4 étapes simples pour une navigation Web parfaite
De la vérification des horaires des films à la lecture d'une astuce Photoshop en passant par la lecture des informations quotidiennes, nous pouvons trouver presque toutes les informations que nous recherchons sur Internet. Une partie d'un site Web particulièrement importante pour nous aider à trouver ce que nous recherchons est sa navigation.
Lorsque nous travaillons avec un site Web, nous utilisons sa navigation pour nous aider à trouver ce que nous recherchons. Malheureusement, de nombreux sites Web ont une navigation qui n’était pas particulièrement bien planifiée. Bien sûr, cela fonctionne assez bien pour accéder aux informations que nous recherchons, mais souvent, ce n'est qu'après une certaine confusion et en utilisant cette méthode classique de recherche sur le Web connue sous le nom d'essai et d'erreur que nous avons pu le faire.
Si la navigation sur un site Web est mal organisée, comporte un libellé déroutant ou comporte trop de liens, cela réduit notre capacité à l'utiliser pour trouver ce que nous recherchons rapidement et facilement. La navigation évidente et intuitive est l’un des principaux éléments constitutifs d’un site Web de qualité. Ces pratiques répertoriées ci-dessous vous aideront à créer une navigation plus efficace dans le cadre de votre site Web.
1. Faites-le clairement
Lorsqu'un visiteur du site Web ne sait pas à quoi s'attendre en cliquant sur un lien, ou comment trouver facilement ce qu'il recherche, il en résulte une confusion. Réduisez la confusion en concevant la navigation de votre site Web pour que les visiteurs puissent la comprendre facilement.
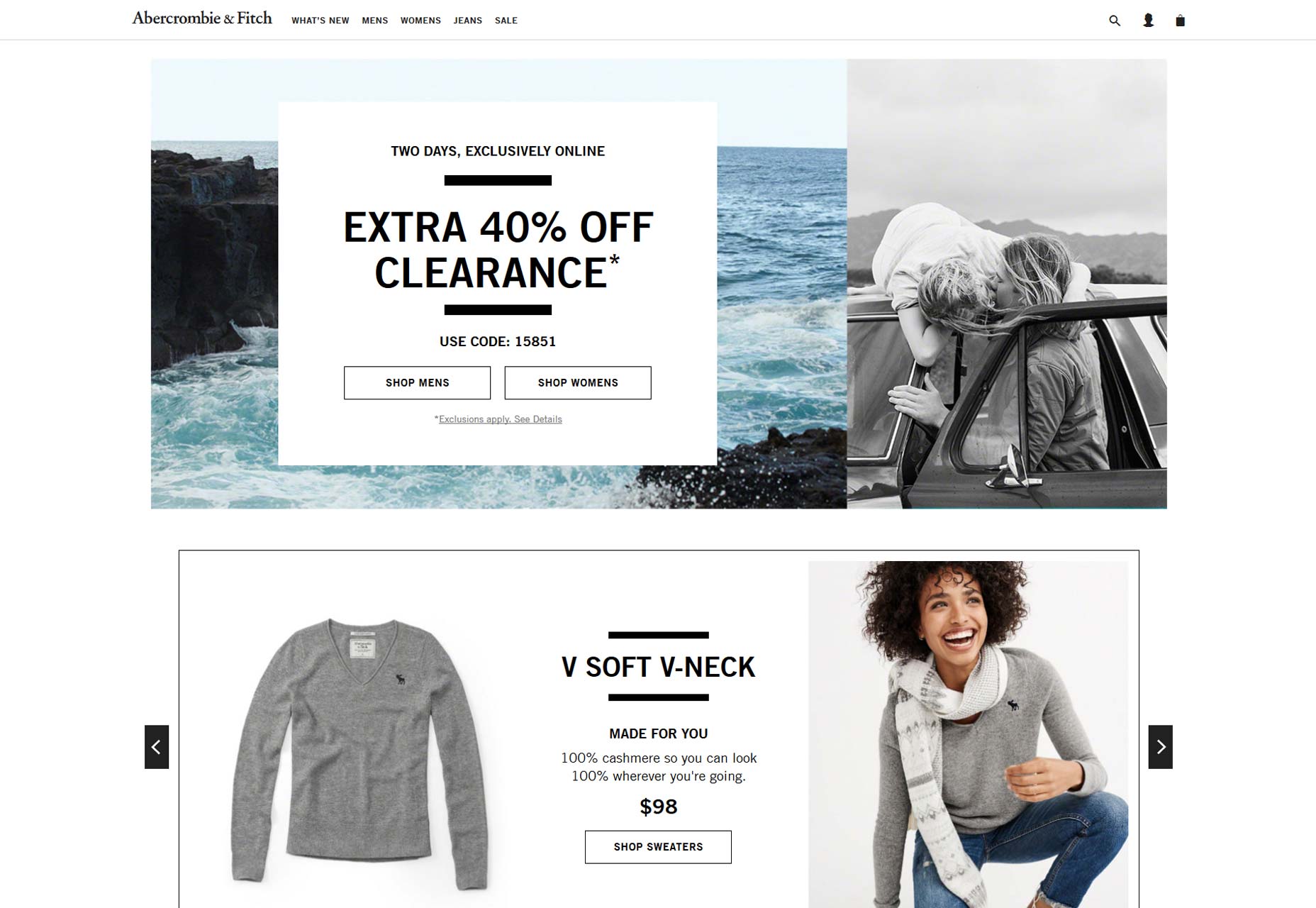
Le site Web d'Abercrombie & Fitch fournit un exemple de ce concept. Leur navigation est facile à comprendre dès qu'un visiteur arrive sur son site.
