Comment concevoir Checkout UX comme un pro
L'expérience de caisse est sans doute l'aspect le plus crucial de votre boutique en ligne. Tout accroc et le client pourrait être distrait, déçu ou laisser votre entreprise (qui paie votre salaire) de précieux revenus. Il doit être parfait. En tant que concepteur de l'expérience utilisateur, vous devez vous assurer que l'expérience de paiement est transparente et efficace. Pas d'erreurs
Dans cet article, je voudrais parler de la conception de la caisse et de plusieurs principes qui constituent la meilleure expérience de shopping à paiement. Je connais. Lorsque vous entendez "conception de caisse", vous sautez probablement de joie ...
... mais c'est là que le caoutchouc rencontre la route lorsqu'il s'agit de gagner de l'argent en ligne. Sans paiement, vous n'êtes pas payé. Donc, il vaut mieux être bon.
Pour répondre à cette question de savoir ce qui constitue la meilleure expérience de paiement, j'ai recherché trois concepteurs UX chevronnés dans les principales marques de commerce électronique: ThinkGeek, Shopify et REI. Ces entreprises voient des millions et des millions de dollars et les utilisateurs passent quotidiennement par leurs caisses. Les trois personnes étaient:
- Matt Chwat , Directeur de l'expérience utilisateur chez Pense geek . Matt a travaillé pendant neuf ans chez ThinkGeek, le magasin en ligne le plus important d'Internet. Il est autant un développeur frontal qu’un concepteur UX.
- Kevin Clark , Responsable de la conception chez Shopify . Kevin Clark est le responsable de la conception de l’équipe de conception d’achats de Shopify à Montréal. Il supervise l'équipe responsable de l'expérience de paiement sur la plateforme de commerce électronique. Dès qu'un utilisateur clique sur l'icône du panier, vous êtes entré dans le domaine de l'équipe de Kevin. Que vous achetiez quelque chose sur un site Shopify ou que vous achetiez quelque chose sur un site Shopify, il y a des tas de choses, Kevin et son équipe.
