Comment perfectionner UX avec des avantages de conception
Les avantages dans la conception sont importants pour la facilité d'utilisation et la fonction. Ils sont l'un des composants du design à réunir pour fournir une expérience utilisateur irréprochable. Pour comprendre exactement ce qui les rend si importants, nous devons les définir.
Dans le monde du design Web, les prix sont des éléments que les utilisateurs rencontrent lorsqu'ils interagissent avec la conception d'un site. Ils peuvent être:
- boutons d'appel à l'action;
- icônes;
- champs de formulaire Web;
- liens;
- images.
Les grands concepteurs de sites Web devraient vraiment prendre le temps de comprendre le concept derrière ces prix. Il s'assurera qu'ils construisent les sites Web stellaires de leurs clients qui prennent soin du travail un: l'expérience de l'utilisateur. La grande règle de conception consiste toujours à concevoir avant tout l'expérience utilisateur; tout le reste suit cela.
Il n'y a pas de meilleure façon de comprendre ce principe que de vous familiariser intimement avec ce que sont les prix et comment les intégrer avec succès dans votre conception.
Les moyens physiques
Les moyens physiques sont basés sur l'apparence physique d'un objet. Visuellement, ce type d’ajustement permet à l’utilisateur de savoir instantanément quelle action on attend de lui dans l’interface du design. Celles-ci sont les plus simples des prix, et vous les avez probablement rencontrées plusieurs fois sans même savoir comment elles étaient appelées.