L'utilisation d'étiquettes claires en un coup d'œil permet aux visiteurs de savoir ce que fait votre entreprise. Dès le départ, ils sauront qu'ils sont au bon endroit et comment se rendre là où ils veulent être. Réfléchissez bien à la terminologie que vous utilisez pour la navigation de votre site Web, ce qui permet aux visiteurs de trouver facilement ce qu’ils recherchent.
Évitez de créer une navigation autour du format du contenu, par exemple, plutôt que d'avoir une page de vidéos, créez une section "comment" avec un contenu séparé par sujet. Facilitez la tâche aux utilisateurs pour trouver ce qu'ils recherchent en décrivant le contenu dans les termes qu'ils utiliseront. Les visiteurs de votre site Web ne rechercheront probablement pas une section de vidéos, mais ils pourraient rechercher des conseils sur la configuration de votre produit ou l'utilisation de certaines fonctionnalités.
Indiquez clairement aux visiteurs quels sont les éléments de navigation. La subtilité n’aidera pas les visiteurs de votre site Web à se rendre là où ils veulent. Par exemple, même si cela peut sembler parfait pour vous, rendre les liens légèrement plus sombres que le texte du site Web n’aide pas à créer une expérience utilisateur exceptionnelle. Ne faites pas travailler les visiteurs pour utiliser votre site.
2. rester cohérent
Je suis sûr que vous avez visité des sites Web où il semble qu'une partie de leur navigation a été activée après coup ou qu'elle n'appartient tout simplement pas. Ce manque de cohérence contribue à réduire la confiance des visiteurs du site. De plus, cela réduit la qualité de l'expérience utilisateur. Si quelque chose semble juste être collé à vous, il sera très probablement identique ou pire à vos clients.
