La barre latérale a-t-elle été utilisée par date?
De nos jours, avec les nouvelles tendances en matière de design, les vitesses plus rapides et plus rapides sur le site Web et la domination du mobile, un élément de page classique est toujours présent, même si beaucoup peuvent l’ignorer. Depuis les débuts du web et un pilier sur différents sites, la sidebar a eu une longévité.
Cependant, avec beaucoup de personnes qui scannent ou parcourent simplement le contenu, tout le monde n'y prête pas attention, en particulier avec le modèle de lecture en forme de F qui établit que les gens partent généralement du côté gauche de la page. Ajoutez à cela la demande croissante de temps de chargement de page plus rapides et la barre latérale peut facilement être ignorée.
Cela pose la question, la barre latérale est-elle encore nécessaire aujourd'hui? Ce n'est pas le principal moyen de navigation, et d'autres éléments de conception tels que les boutons de médias sociaux sont devenus plus importants.
Le but de la barre latérale
La barre latérale n'a jamais été conçue pour être le principal moyen de navigation d'un site. La barre de navigation ou le menu se déplace généralement horizontalement en haut de la page, laissant toujours la barre latérale plus longtemps après coup.
Néanmoins, une barre latérale est censée aider les utilisateurs à naviguer, principalement en fonction du type de site. Par exemple, un blog sera beaucoup plus utile pour un encadré que, par exemple, un site de rencontre.
Les barres latérales sont généralement utilisées pour mettre en évidence le contenu qui doit être mis en évidence, par exemple lorsque vous souhaitez que les utilisateurs entreprennent une action spécifique leur permettant d’interagir davantage avec votre site. Par exemple, un blog peut regrouper ses publications les plus populaires ou les plus récentes, puis afficher des liens vers celles-ci dans la barre latérale. Cela aide non seulement les utilisateurs à naviguer plus efficacement sur le site, mais incite également les utilisateurs à lire le contenu qu'ils auraient manqué s'ils ne figuraient pas en évidence dans la barre latérale.
Le placement de votre barre latérale
Des barres latérales peuvent être placées sur le côté gauche ou droit de la page, ainsi que, dans certains cas uniques, des deux côtés de la page.
Où vous placez la barre latérale doit être dictée par l'expérience de l'utilisateur, comme pour tous les éléments de la page.
Barre latérale gauche
Lorsque vous placez votre barre latérale à gauche de votre page, sachez que celle-ci devra fonctionner comme barre de navigation principale de votre site. C'est parce que l'étude d'utilisabilité classique qui a établi le modèle de lecture en forme de F sur Internet confirme que les utilisateurs passent le plus clair de leur temps à regarder à gauche d'une page. Étant donné que c'est là que se trouvent leurs globes oculaires, il devrait également y avoir la navigation principale si vous voulez positionner la barre latérale ici, juste pour aider leur expérience utilisateur.
Considérez également qu'une barre de menu horizontale en haut de votre page peut être trop à l'étroit pour tenir dans tous vos titres ou catégories de navigation si vous concevez pour un grand magasin, une organisation ou un site de nouvelles. Un menu latéral vertical / menu de navigation sur le côté gauche de la page peut être la solution.