Tout ce qui compte pour les moyens physiques, c’est que tout le monde devrait pouvoir deviner l’action qu’ils peuvent accomplir en examinant simplement les prix, en particulier ceux qui n’ont pas beaucoup d’expérience de la navigation sur les sites Web. C'est pourquoi les moyens physiques doivent être assez flagrants.
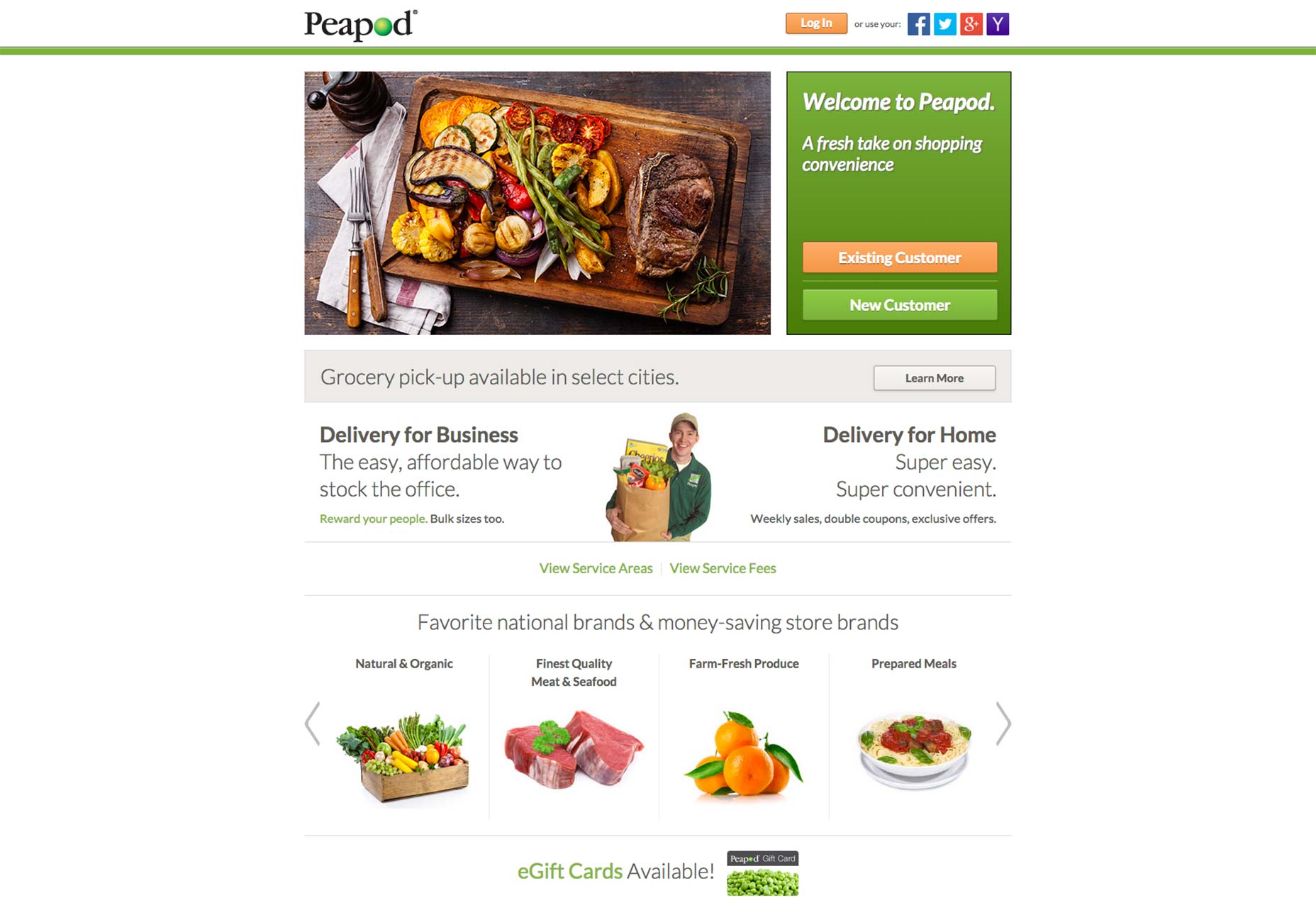
Peapod , le service de livraison d’épicerie à domicile, utilise des moyens physiques sur sa page d’accueil. Deux énormes boutons d'appel à l'action comportent des coins arrondis et un léger ombrage pour qu'ils puissent être cliqués.
Linguistique
Une offre de langue est un autre type de prime très simple. Essentiellement, il communique directement à l'utilisateur qu'un bouton ou un champ offre un type d'action spécifique. Cela ne laisse absolument pas de place à l’imagination quant à l’action envisagée, ce qui rend cette offre parfaite pour les personnes ayant très peu, voire aucune expérience de navigation sur le site.
L'acquisition de la langue est idéale pour la conception d'interfaces, alors que la simple communication visuelle est insuffisante pour symboliser efficacement les actions à effectuer. Par exemple, les personnes qui n’ont pas vu beaucoup de sites Web ne sont probablement pas familiers avec le symbole de la loupe indiquant «recherche» à la fin d’un champ de recherche.