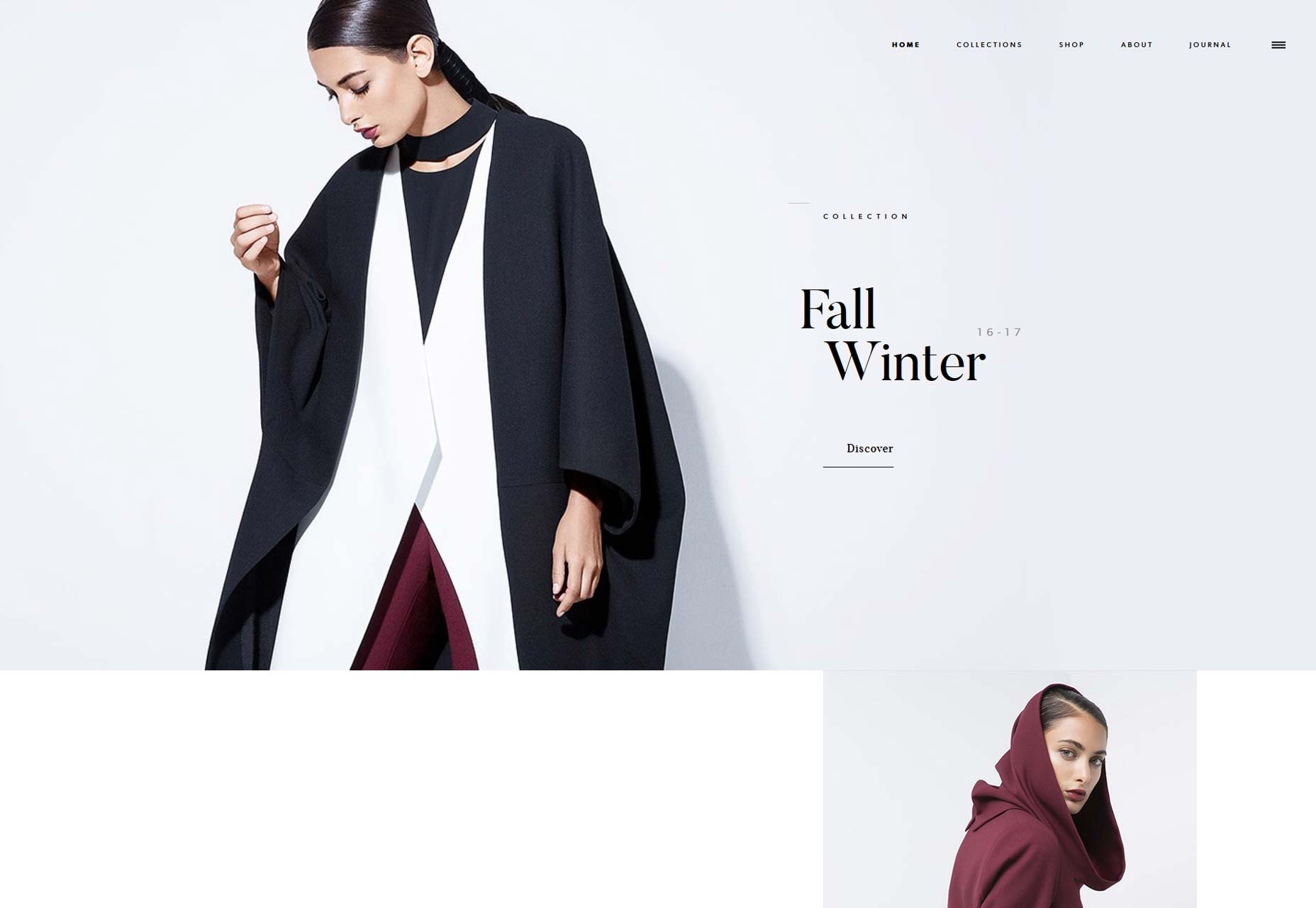
La navigation agréable et propre du site Web de Bouguessa est cohérente et contribue à améliorer l'expérience des visiteurs sur leur site.
Un autre problème qui a tendance à réduire la qualité de la navigation est d’avoir des éléments sur des menus qui ne sont pas des liens, en particulier s’ils semblent l'être. Lorsque les visiteurs cliquent sur des éléments de menu qui ne sont pas liés, le niveau de confusion augmente et, par conséquent, le niveau de frustration. Utilisez le design visuel pour montrer quels éléments sont des liens et lesquels ne le sont pas, par exemple, si vous avez des en-têtes dans un méga-menu, utilisez un style de police, une couleur ou un espace différent pour indiquer qu'ils sont des en-têtes et non des liens.