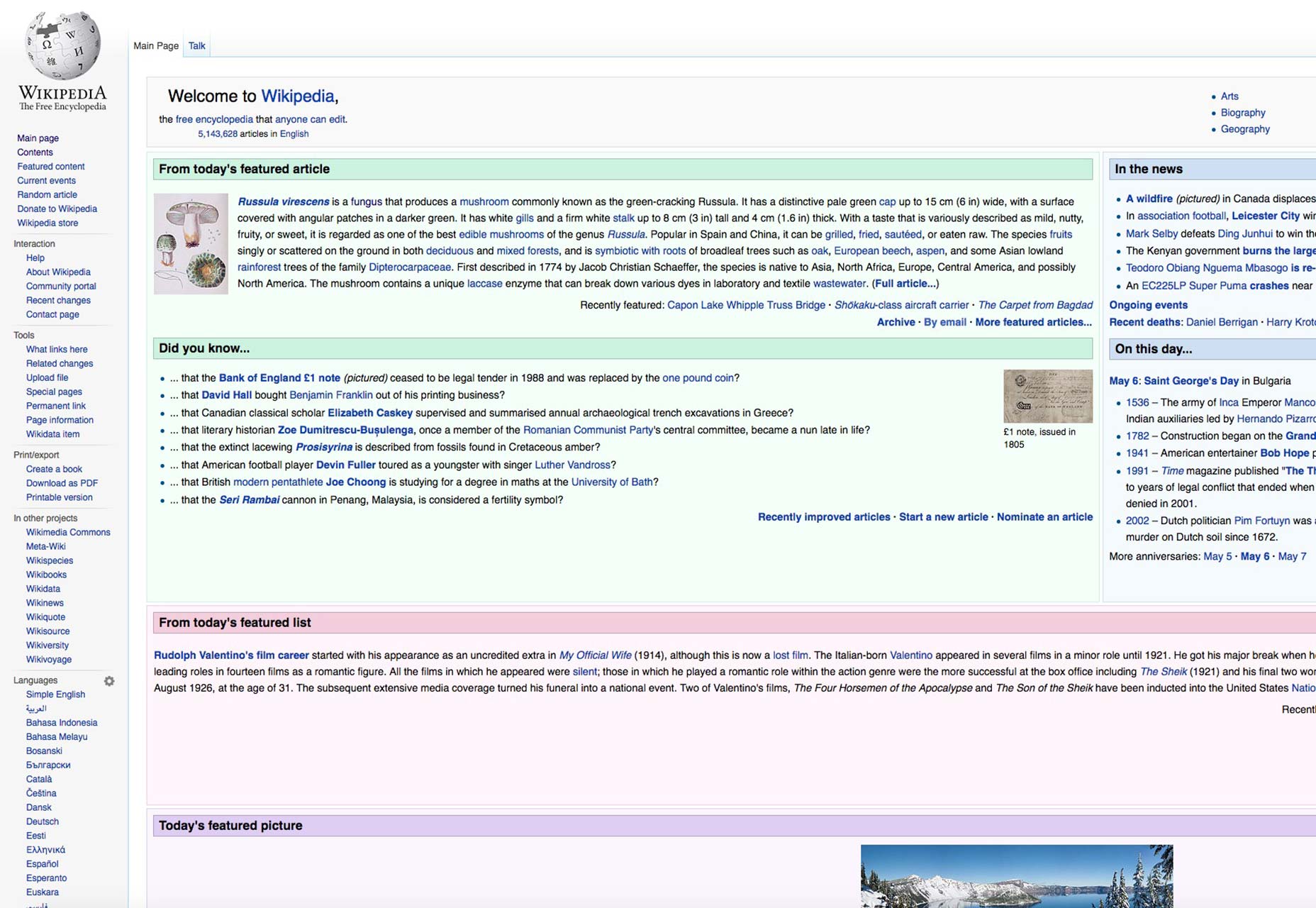
Wikipédia illustre ce choix de conception: il ne comporte pas de navigation horizontale de haut de page, mais sa barre de navigation se trouve sur le côté gauche de ses pages en tant que barre latérale très longue.
Barre latérale droite
La barre latérale droite est nettement plus courante. quand il est sur le côté droit de la page, il ne fonctionne pas comme navigation principale, mais comme navigation secondaire. Encore une fois, cela revient au modèle de lecture en forme de F et à la façon dont les visiteurs de votre site ne regardent pas le côté droit d'une page en premier ou en évidence. C'est comme lire un livre en anglais; nous lisons de gauche à droite.
Cela signifie qu'il y a de bonnes chances que le contenu de votre barre latérale droite soit manqué ou ne sera pas vu par autant d'utilisateurs que le contenu de votre barre latérale gauche. Comme ce contenu est secondaire, vous ne devez pas placer trop d’informations importantes ici.
Le statut secondaire de la barre latérale droite explique pourquoi les pages de certains sites, telles que Match.com, affichent effectivement des annonces ici, que ce soit des annonces pour des services Match.com connexes ou d'autres marques. Les annonces ici n’ont pas non plus la même valeur monétaire que les annonces dans d’autres endroits sur une page.