Les concepteurs intelligents comprendront cela et fourniront par conséquent un langage explicite pour ne laisser aucun doute sur l'action à entreprendre.
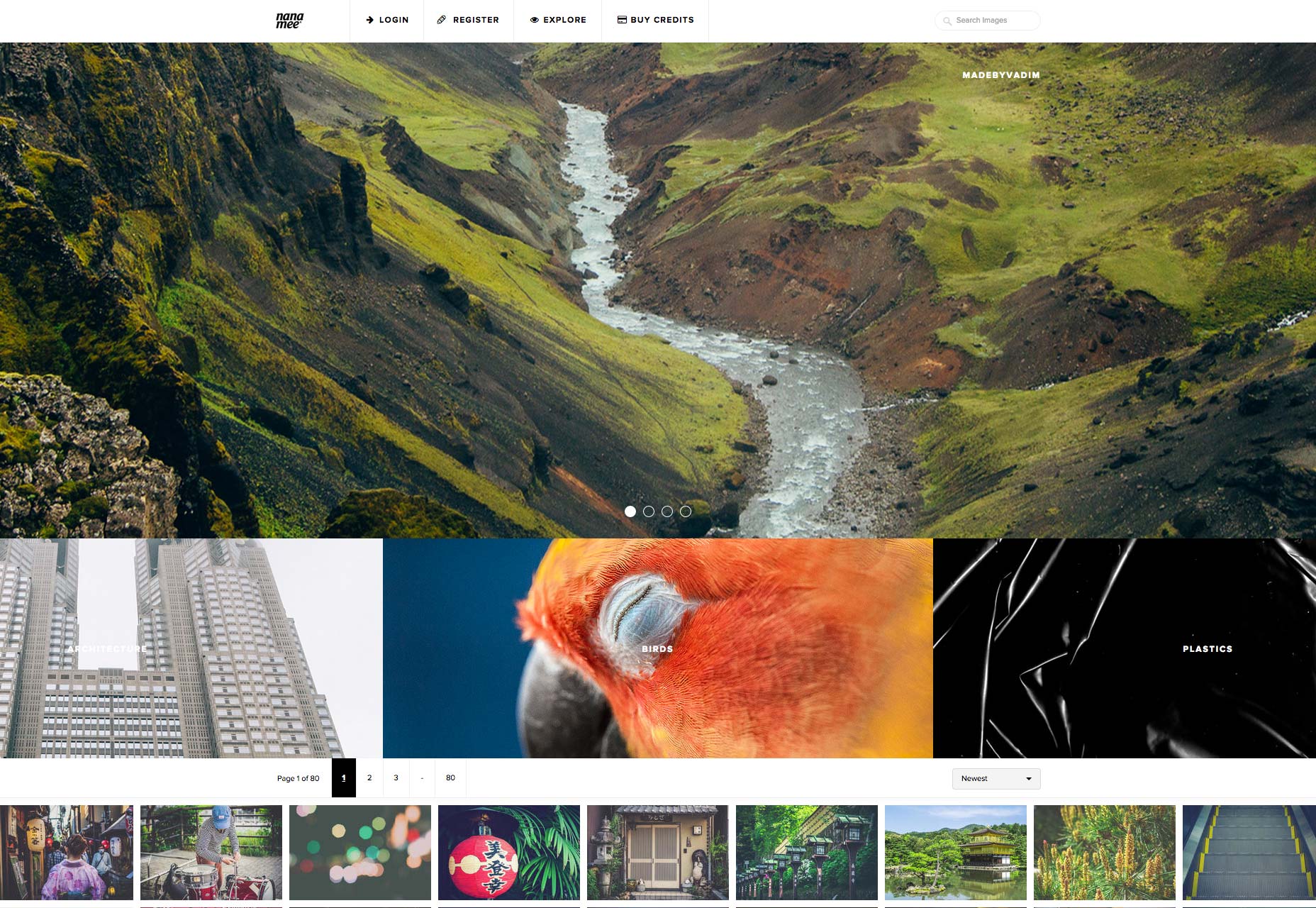
Nanamee.com utilise le langage dans le champ de recherche, car il est difficile de trouver les "images de recherche". Cette possibilité rend clairement explicite la manière d'interagir avec cette fonctionnalité, et est beaucoup plus claire que simplement "Rechercher" ou même simplement une icône.
Motif
L'acquisition de motifs est peut-être plus courante dans la conception de sites Web que même les prix explicites susmentionnés. C'est parce que, comme son nom l'indique, les concepteurs de toutes les couleurs utilisent ces prix dans leurs conceptions sans même y penser. Les utilisateurs sont en mesure de reconnaître et de comprendre ces types de prix en raison de leurs points communs. Voici quelques exemples de possibilités de modèles largement utilisées:
- menu ou barre de navigation;
- icône de loupe;
- liens;
- flèche vers le bas à côté du mot ou de la phrase.
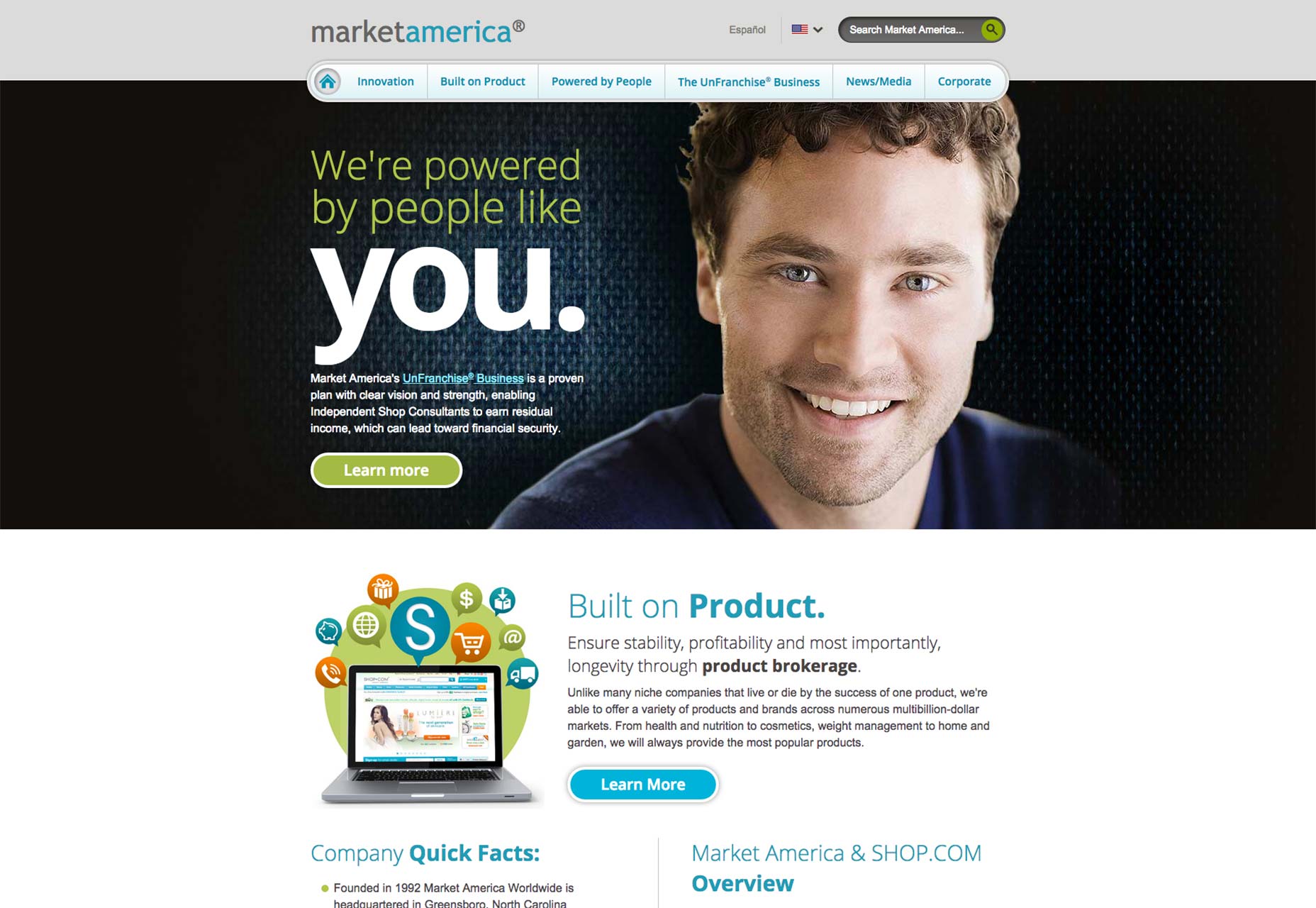
L’accessibilité des patrons peut être vue sur la plupart des sites Web, comme celui de Marché Amérique , une société de courtage de produits et de marketing Internet. Dès le départ, nous voyons exactement où ces possibilités de motif sont en vigueur.