- Catherine Ho , Senior UX Designer chez REI . Auparavant chez Intuit, Catherine a été avec REI pendant deux ans à Seattle. Elle aime UX car elle se concentre sur les gens et est à la fois technique et créatif. Son rôle chez REI est hybride entre recherche et design. Ses projets ont inclus des dispositifs en magasin, tels qu'un iPod touch pour le système de point de vente, des applications iOS et des abonnements et des comptes, en redessinant spécifiquement les expériences de connexion et de liste de souhaits.
Tout au long de mes conversations avec eux, j'ai remarqué 5 principes communs à retenir lors de la conception de caisses transparentes.
1. Les trois normes d'or de Shopify en matière de paiement: facile à comprendre, simple et rapide
En 2016, Kevin Clark et son équipe étaient responsables de la refonte de l'expérience de paiement pour tous les sites Shopify. C'est presque un demi million magasins. En tant que chef de file dans l'espace du commerce électronique, les attentes étaient élevées.
Travaillant en étroite collaboration avec l'équipe Themes, Kevin et son équipe se sont concentrés sur la standardisation d'une expérience de caisse universelle Shopify. C'est la même chose dans tous les thèmes Shopify.
Les utilisateurs doivent se sentir en sécurité et à l'aise lorsqu'ils traitent avec de l'argent. L'expérience de caisse devait être cohérente et familière dans tous les magasins en ligne.
-Kevin Clark, Shopify
Au-delà du sentiment fondamental de sécurité, l'expérience d'achat de Shopify doit être facile à comprendre, simple et rapide.
La meilleure façon de concevoir quelque chose d'aussi transactionnel et axé sur les processus que la vérification consiste à tout tester.
Par exemple, pour tester une hypothèse sur le nombre d’étapes à franchir dans l’expérience de caisse, son équipe et lui ont effectué un test comparant des expériences d’une page, de deux pages et de trois pages, chacune avec la même information.