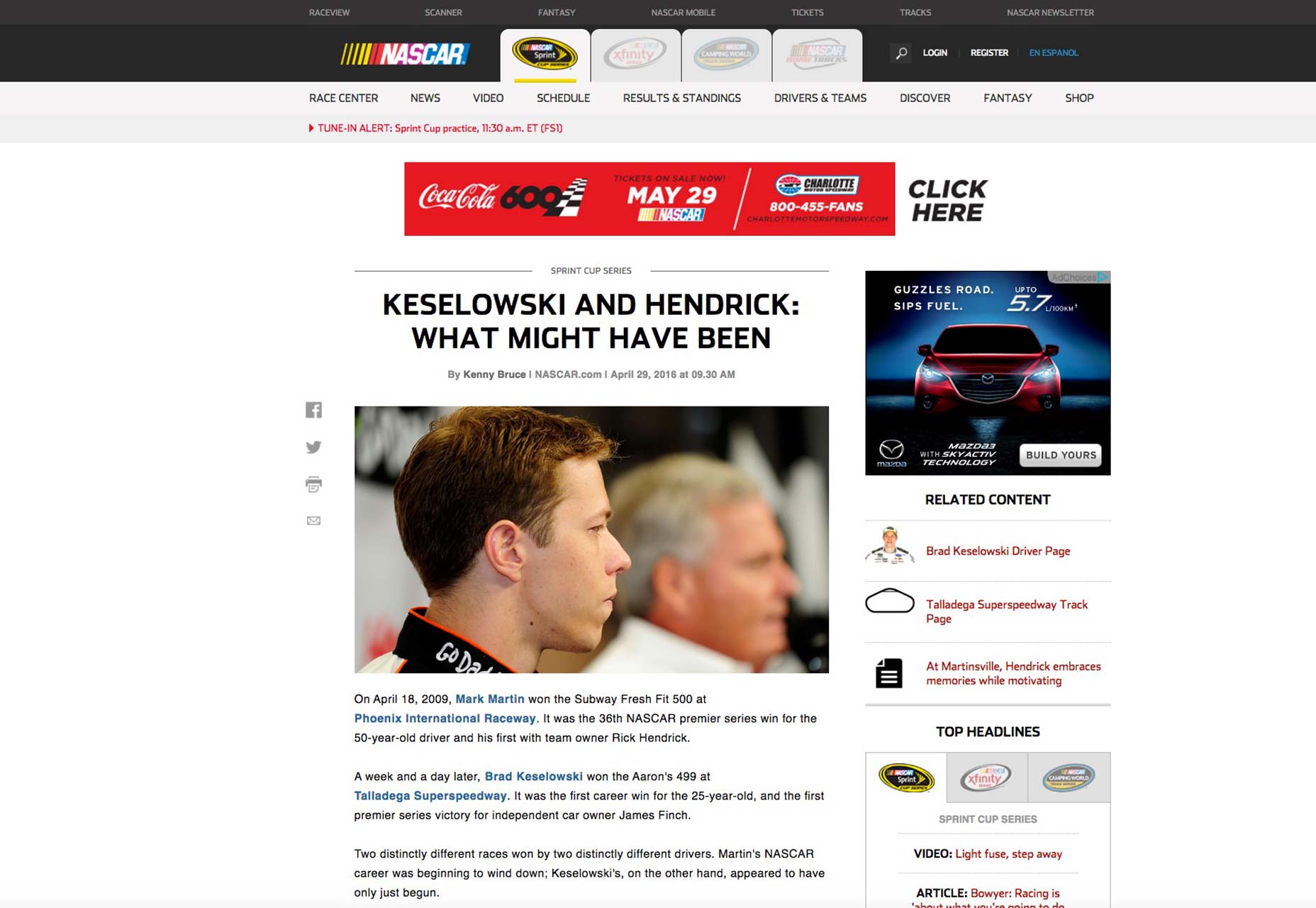
Bien entendu, d’autres sites utilisent la barre latérale de droite différemment, par exemple pour mettre en évidence des contenus populaires et connexes destinés à un lecteur du site. Nascar.com la barre latérale droite contient les titres les plus importants de la journée et tout contenu lié à l'article sur la page.
Deux barres latérales
Certains sites utiliseront en fait deux barres latérales, une à gauche et à droite de la page. Une préoccupation de cette approche est de présenter à l'utilisateur trop d'informations sur la page, augmentant ainsi le risque que des informations essentielles se perdent dans le mélange, surtout si cette information est présentée dans la barre latérale droite. Une autre préoccupation est d’échanger les informations importantes entre les côtés gauche et droit de la page sans réfléchir suffisamment à ce qui devrait être une priorité.
Il existe cependant un moyen de faire en sorte que cela fonctionne toujours. Vous devez placer le contenu le plus important dans la barre latérale gauche, car c'est là que vos visiteurs vont regarder en premier et le plus. Cela signifie la navigation, les principales applications Web, etc. Puis, à droite, vous pouvez placer les éléments de navigation secondaires, des éléments comme les articles les plus populaires, les boutons de médias sociaux, une barre de recherche, etc.