Market America dispose d'une barre de navigation très visible en haut de la page d'accueil. L'icône en forme de loupe se trouve à la fin de la barre de recherche, et présente également les fonctionnalités linguistiques de "Search Market America". Ensuite, la flèche vers le bas indique le choix de la langue du site.
Prix symbolique ou iconique
Le prix dans une interface peut être communiqué simplement par un symbole ou une icône. Parfois appelées «options métaphoriques», ces avantages reposent sur des objets physiques réels, sous forme d’icônes, pour indiquer rapidement aux utilisateurs l’action qu’ils attendent d’eux. Ils fonctionnent bien dans de nombreux cas différents, dont certains vous sont sans doute déjà familiers:
- une enveloppe pour permettre l'envoi d'un courriel;
- une maison pour se permettre de retourner à la page d'accueil d'un site;
- un bouton de média social pour accéder à un flux ou à un canal de médias sociaux.
La grande chose au sujet des moyens symboliques ou iconiques, c'est qu'ils peuvent aussi être basés sur le contexte. Par exemple, une loupe dans un programme de visualisation de documents indique probablement que vous pouvez effectuer un zoom avant ou arrière sur le document. Bien sûr, si la loupe se trouve à côté d’une barre de recherche, elle va clairement permettre de rechercher un mot ou un terme spécifique.
C’est ce qui rend l’utilisation des moyens symboliques ou iconiques si pratique. Vous pouvez en dire beaucoup, et beaucoup plus rapidement, en tant que concepteur que si vous deviez utiliser du texte.