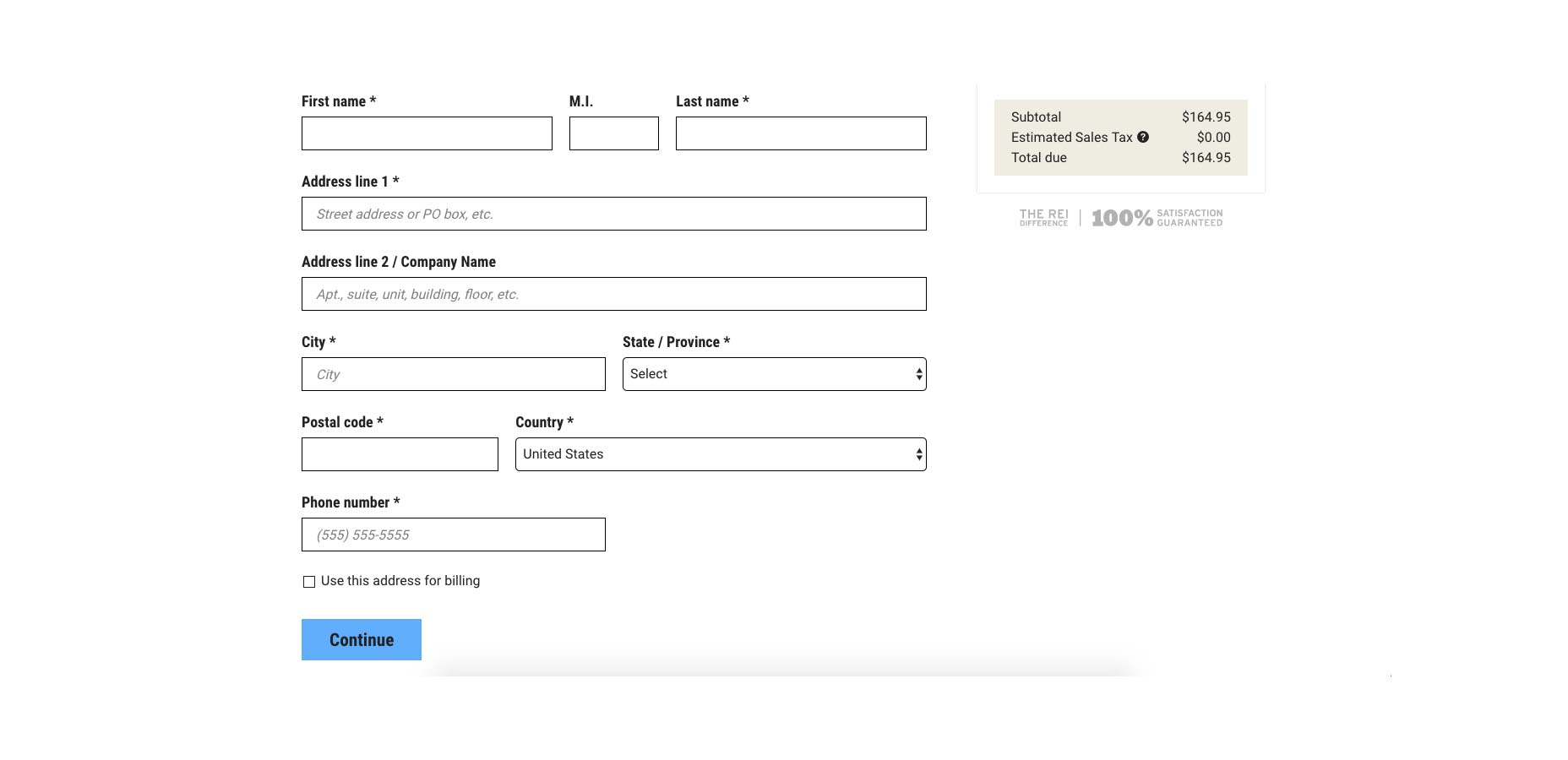
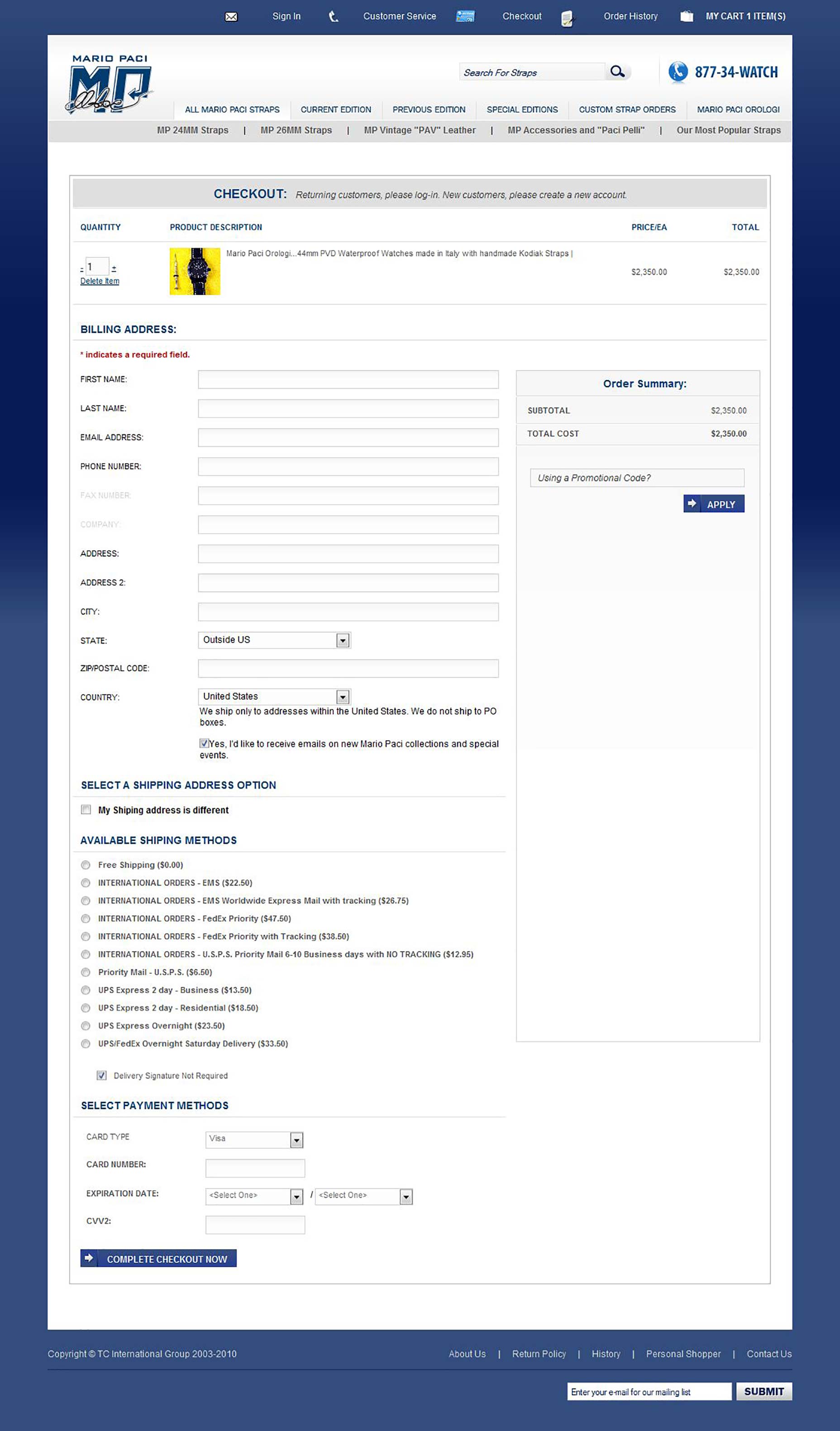
Exemple de paiement d'une seule page:

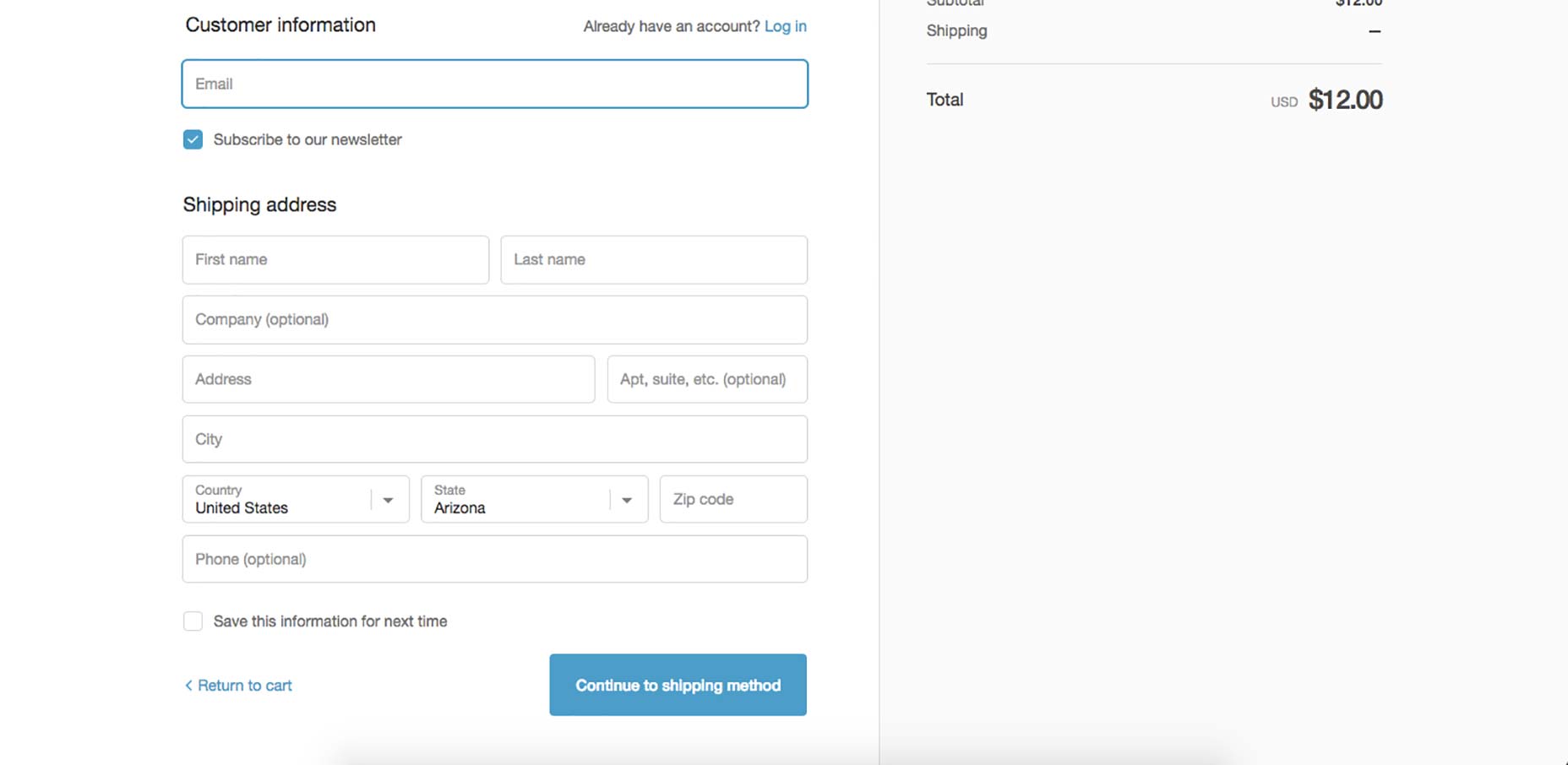
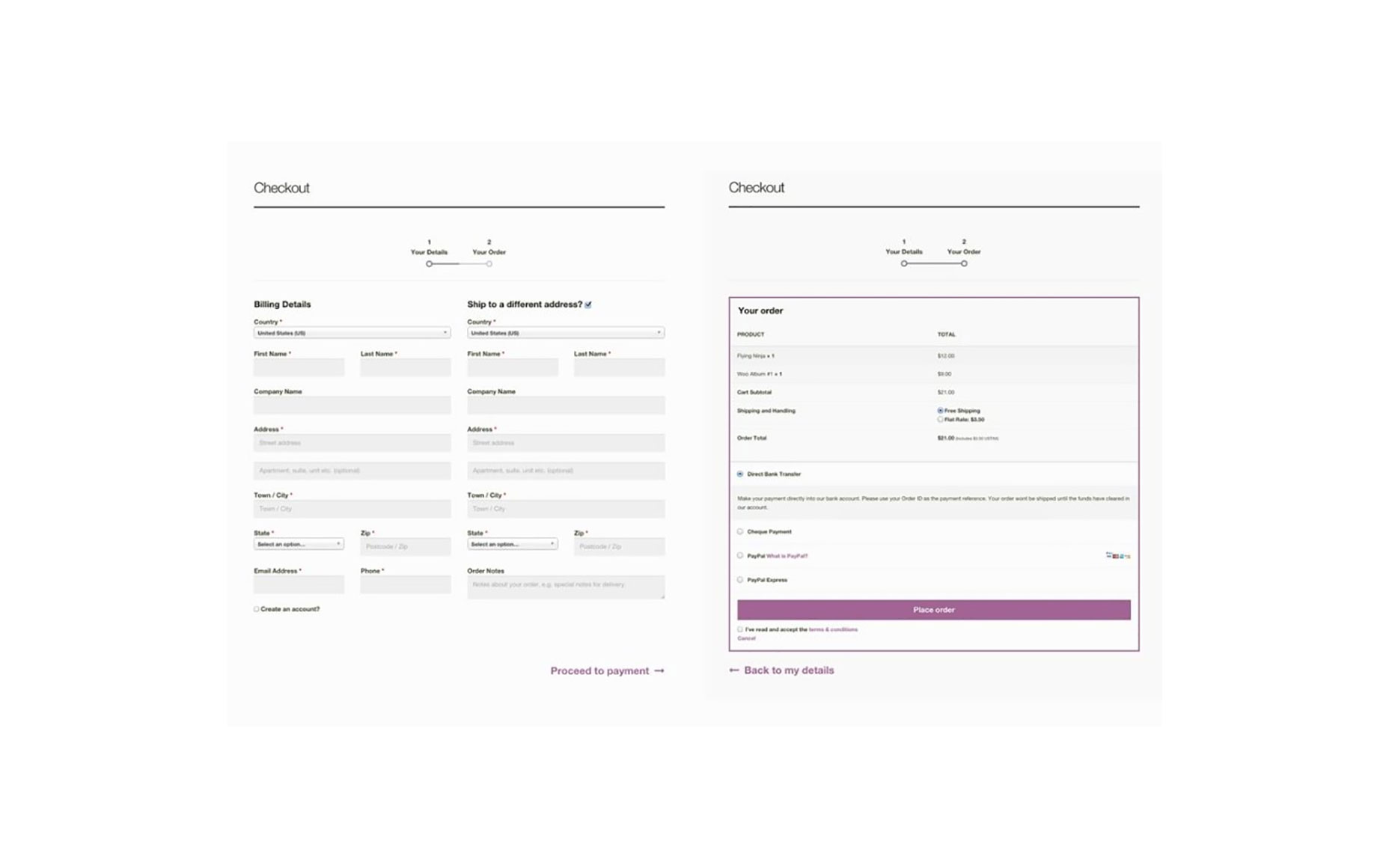
Exemple d'une commande de deux pages:

Les résultats ont montré qu'une page était trop pénible pour l'utilisateur car elle présentait trop d'informations sur une page, deux pages divisaient les étapes maladroitement et trois pages semblaient simples et faciles.
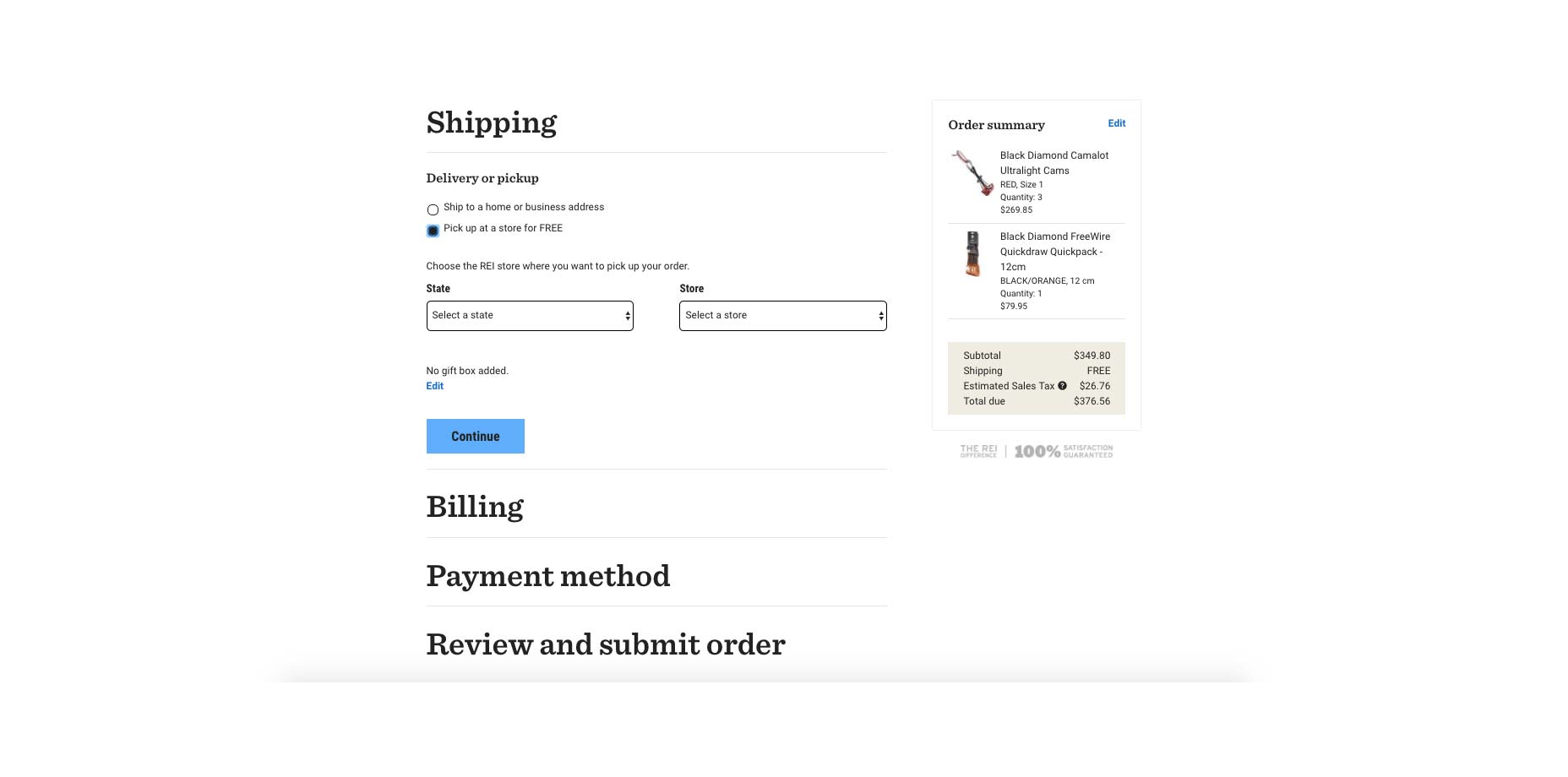
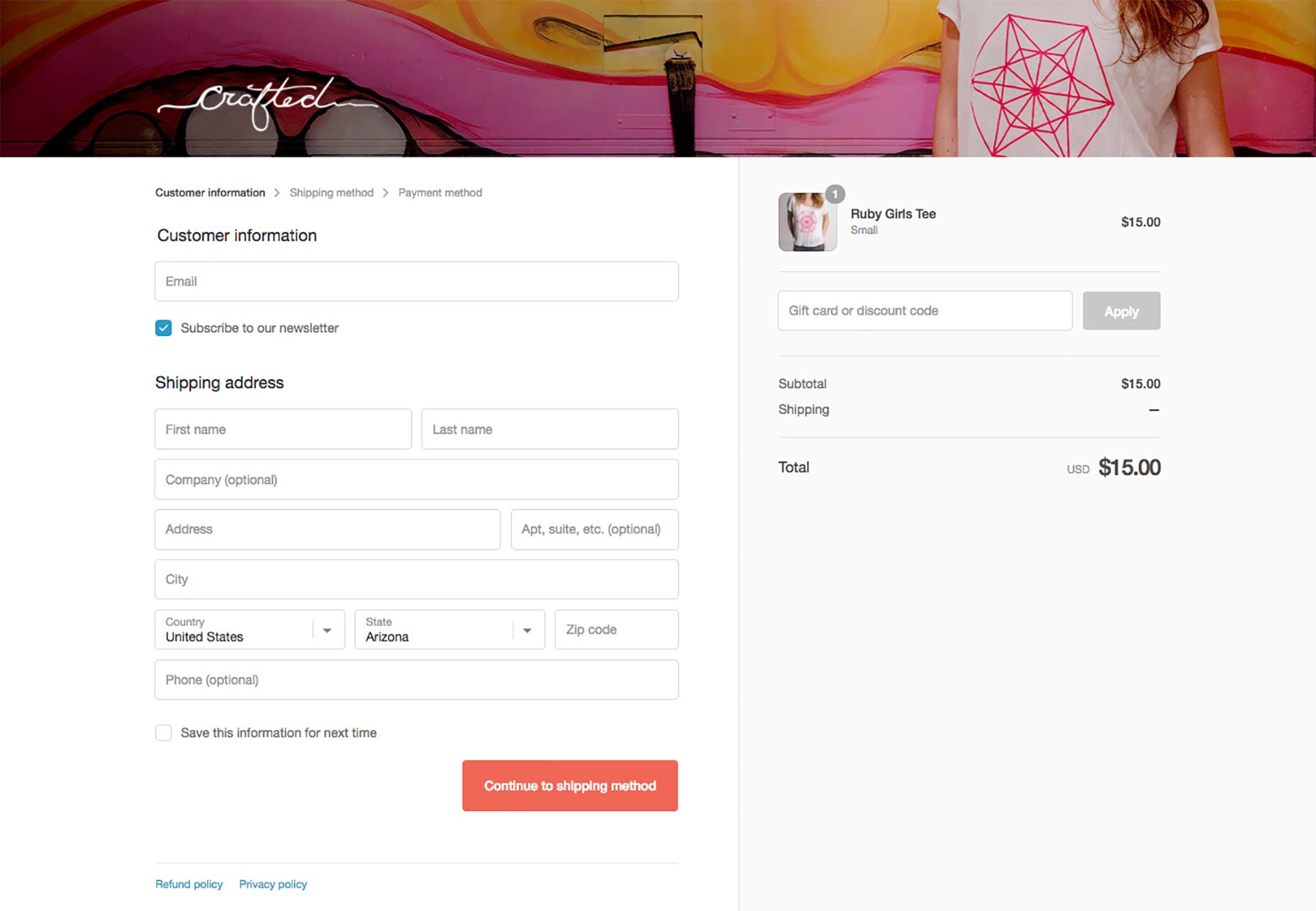
Les trois étapes sont les informations client, le mode de livraison et le paiement:

Nous avons appris qu'en regroupant les informations pertinentes en morceaux et en les plaçant dans un ordre logique, vous permettez à l'utilisateur de se concentrer sur une tâche à la fois. Il y a cependant une limite. Vous ne voulez pas aller trop loin, comme avoir une expérience de caisse en dix étapes.
-Kevin Clark, Shopify
Ces trois étapes sont immuables sur tous les sites. Mais à part cela, les propriétaires de magasins ont droit à quelques personnalisations pour correspondre à leur marque.
Nous avons examiné des milliers et des milliers de magasins et déterminé que nous pouvions reproduire la conception de presque tous les magasins en offrant à l’utilisateur cinq choix de personnalisation par défaut: polices, couleurs d’accentuation, couleurs des boutons, image de l’en-tête et logo.
Mais avec les personnalisations, Kevin recommande de ne pas en faire trop:
Ne donnez pas autant de corde aux utilisateurs qu'ils se pendent.
Des contrôles devraient plutôt être mis en place pour protéger une expérience de base cohérente, familière et sécurisée. Par exemple, le système Shopify connaît les couleurs à utiliser et à ne pas utiliser en fonction d’un algorithme de contraste (c.-à-d. Un texte clair sur un arrière-plan sombre) et s’ajuste pour en améliorer la lisibilité.