Vitrine des barres latérales
Voici un aperçu des différents types de barres latérales du Web.
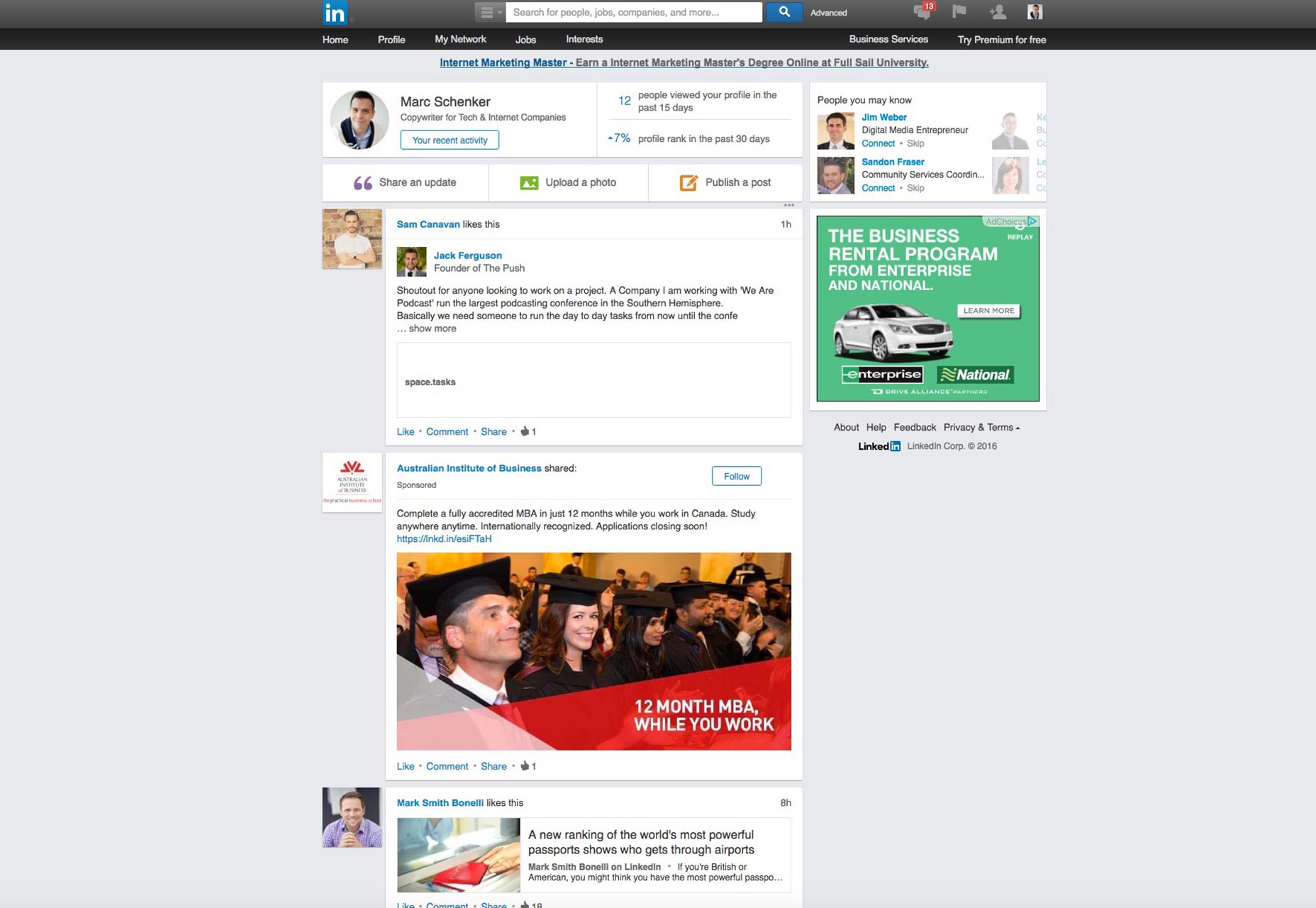
La barre latérale de LinkedIn se trouve sur le côté droit de la page et propose des recommandations de personnes du réseau que vous connaissez peut-être.
