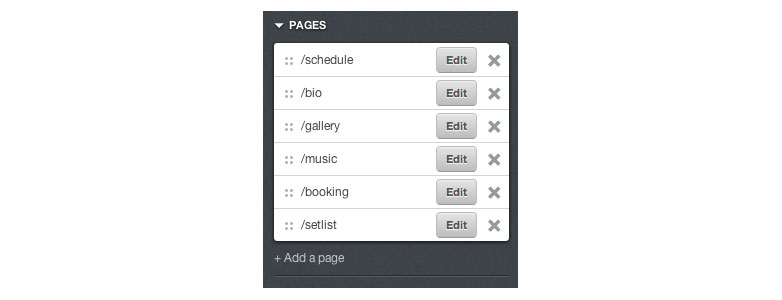
Facile. Une fois que vous avez cliqué sur le bouton Modifier HTML, comme je l'ai mentionné ci-dessus, faites défiler la page vers le bas de la barre latérale située à gauche. Vous verrez ici l'exemple que j'ai fourni avec des pages supplémentaires du site Web de mon groupe. Vous pouvez en faire glisser l’ordre et les éditer individuellement.
Cliquez simplement sur le lien + Ajouter une page pour en créer un autre. Avec chaque nouvelle page, vous devrez mettre à jour le contenu ainsi que la navigation si, par exemple, vous avez des états actifs qui changent via CSS. Cela devrait être une évidence si vous avez déjà travaillé avec HTML et CSS. Sinon, consultez les nombreux tutoriels et publications sur ce sujet sur ce site.

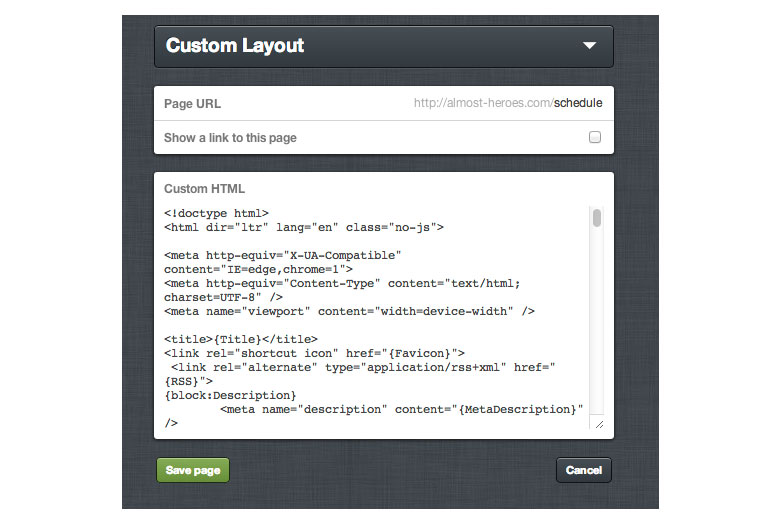
Une chose à noter est que lorsque vous cliquez sur modifier à côté d'une page existante, vous verrez une nouvelle fenêtre de navigateur apparaître comme ci-dessous. Assurez-vous d'avoir la disposition personnalisée active dans la liste déroulante lorsque vous créez une présentation personnalisée pour chaque page. L'option est là pour utiliser une mise en page standard et avoir un lien de navigation rediriger vers un autre.

Fonctionnalités avancées
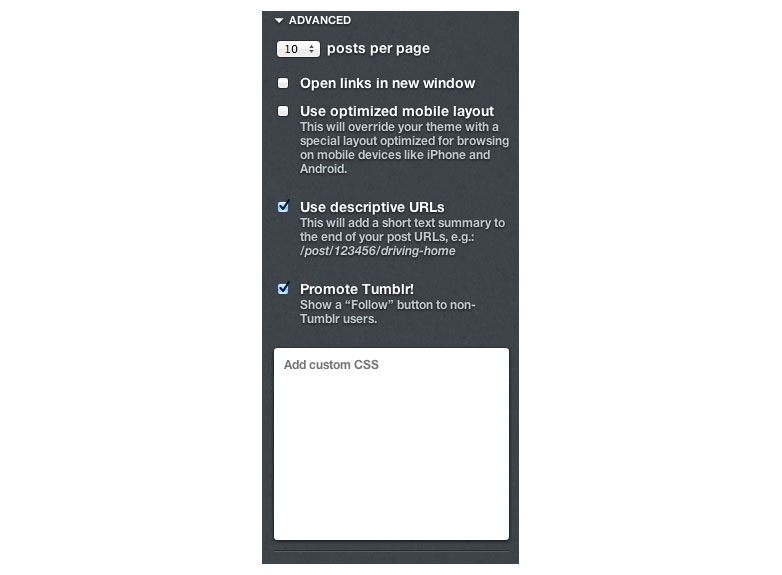
En plus de créer vos propres styles CSS et documents HTML, vous avez la possibilité d'utiliser certaines des fonctionnalités avancées de Tumblr, qui sont regroupées avec chaque blog. Juste en dessous de la section Pages , vous verrez une section Avancée avec quelques options disponibles.