Le système de caisse créé par Kevin et son équipe a jeté les bases d’un futur travail. Il s'agit d'un système basé sur des composants, de sorte que de nouveaux composants peuvent être ajoutés, tels que des champs et des éléments de bouton, et que des fonctionnalités peuvent être modifiées ou ajoutées, sans révision du système entier.
2. Le but ultime: "sans friction"
Père de Windows et d’Internet Explorer, l’ancienne légende de Microsoft, Steven Sinofsky, conseille actuellement des sociétés telles que Product Hunt, Box et siège au conseil d’administration d’Andreessen Horowitz. Il est un concepteur dans l'âme et un maître du développement de produits. Dans son post Conception de produit sans friction , il a souligné la différence entre minimalisme et conception sans friction.
Il a écrit que si le design minimaliste réduit la surface d'une expérience, la conception sans friction consiste à réduire l'énergie requise par une expérience. Ceci est particulièrement important dans la conception de la caisse.
Il donne 6 principes de conception sans friction:
- Décider d'un défaut plutôt que des options
- Créer un chemin vers une fonctionnalité ou une tâche
- Proposer une personnalisation plutôt qu'une personnalisation
- S'en tenir aux changements que vous faites
- Construire des fonctionnalités, pas des futzers
- Devine correctement tout le temps
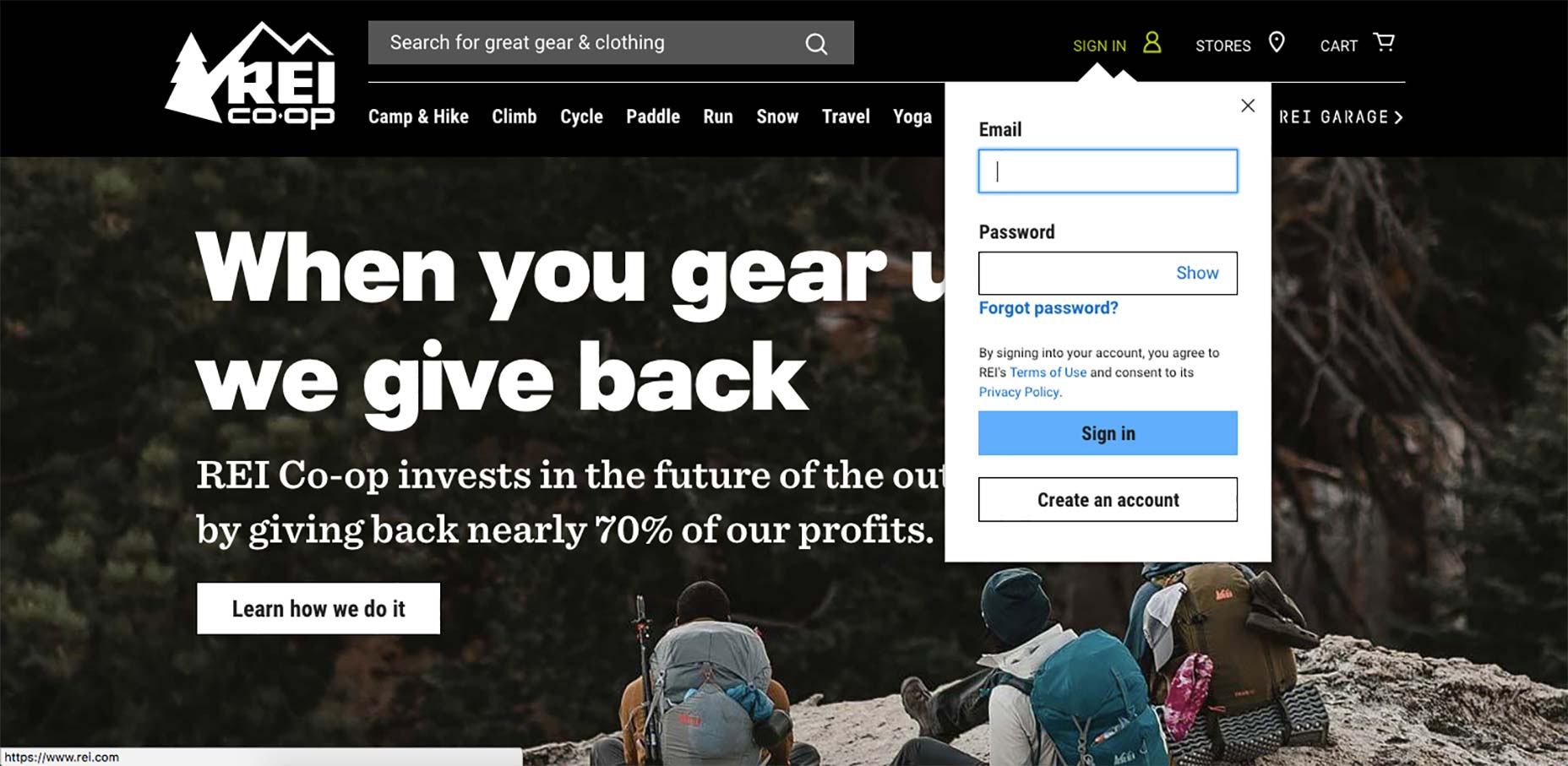
Chez REI, Catherine a récemment mis en œuvre un exemple de conception sans friction sur un projet. Son équipe a constaté que lorsqu'un client est prêt à ajouter un article à son panier, la connexion envoie le client sur une nouvelle page Web, ce qui brise l'expérience d'achat. Pour résoudre ce problème, elle a testé un widget de connexion qui ouvrait un mode de connexion déroulant, conservant l'expérience sur la page au lieu d'envoyer le client à une nouvelle page de connexion.