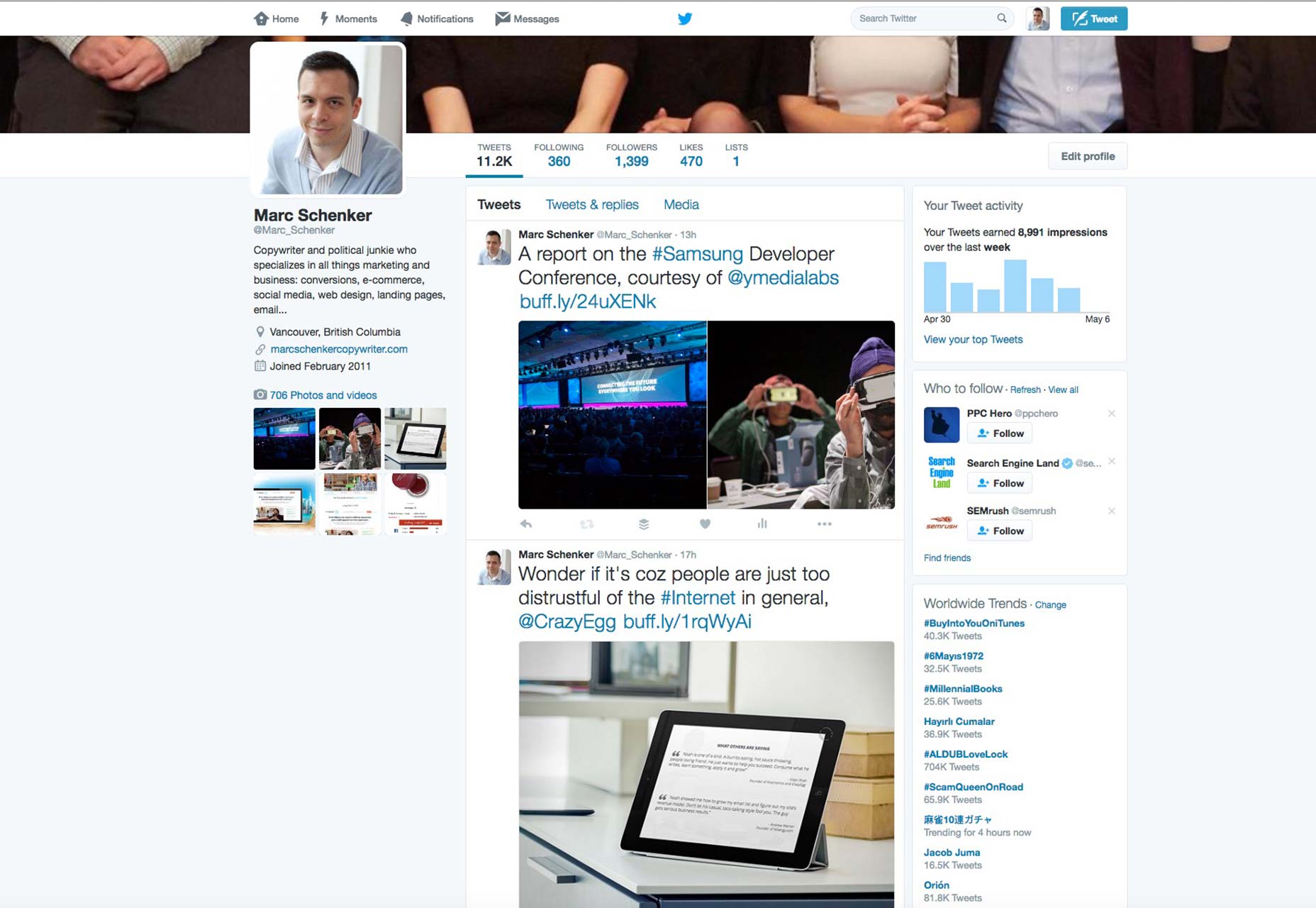
Gazouillement
Twitter a la double barre latérale: celle de gauche montre votre profil et votre image tandis que celle de droite montre le nombre d'impressions, les recommandations à suivre et les tendances mondiales.