La navigation secondaire doit également être conçue de manière cohérente sur votre site Web. Appliquez le même focus et la même considération à la navigation secondaire que vous effectuez pour la navigation principale. Quel que soit l'endroit où les visiteurs se rendent sur votre site, vous souhaitez offrir une expérience inoubliable.
Si vous souhaitez que vos pages soient d'une importance primordiale et que vous souhaitiez y accéder plus facilement, créez un bloc de fonctions sur votre page d'accueil ou une section de page de la section correspondante. Les visiteurs du site Web font attention à ces blocs, alors que tenter de mettre en évidence des éléments dans les menus de navigation peut souvent perturber le menu.
3. Restez concis
Évitez de créer des menus avec trop d'éléments. Il est préférable de limiter à sept le nombre d’éléments inclus dans votre menu. Avoir moins d'éléments à choisir est préférable pour les visiteurs de votre site Web. Cela crée moins de pression mentale chez les visiteurs lorsqu'ils prennent des décisions et augmente les chances qu'ils avancent.
La recherche a montré que le cerveau humain utilise la méthode de la coupe pour améliorer le rappel. En décomposant les données en groupes ou en fragments pertinents, cela nous permet de mieux les comprendre et de les mémoriser. C'est une technique particulièrement efficace pour les sites Web de plus grande taille qui nécessitent plus de sept éléments de menu. En divisant les éléments de menu en groupes, vous aiderez les visiteurs de votre site Web.
N'oubliez pas que chaque fois que vous supprimez un élément de votre menu ou un élément de votre page; vous faites tout le reste un peu plus visible visuellement. Lorsque vous supprimez quelque chose, vous rendez les autres éléments plus susceptibles d’être vus et cliqués. Évaluez soigneusement ce dont vous avez vraiment besoin dans le cadre de votre site Web et acceptez de supprimer les éléments dont vous n’avez pas besoin pour rationaliser et améliorer votre expérience.
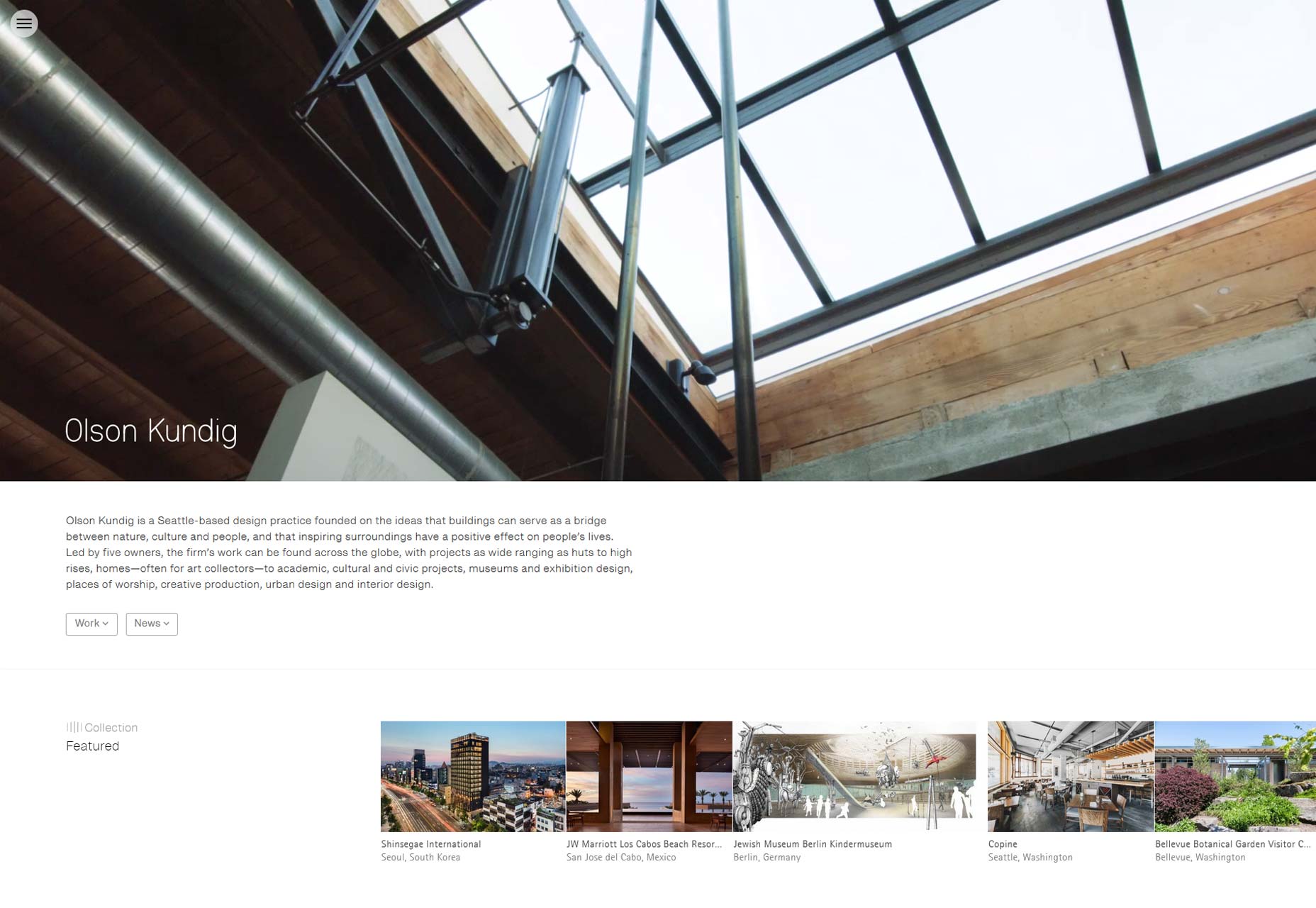
Le site Web Olson Kundig est un excellent exemple de site Web avec une expérience de navigation simplifiée.