L’analyse des données n’a révélé aucune différence dans le trafic ou les pertes, alors elles ont été conservées. Les visiteurs pouvaient s'inscrire et continuer à magasiner à partir de la même page sans perdre leur sens du lieu. Ceci est un exemple du principe # 2 de Sinofsky: Créer un chemin vers un objet ou une tâche. Au lieu de créer une fourchette pour se connecter ou continuer à magasiner, le chemin de l'utilisateur est unilatéral.
Il convient également de mentionner le principe # 5 de Sinofsky ici: créer des fonctionnalités, pas des futzers. Qu'est-ce qu'un diable est un "futzer"?
Un futzer est le mot "futzing" (qui vous semble probablement plus familier) habilement déguisé en nom. C’est une chose qui engendre des manœuvres inutiles et des pertes de temps.
C'est là que les concepteurs se font trébucher. Comment déterminez-vous la différence entre une fonctionnalité et un futzer? Comme le fait remarquer Sinofsky, il faut un équilibre délicat entre donner à l’utilisateur ce qu’il veut, mais pas au point de le submerger.
Un bon moyen d'illustrer cela est d'examiner les principales raisons pour lesquelles les acheteurs abandonnent leurs paniers d'achat. Je voudrais mettre en évidence deux études sur l’abandon des charrettes et en tirer des enseignements.
Dans la première étude (2013), la société de traitement des paiements Worldpay a étudié pourquoi les gens ont laissé leurs paniers d'achat en ligne sans payer.
Six des raisons invoquées sont liées à cet équilibre entre les caractéristiques et les futzers. Vérifiez-le:
- "La navigation sur le site Web est trop compliquée" ... Trop de futzers.
- "Le processus prenait trop de temps" ... Trop de futzers.
- "Les contrôles de sécurité des paiements excessifs" ... Trop de futzers.
- "Préoccupations concernant la sécurité des paiements" ... Pas assez de fonctionnalités.
- "Les options de livraison ne convenaient pas" ... Pas assez de fonctionnalités.
- "Prix présenté dans une devise étrangère" ... Pas assez de caractéristiques.
En d'autres termes, les entreprises perdent des revenus parce que les acheteurs partent quand il y a trop de futzers et pas assez de fonctionnalités.
Dans un étude similaire réalisées en 2016 par les chercheurs en utilisabilité du Baymard Institute ont révélé que 27% des acheteurs en ligne américains ont abandonné leurs paniers uniquement en raison d'un processus de vérification «trop long / compliqué». "
La base de données de référence de Baymard a révélé que le flux de paiement moyen aux États-Unis contient 23,48 éléments de formulaire affichés aux utilisateurs par défaut. Toutefois, les résultats de l’étude ont montré qu’il était possible de réduire la durée moyenne des contrôles de 20 à 60%.
Le test qualitatif de convivialité 1: 1 et la recherche de suivi de l’étude ont montré qu’un flux de caisse idéal pouvait être réduit à 12 éléments de formulaire (7 champs de formulaire, 2 cases à cocher, 2 listes déroulantes et 1 bouton radio). interface).
Combien d'éléments de formulaire votre caisse a-t-elle? Quelque chose de plus que 12 peut indiquer la présence de futzers dans votre flux de caisse. Comment réduisez-vous le nombre d'éléments de formulaire? Le test unique est la réponse ultime, mais pour le moment, les prochaines étapes suffiront.
3. Maintien des données
Voici une question à poser à vos concepteurs de caisse: comment tirer parti des données tout au long du processus de paiement?
Matt chez ThinkGeek estime que les meilleures expériences de paiement collectent uniquement les données nécessaires, puis conservent ces données tout au long de la transaction:
Ceci est particulièrement important pour les titulaires de compte. Ne demandez plus de courrier électronique et pré-remplissez le nom lorsque vous l'avez déjà.
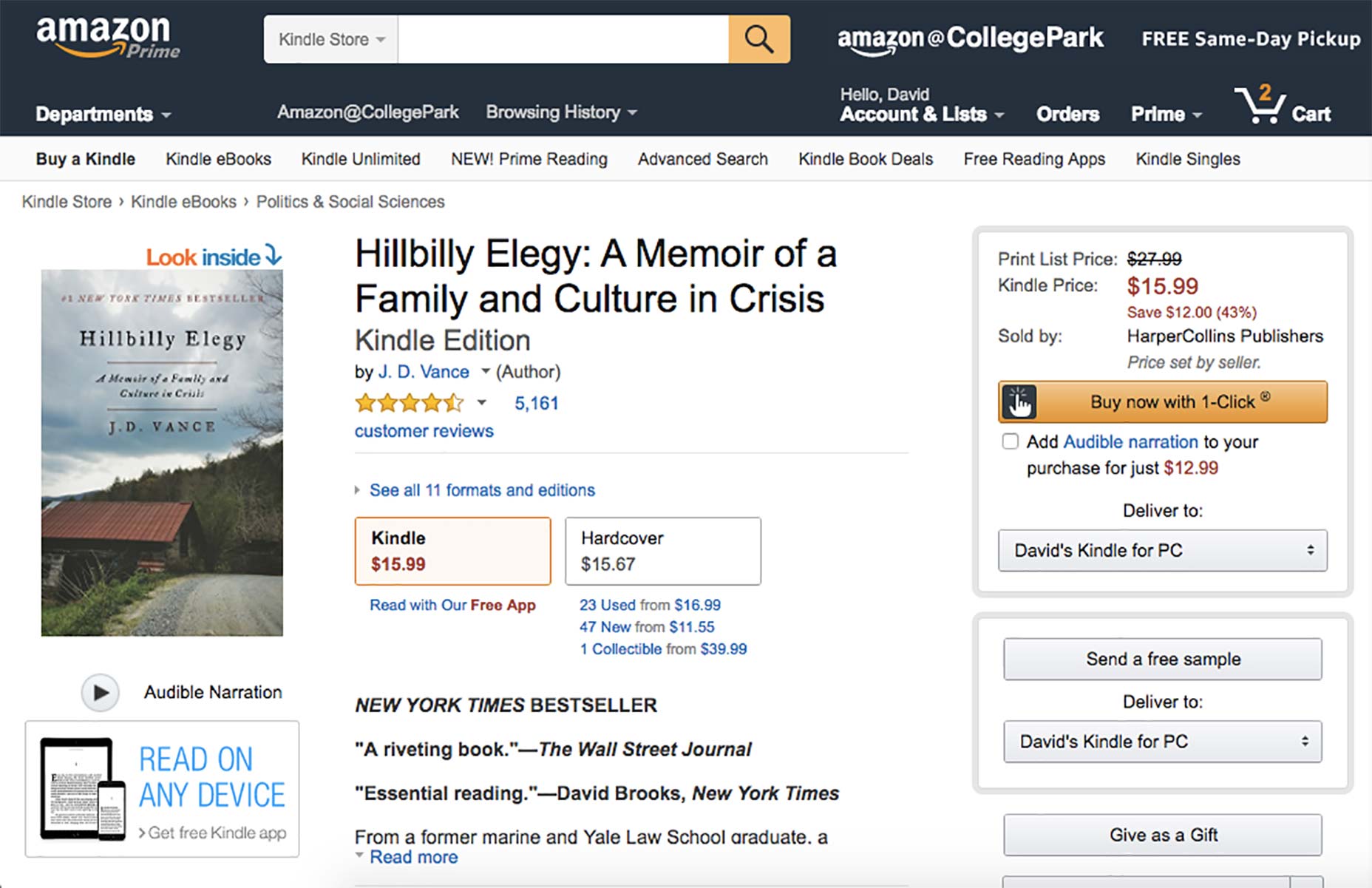
Si votre base de données contient des informations sur un client, utilisez-la pour réduire le nombre de champs à remplir. La fonctionnalité d'achat One-Click d'Amazon en est un excellent exemple.