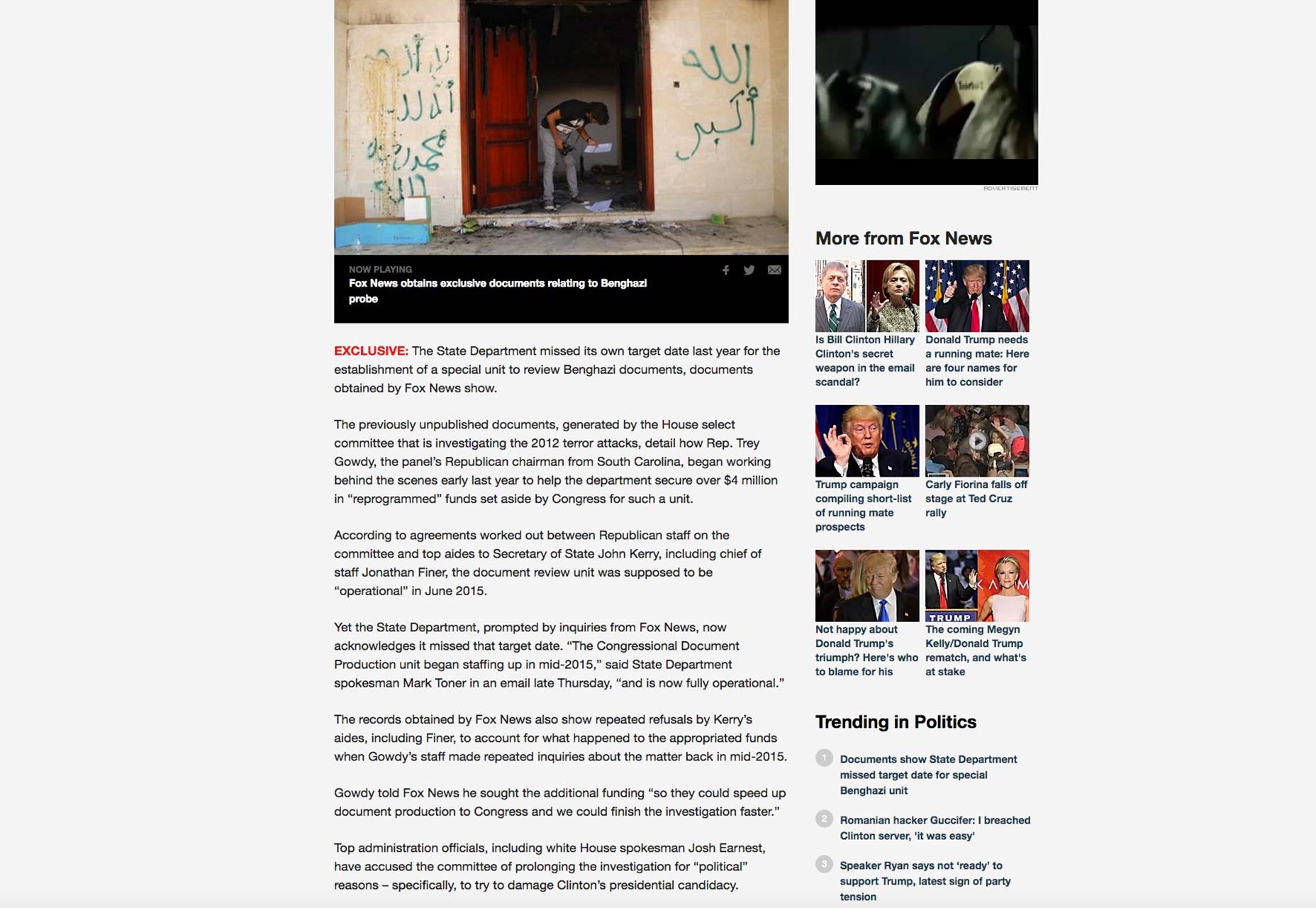
Fox News
Fox News affiche son contenu complémentaire et connexe et ses articles les plus à la mode dans la barre latérale droite.
Toujours significatif en 2016
Voilà. Les barres latérales sont toujours d'actualité dans le monde du design d'aujourd'hui, qui semble dominé par les nouvelles tendances du design. Cela montre simplement que lorsque quelque chose est aussi centré sur l’UX que la barre latérale, il peut jouir d’une bonne longévité et rester un élément essentiel de la conception Web pendant longtemps.
Le fait que ce soit un élément de page méconnu est peut-être le meilleur témoignage de sa grande utilité. Les utilisateurs l'ont pris pour acquis car ils s'attendent simplement à ce qu'il soit là, car c'est un élément classique qui est présent depuis des décennies sur le web.
Sans barre latérale, tout site serait simplement plus difficile à naviguer et à utiliser, ce qui nuirait à l'UX. Ce n'est jamais une bonne chose du point de vue d'un designer!