De plus, vous voudrez considérer l'ordre que vous utilisez dans votre navigation. Tout comme dans d'autres domaines de la vie, les éléments au début ou à la fin se démarqueront des utilisateurs. L'attention et la rétention de l'utilisateur sont les plus élevées au début ou à la fin d'une liste. C'est le résultat de notre psychologie de base. En tant qu'êtres humains, nous sommes connectés pour nous souvenir des éléments au début (primauté) ou à la fin (récence).
Tirez parti de ce phénomène et placez des éléments importants au début ou à la fin de votre menu. En mettant des éléments importants pour vos clients dans ces domaines, vous facilitez l’utilisation du site Web par les visiteurs. Si vous n'êtes pas sûr des éléments les plus importants pour vos clients, consultez vos analyses et voyez quelles pages de votre site Web génèrent le plus de trafic.
4. Utilisez une architecture plate
Une excellente navigation commence par une architecture d’information bien pensée. En considérant l’organisation de votre site Web, vous voudrez garder l’architecture aussi plate que possible. Autorisez les visiteurs de votre site Web à accéder à n'importe quelle page en un ou deux clics.
Lorsque vous avez moins de niveaux, il est plus rapide, plus facile et moins déroutant pour vos clients de se rendre où ils veulent être. Limitez le nombre de niveaux pour faciliter la navigation pour vos visiteurs.
Pour vous aider à organiser votre site, séparez les pages en groupes et, au lieu de regrouper des groupes au sein de groupes au sein de groupes, cherchez à créer l'organisation la plus plate possible. Consolider le contenu, le cas échéant, en envisageant peut-être même de regrouper les pages différemment de ce que vous faites actuellement, mais assurez-vous que vos regroupements correspondent à la manière dont vos clients visualisent vos produits. Les regroupements impairs qui n'ont aucun sens pour les utilisateurs ne vous aideront pas, même s'ils aident à aplanir la hiérarchie de votre site Web.
Utilisez la conception visuelle pour aider les utilisateurs à comprendre la hiérarchie lorsqu'ils consultent votre menu. L'utilisation de styles, de tailles, de couleurs et d'espaces de police peut aider les visiteurs à comprendre les niveaux de navigation. Distinguez clairement la navigation secondaire de manière à la séparer de la navigation primaire de manière harmonieuse.