En connaissant les données du client, il peut «deviner» correctement le mode de livraison, l'adresse et les détails de paiement préférés de l'utilisateur sans effort supplémentaire de la part de l'utilisateur. Avec une commande en un clic, une vente, il n'y a aucune possibilité pour les points d'étranglement.
Shopify conserve les données avec des "points de contrôle". Cela signifie que si un utilisateur passe par la livraison mais abandonne pendant le paiement, les données collectées sont conservées et l'utilisateur peut récupérer son voyage là où il l'avait laissé.
4. Conception de pardon
Le dénominateur commun final entre les trois marques était l’idée de «pardonner au design», l’objectif du concepteur étant d’éviter toute erreur dans le processus de paiement. Au lieu d'être strictes en matière d'erreurs, les grosses caisses permettent aux utilisateurs de s'en tirer, faute d'un meilleur mot, paresseux.
Vous trouverez ci-dessous trois exemples de «design qui pardonne» dans le flux de paiement: 1) ajout de cartes-cadeaux et de réductions, 2) désactivation du bouton «Submit» et 3) saisie de numéros de téléphone.
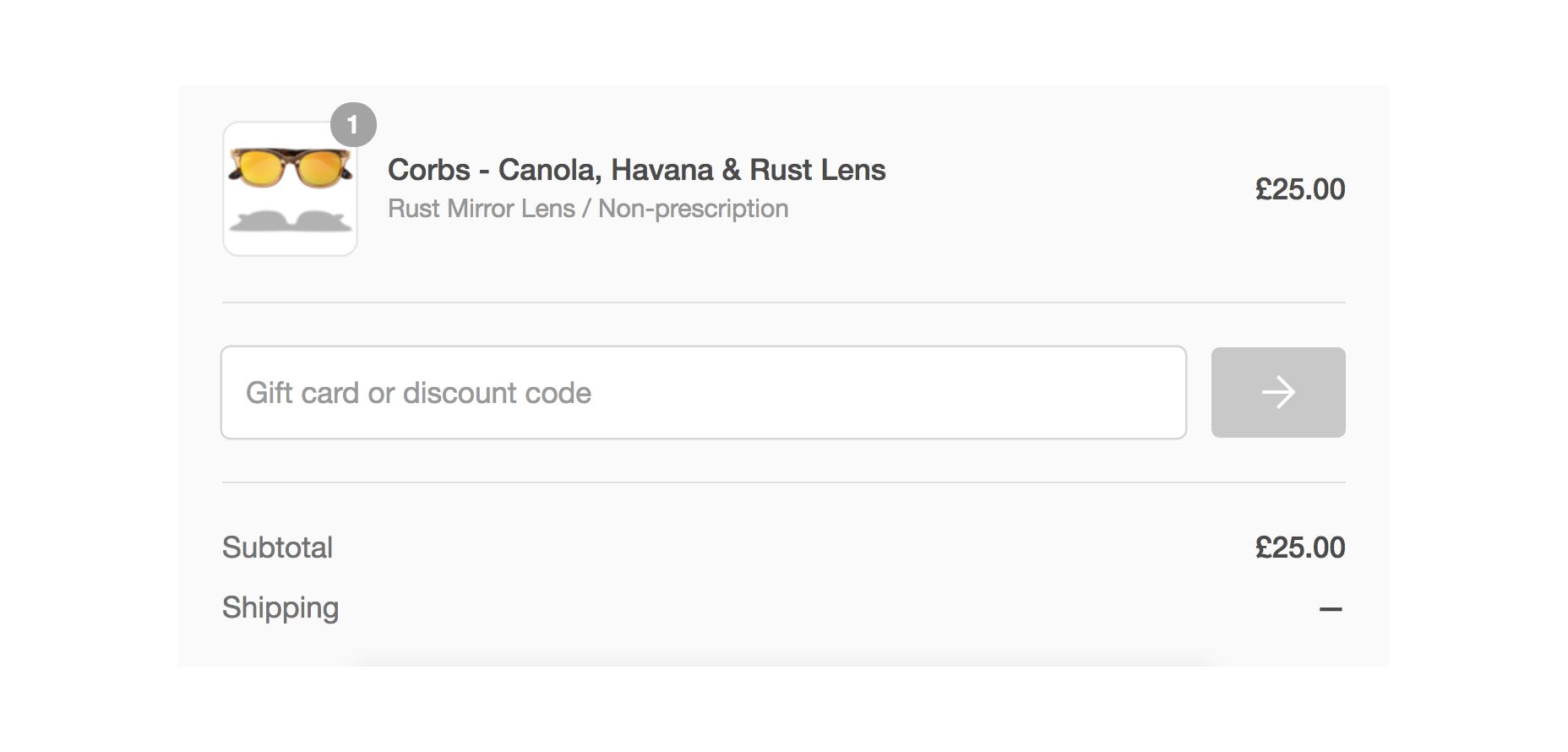
Dans le premier exemple, les trois marques ont des cartes-cadeaux et des remises, des outils bien établis pour clôturer les ventes en ligne. Mais en général, il n'est pas toujours évident de saisir les codes ou de les échanger.
Selon Kevin Clark:
Habituellement, ils sont deux champs distincts et les gens ne les correspondent pas tout le temps.
Chez Shopify, un effort d'ingénierie important a permis aux utilisateurs de coller une carte-cadeau ou un code de réduction dans le même champ et le système le trie automatiquement. Il est impossible de faire une erreur.
Deuxièmement, les magasins désactivent ou désactivent parfois le bouton Envoyer / Continuer jusqu'à ce qu'un utilisateur remplisse tous les champs requis.
Devez vous faire ça? Il y a un débat animé dans la communauté UX sur l'opportunité de laisser le bouton Envoyer / continuer activé, mais selon le non officiel recherche pour un utilisateur sur Stack Exchange, environ 5% ou moins d'un petit échantillon de sites Web maintiennent le bouton Envoyer / Continuer désactivé.
Chez Shopify, ThinkGeek et REI, le bouton Envoyer / Continuer est toujours activé, même en l'absence d'informations. Pourquoi? Pour trois raisons:
- Cela évite la confusion des utilisateurs. Le bouton "grisé" indique à un acheteur que quelque chose ne va pas, mais n'indique pas exactement où et envoie l'utilisateur à la recherche de l'erreur. Un bouton actif transmettrait la cliquabilité, ce qui aboutirait à un message simple (souvent en rouge) sur le champ nécessitant une entrée valide.
- C'est accessible. Dans certains cas (rares), un utilisateur peut désactiver Javascript dans son navigateur, ce qui empêcherait le changement d'état dynamique du bouton de désactivé à activé.
- Cela évite les erreurs du développeur. Un cas d'utilisation valide ou une entrée qui aurait dû activer le bouton Envoyer / Continuer aurait pu être omis (c'est-à-dire l'internationalité), emprisonnant le client sans autres options que d'actualiser ou de quitter.
Warby Parker fait un excellent travail en transformant ce qui serait normalement une gêne en une opportunité d'exprimer intelligemment une certaine personnalité de la marque.