La plupart d'entre eux sont explicites. Si votre site ne dispose pas d'une disposition optimisée pour les mobiles, comme la mienne, alors je choisirais l'option de mise en page mobile optimisée . Les URL descriptives rendent le lien permanent à tout article beaucoup plus identifiable. Enfin, si vous êtes dans un pincement, vous pouvez insérer des CSS personnalisés en dessous de cela, mais il est tout aussi facile d’inclure votre propre CSS via un lien absolu.
Je ne veux pas l'extension .tumblr
Les gens de Tumblr ont rendu cela facile. Tout ce qui est requis est que vous possédez le nom de domaine que vous essayez de rediriger votre blog Tumblr.

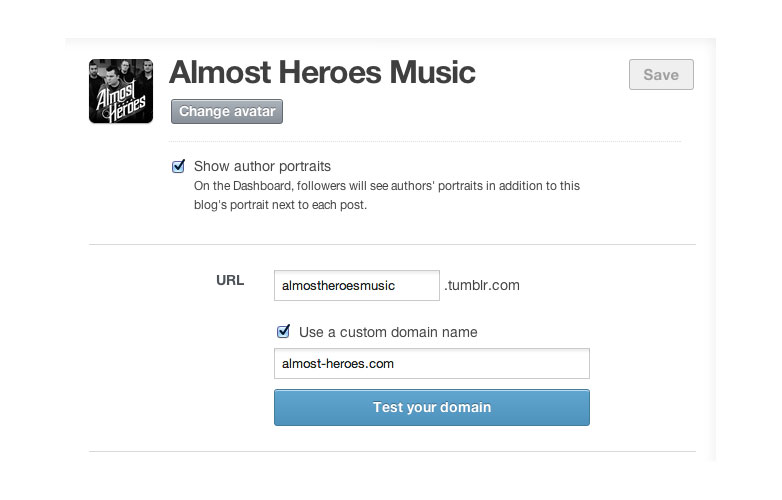
Pour perdre l'extension, vous devez accéder à la zone des paramètres de votre tableau de bord. De là, sélectionnez Utiliser un nom de domaine personnalisé dans la section URL. Entrez le domaine approprié que vous avez enregistré, puis assurez-vous de tester votre domaine en cliquant sur le bouton bleu qui vous revient. Une fois que vous faites cela, vous devrez mettre à jour l' enregistrement A de votre fournisseur de domaine actuel pour pointer vers Tumblr, qui est 66.6.44.4 . Instructions complètes sur la façon de le faire sont disponible ici.
Résumer
Utiliser Tumblr est une excellente option pour toute personne intéressée à garder un blog actif ou même à développer un site Web complet.
J'ai construit le site d'exemple que vous avez vu tout au long de ce tutoriel à partir de zéro. Le site Web a d'abord été conçu à l'intérieur de photoshop. Une fois que j'ai décidé du style et de l'apparence, j'ai commencé à traduire le design statique en une expérience interactive comme un site Web similaire, puis j'ai ajouté les variables et les blocs nécessaires pour que Tumblr fonctionne comme une étape supplémentaire mais facile. De là, je l'ai optimisé pour s'adapter aux appareils mobiles et le reste est de l'histoire.
De nombreuses autres personnalisations sont disponibles, comme l'intégration de Google Analytics, des options personnalisables qui peuvent être activées et désactivées depuis le panneau des paramètres, la connexion à d'autres applications telles qu'Instagram, Facebook, etc. intéressé par une nouvelle façon d'héberger un site Web basé sur un blog.
Ce tutoriel se veut un aperçu très général de la façon de commencer à développer des sites Web avec Tumblr. Pour obtenir plus d’informations et pour mieux comprendre, veuillez lire le documentation complète fournie par Tumblr.
Avez-vous construit un projet autour de Tumblr? Quels conseils ajouteriez-vous? Faites le nous savoir dans les commentaires.