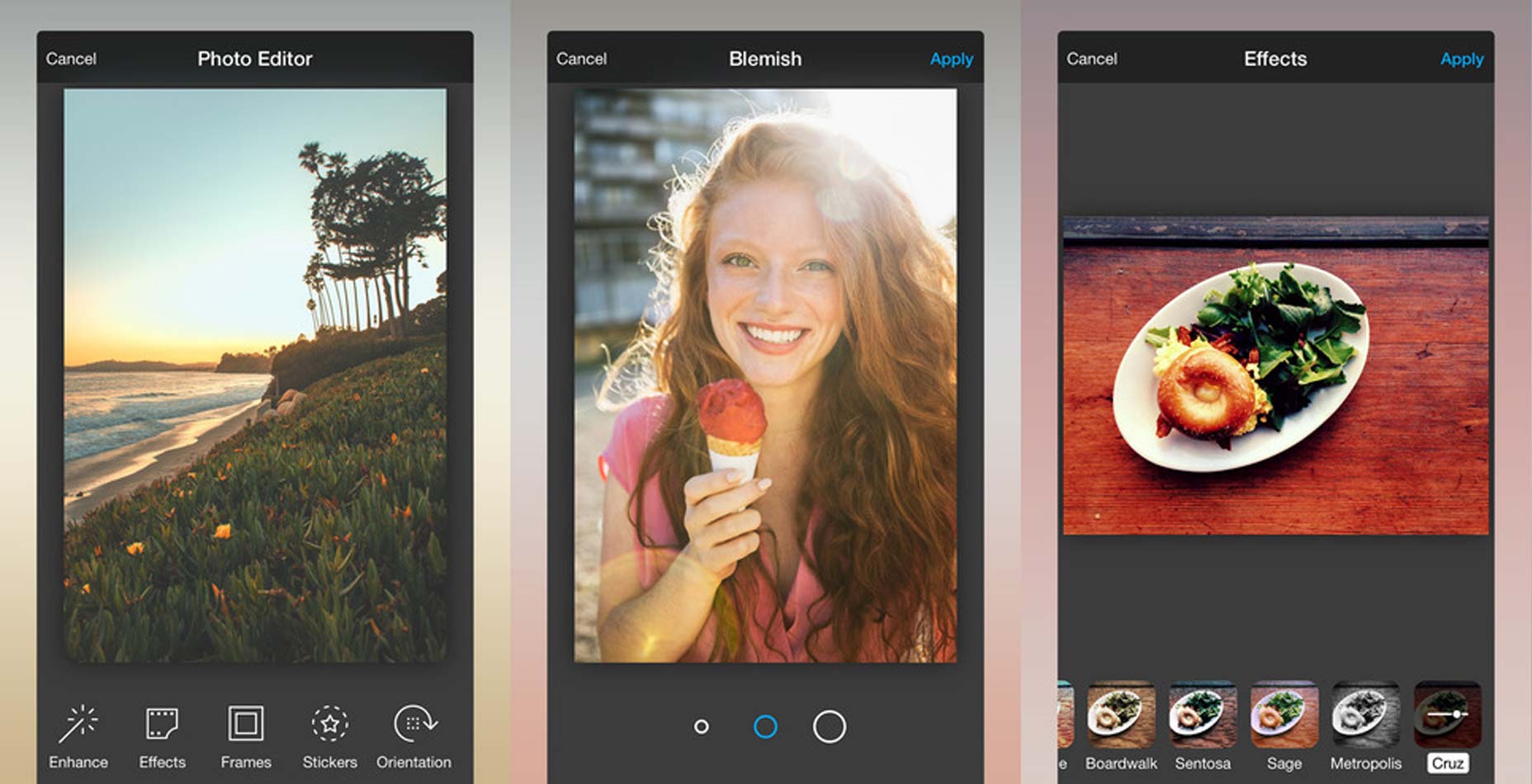
Une application qui pourrait utiliser certains travaux sur ses possibilités est Éditeur de photo par volière . Si vous n'êtes pas familier avec cette application ou avec les éditeurs photo en général, vous ne comprendrez pas comment retoucher les imperfections lorsque vous avez le choix entre trois cercles de taille différente.
Les avantages sont la clé de l'excellent UX
Comprendre ce qu'est un prix, ainsi que l'unicité spécifique entre un type et un autre, peut vraiment vous distinguer des autres concepteurs Web. Considérez les prix comme la passerelle vers la communication pour vos utilisateurs.
Sans eux, même le design le plus esthétique serait totalement inutile car les utilisateurs ne seraient pas en mesure de le comprendre un peu! L'expérience utilisateur étant la priorité absolue pour les concepteurs, il est essentiel de bien comprendre les possibilités.
Lorsque votre conception est faite, il devrait être facile et efficace de permettre aux utilisateurs d'utiliser votre conception avec le moins de friction possible.