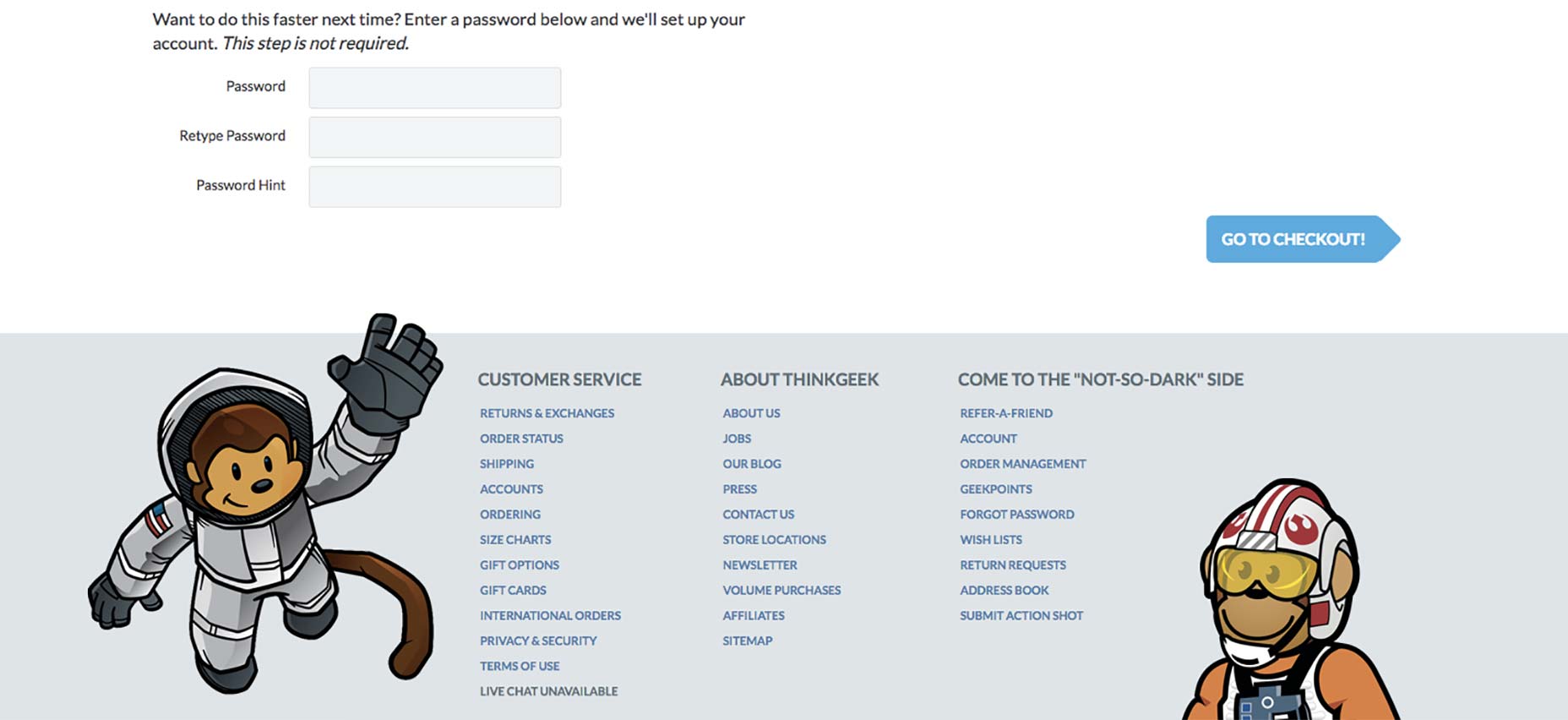
La page de vérification de ThinkGeek maintient un bouton bleu "Aller à la caisse" actif même lorsque les champs sont vides.
Le bouton bleu "Continuer" est actif sur la page de vérification REI vide.
Tous les magasins Shopify conservent le bouton bleu "Continuer vers la méthode d'expédition" actif en tout temps.
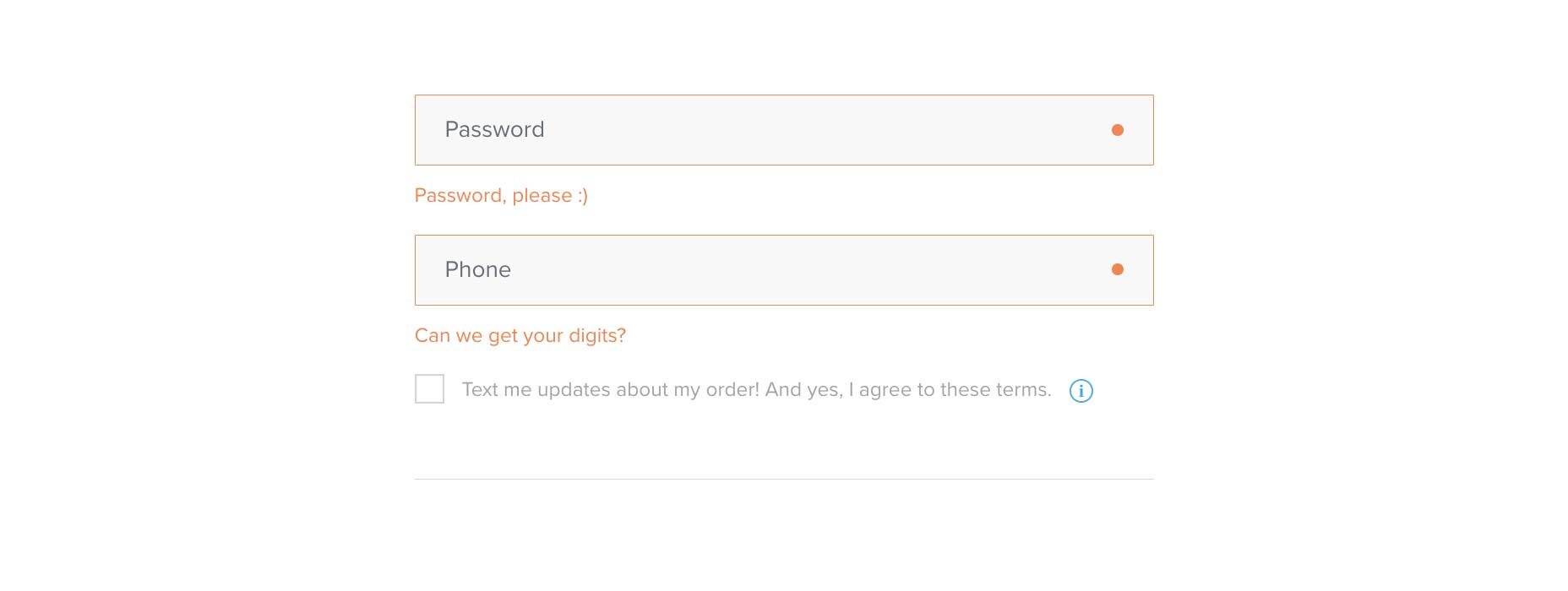
Enfin, le troisième exemple de conception qui pardonne est celui des numéros de téléphone. Un utilisateur a signalé le problème suivant sur Échange de pile :
Actuellement, les utilisateurs de mon site Web doivent saisir leur numéro de téléphone dans un format très spécifique (555-555-5555). Si vous oubliez les tirets, il se casse. Quelqu'un a-t-il de bonnes suggestions pour être plus flexible en permettant aux utilisateurs de saisir de la manière qu'ils le souhaitent, tout en permettant au système de valider s'il s'agit d'un vrai numéro de téléphone. Comment sont gérées les extensions téléphoniques?
La conception inattendue requiert ce format spécifique (c.-à-d. Nombre de caractères, tirets et points, espaces). La conception de l'abandon permet aux utilisateurs de saisir ce qu'ils veulent et de laisser le système déterminer le nombre.
En permettant une flexibilité maximale dans la saisie d'un numéro de téléphone, l'utilisateur est moins susceptible de "faire des erreurs".
Un autre utilisateur a répondu avec comment résoudre ce problème, en utilisant un design qui pardonne:
La meilleure approche pour l'expérience utilisateur consiste à laisser l'utilisateur saisir le numéro de téléphone en utilisant le format avec lequel il se sent le plus à l'aise. Ne le divisez pas en champs séparés, ne forcez pas un masque, laissez-le entrer en forme libre. Ensuite, une fois que l'utilisateur a fini d'entrer dans le champ (en quittant le champ de soumission des données), formatez le numéro dans un format standard pour vos besoins.
Étant donné que vous parlez d'un site Web, vous pouvez effectuer le formatage sur l'événement de flou à l'aide du numéro de bibliothèque de Google. http://code.google.com/p/libphonenumber/ projet. Cet outil gère les numéros de téléphone internationaux et une grande variété de formats.
La raison pour laquelle cette approche est meilleure pour l’expérience de l’utilisateur est qu’elle permet au modèle mental de l’utilisateur de rester inchangé et de dire «Ne me faites pas penser». Le masquage et les champs séparés forcent un modèle mental nécessite plus de réflexion.
Semblable à l'exemple des cartes-cadeaux, les numéros de téléphone doivent être acceptés dans n'importe quel format pour que les clients puissent continuer "sans y penser" ou se demander s'ils sont corrects.
La conception de l'abandon vous permet de réduire le nombre de champs dans votre flux de paiement, contribuant ainsi à éliminer la plainte exprimée par 1 acheteur sur 4 dans l'étude d'utilisabilité de la caisse de Baymard (processus de vérification trop long / compliqué)
5. Erreurs courantes de conception de caisse à éviter
Enfin, les trois experts en commerce électronique ont chacun mentionné et mis en garde contre trois erreurs simples qu’ils ont rencontrées lors de la conception des caisses:
Erreur # 1: Ne pas inclure une revue de commande. Mettez-vous à la place d'un client qui remplit péniblement ses informations pour se demander s'il a commandé le bon article ou la bonne quantité. Ne pas voir une chance de revoir leur commande avant l'achat les mènera à la libération sous caution et recommencera, ou pire, abandonnera. REI tient le client informé tout au long du processus de paiement avec une boîte flottante "Récapitulatif de commande" et une opportunité claire de passer en revue avant de passer la commande.
En plus d'afficher le récapitulatif des commandes à droite tout au long du processus de paiement, REI intègre une révision finale en même temps que la commande.
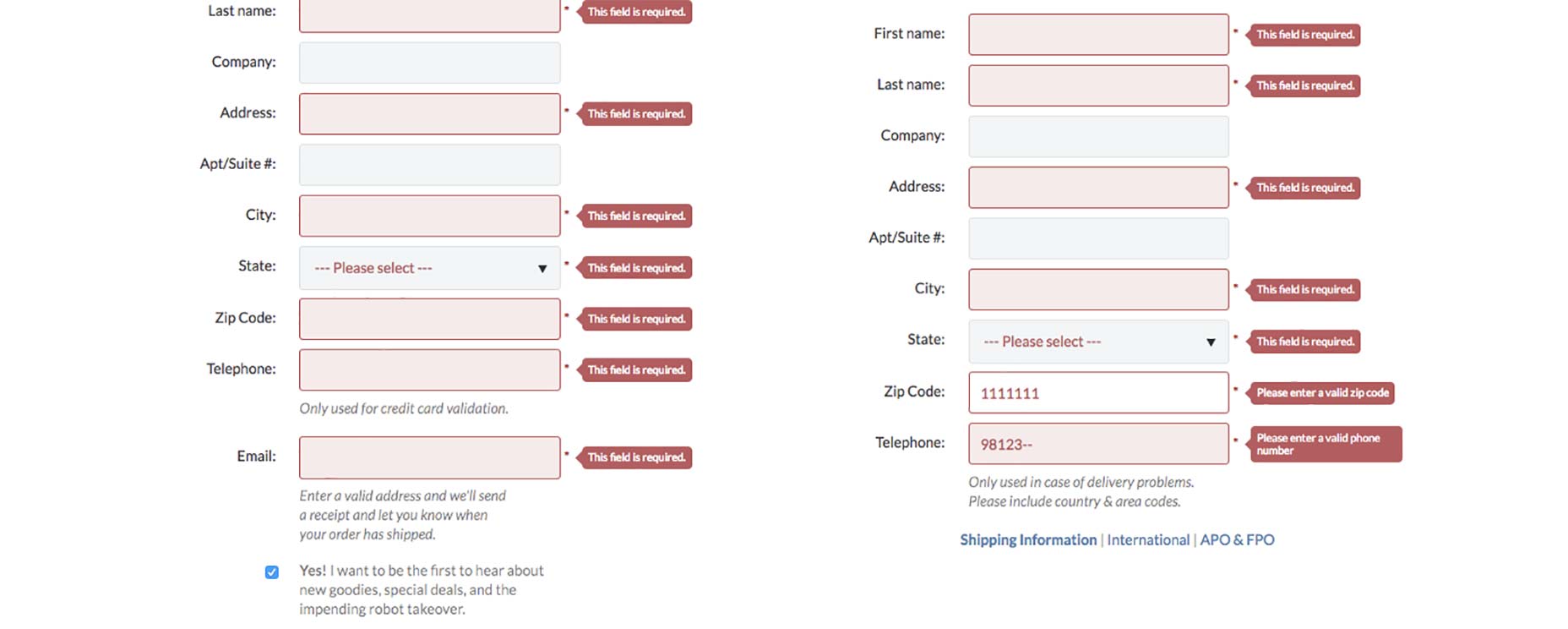
Erreur # 2: messages d'erreur inutiles. Il est facile pour un client d'entrer des informations incorrectement dans les formulaires de paiement. Plutôt que de simplement afficher "Invalid" ou une copie non spécifique similaire, utilisez la messagerie d'erreur adaptative. Les messages d'erreur de ThinkGeek sont mis à jour en direct à partir de "Ce champ est obligatoire." À "Veuillez saisir un [blanc] valide" pour indiquer au client où et pourquoi l'erreur se produit.
ThinkGeek adapte ses messages d'erreur pour indiquer des instructions plus spécifiques.
Erreur # 3: Non compatible avec les appareils mobiles. Si vous vendez en ligne, c'est une évidence. S'il vous plaît. Si vous effectuez un paiement en ligne, ne faites pas à vos clients la peine de faire des zooms avant et arrière, de faire des panoramiques et de faire des grimaces à la caisse.
Points à emporter et points d'action
Les checkouts font partie de chaque expérience de commerce électronique. Comme étape finale avant l'achat d'un produit, vous ne voulez pas que quelque chose se passe mal. J'ai été heureux d'entendre Matt, Kevin et Catherine parler des cinq principes qu'ils suivent pour concevoir le parcours d'achat en ligne de leurs clients:
- Pour une expérience de paiement optimale, assurez-vous que votre conception de caisse est cohérente, familière et sécurisée. Votre caisse donne-t-elle à l'utilisateur un sentiment de familiarité et de sécurité?
- Le but ultime est l'absence de friction. Passez en revue les 6 principes de Sinofsky et évaluez votre expérience de paiement, en accordant une attention particulière aux numéros 2 et 5. Y a-t-il des fonctionnalités manquantes ou des futzers peuvent-ils être supprimés?
- Lorsque votre utilisateur passe par le processus d’achat, conservez ses données pour les rendre faciles et intuitives. Mais souvenez-vous, si vous ne pouvez pas deviner correctement à chaque fois, ne devinez pas. Quelles données possédez-vous déjà pour enregistrer les frappes d’utilisateur et rationaliser le processus d’achat?
- Utilisez un design qui pardonne afin que les utilisateurs n'aient pas l'impression d'avoir commis une erreur. Cela vaut la peine de faire appel à des fonctionnalités plus tolérantes lorsque les conversions augmentent. Avez-vous des analyses connectées à votre caisse? Où est le plus grand point d'abandon? Comment pouvez-vous supprimer cet obstacle?
- Évitez les erreurs simples. Même les meilleurs concepteurs ne sont pas invincibles à négliger les détails, surtout quand il s’agit de quelque chose d’aussi "ennuyeux" que la conception de caisse. Périodiquement, parcourez le processus de validation de votre site en mode incognito sur un ordinateur de bureau, une tablette et un appareil mobile et demandez-vous: «Cela pourrait-il être plus facile? Plus simple? Plus intuitif? "